Spectral
Your Guide to Using the Spectral Theme for WordPress
Introduction

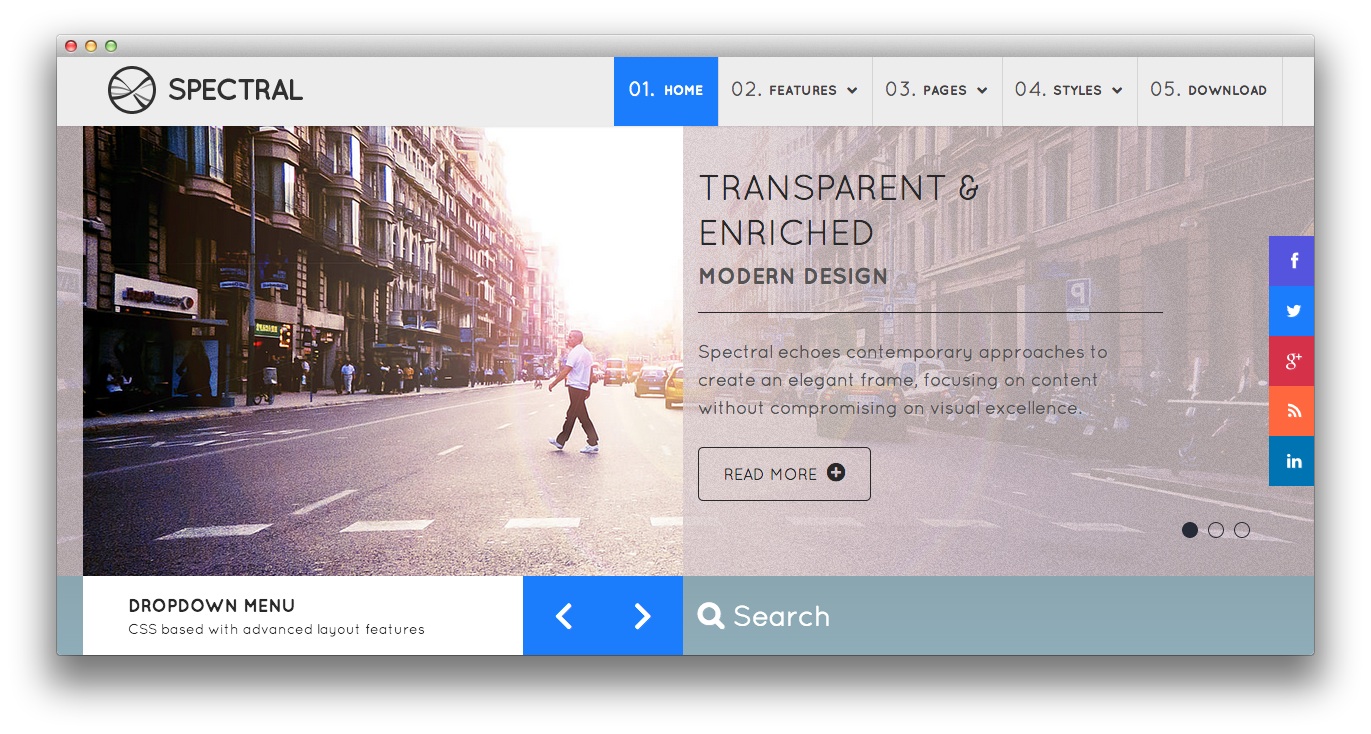
Spectral echoes contemporary approaches to create an elegant frame, focusing on content without compromising on visual excellence. The style design is inspired by recent visual trends, blending subtle backgrounds and overlays, to create an alluring experience for your visitors.
Requirements
- Apache 2.x or Microsoft IIS 7
- PHP 5.4+
- MySQL 5.0.4 or higher
- WordPress 5.x
- Gantry Framework
NOTE: Gantry v4.1.15 is required for Spectral to work correctly. For more details on the Gantry Framework, please visit its Dedicated Website.
Key Features
- Responsive Layout
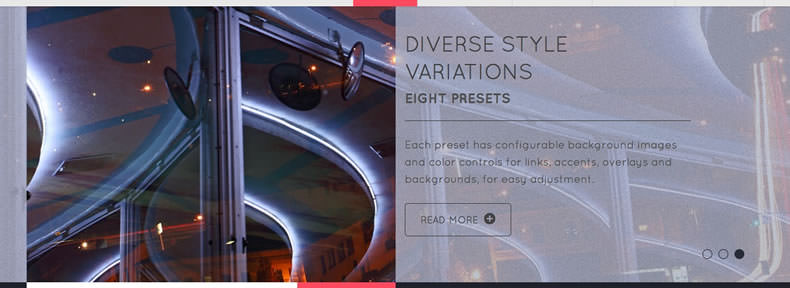
- 8 Preset Styles
- 89 Widget Positions
- 1200 Fixed Option
- 8 Styled Widget Variations
- Structural Widget Variations
- 960 Fixed Option
- Dropdown-Menu and Split-Menu
- Custom Typography
- Custom Logo Option
- Mobile Menu
- Social Buttons Option
- FF, Safari, Chrome, Opera, IE8+ Compatible
- HTML5, CSS3, LESS CSS
Header Images

The theme's focal point is the header area, with its rich background image bleeding through. Each preset has its own photo background, acquired from Flickr, via Creative Commons license. You can also select your own custom image with the image picker.
Image Overlays

Custom typography is prolific in use throughout Spectral, and the image overlays follow this theme. The overlay is a solid background, with any Font Awesome icon and text that appears over the image on hover. The effect mimics RokSprocket Strips, for custom use.
Icon Tabs
![]()
RokSprocket Tabs in Spectral, allows for the replacement of text tabs with icons. Using Font Awesome, the Tabs can display any of 300+ icons in a button-styled navigation system. The tabbed icons help to differentiate site areas by adding style and character to the page.