Callisto
Your Guide to Using the Callisto Theme for Grav
Introduction

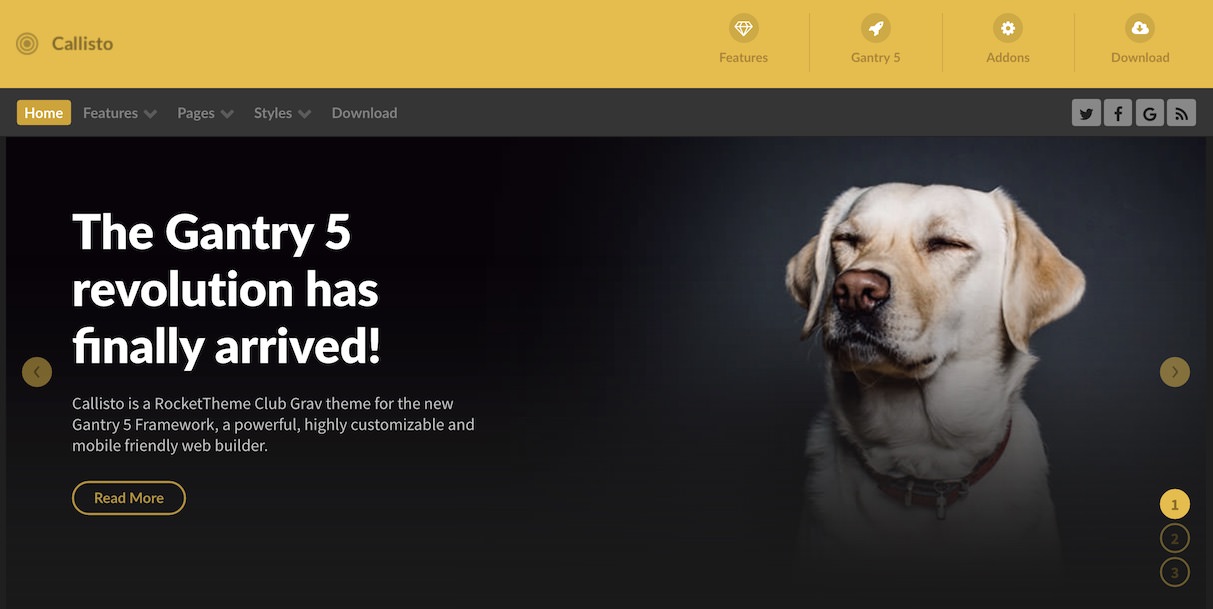
Callisto is the first RocketTheme Club theme to be released on the new Gantry 5 Framework, marking the dawn of a new era of powerful, highly customizable and mobile friendly web building, and complemented by a vibrant, engaging visual design.
New to Gantry 5?
If you are new to Gantry 5, a good place to start would be our dedicated Gantry documentation.
Requirements
- PHP 7.1+
- Curl
- OpenSSL Libraries
- Multibyte String Support
NOTE: Gantry v5.4.19+ is required for Callisto to work correctly. For more details on the Gantry Framework, please visit its Dedicated Website.
Key Features
Included Particles
- Branding
- Content List
- Content Tabs
- Custom HTML
- Features Slider
- Grav Content
- Headlines
- Icon Menu
- Image Grid
- Info List
- Lists
- Mobile Menu
- Newsletter
- Promo Image
- Search
- Simple Counter
- Social
- Strips Slider
Theme Features
- Responsive Layout
- 10 Preset Styles
- Block Variations
- Custom Typography
- Unlimited Positions
- Custom Particles
- Dropdown Menu
- Icon Menu
- Social Icons
- Mobile Menu
- Coming Soon Page
- Offline Page
- Font Awesome Icons
- Content Animations
Gantry Core Features
- YAML-based Configuration
- Twig Templating
- Powerful Particle System
- Visual Menu Editor
- MegaMenu Support
- Off-Canvas Panel
- Ajax Admin
- Layout Manager
- Theme Inheritance
- SCSS Support
- Sophisticated Fields
- Unlimited Undo/Redo
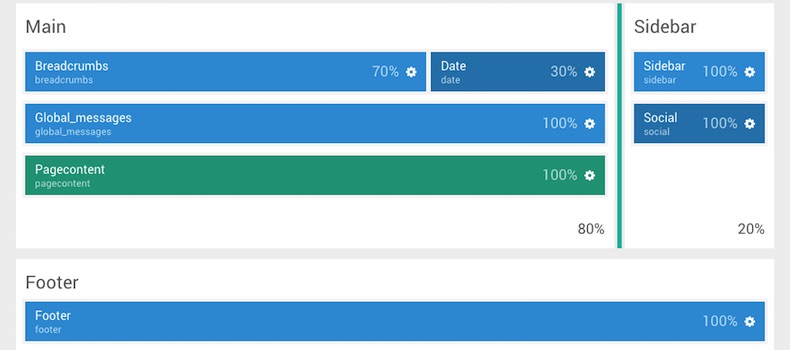
Layout Manager

The Gantry 5 Layout manager benefits from a drag and drop interface, providing an easy mechanism for configuring positions and particles. Furthermore, there are now no restrictions to the number of positions you can have. It is truly unlimited.
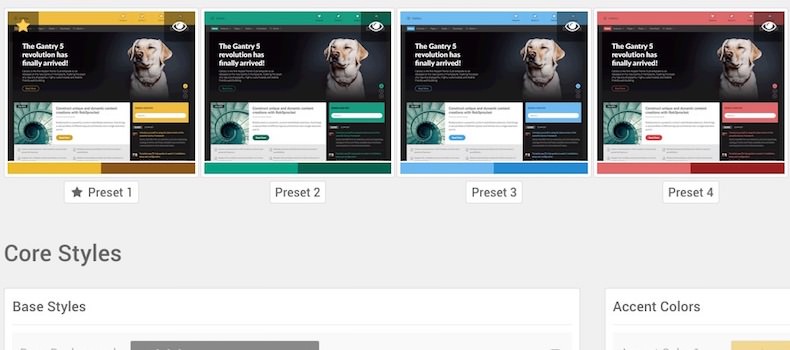
Style Settings

Callisto's pre-built presets are displayed in the Styles tab for you to preview, individually customize and apply. You'll also find an assortment of individual style options, such as text and background colors for the various sections, allowing for easy color changes.
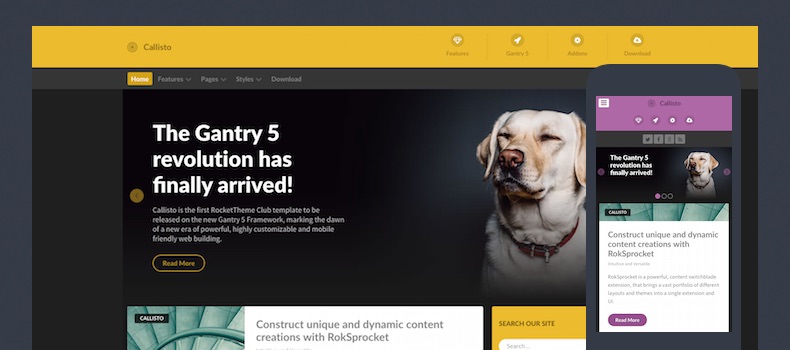
Responsive

A responsive layout adapts to the viewing device's width, such as mobile, tablet or desktop. Mobile modes have a unique menu to aid usability. Support classes can also be used to display or hide various types of content for each device.