Ethereal: Image Overlay Particle
Your Guide to Using Particles in Ethereal for Grav
Introduction

The Image Overlay particle enables you to create a simple, yet visually effective image overlay complete with title, tag, and descriptive text.
Here are the topics covered in this guide:
Configuration
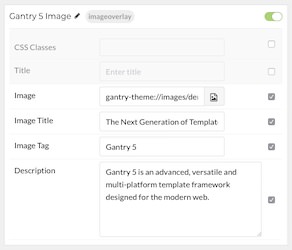
Main Options
These options affect the main area of the particle, and not the individual items within.

| Option | Description |
|---|---|
| Particle Name | Enter the name you would like to assign to the particle. This only appears in the back end. |
| CSS Classes | Enter the CSS class(es) you want to use in the content of the particle. |
| Title | Enter a title for the particle. |
| Image | Enter an image to appear in the particle. |
| Image Title | Enter a text title to appear with the image in the particle. |
| Image Tag | Enter any tag(s) you wish to have appear over the image. |
| Description | Enter a description for your particle. |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.