Flux: Content Tabs Particle
Your Guide to Recreating Elements of the Flux Demo for Grav
Introduction
The Content Tabs particle displays content in elegant, easy-to-navigate tabs.
Here are the topics covered in this guide:
Configuration
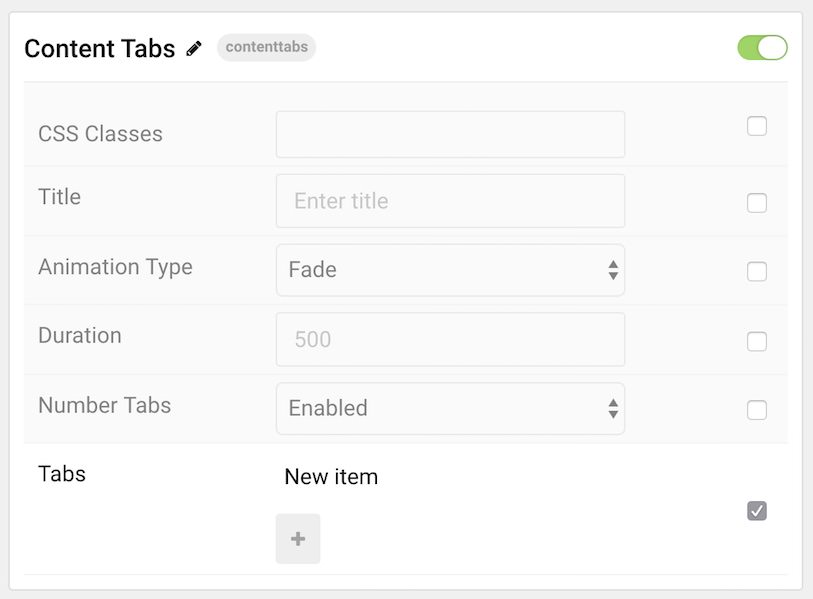
Main Options
These options affect the main area of the particle, and not the individual items within. You can set the title of the particle, as well as give it an introductory paragraph here.

| Option | Description |
|---|---|
| Particle Name | This is the name of the particle used for back end management. It does not appear on the front end. |
| CSS Classes | Enter any CSS class(es) you wish to have apply to the particle. |
| Title | Enter a title for the particle. This will appear on the front end. |
| Animation Type | You can choose between transition animation types here. |
| Duration | Set the animation duration here. |
| Number Tabs | Enable or disable the display of the tab's number next to it. |
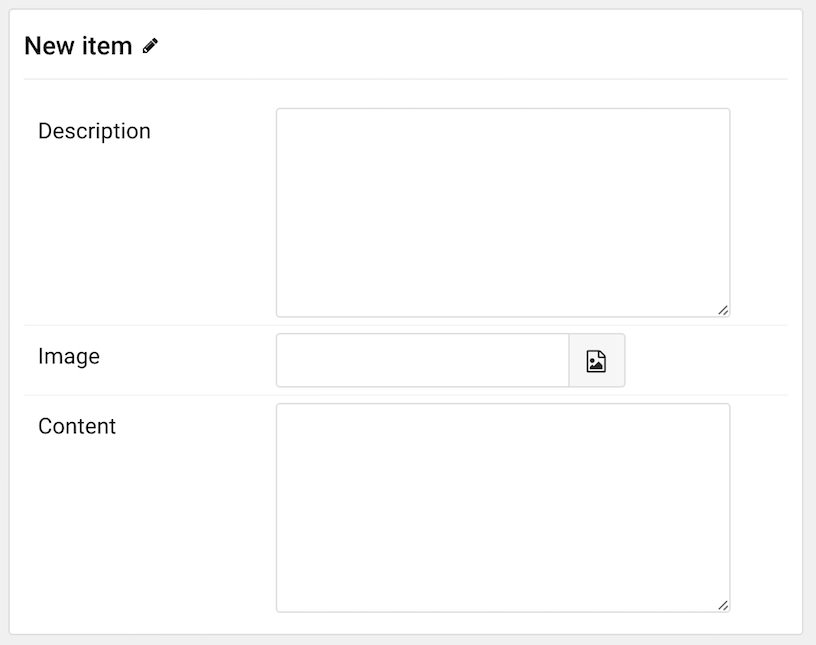
Item Options
These items make up the individual featured items in the particle. They sit apart from the particle's title and introduction. Each item can have its own properties, including icons and written content.

| Option | Description |
|---|---|
| Item Name | This is the name of the item. This only appears in the back end. |
| Description | Descriptive text goes here. This is the bulk of the item's content. |
| Image | The image file can be linked here. |
| Content | Content for the tab can be written here. |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.