Galatea: Recreating the Demo - Blog Page
Your Guide to Recreating Elements of the Galatea Demo for Grav
Introduction
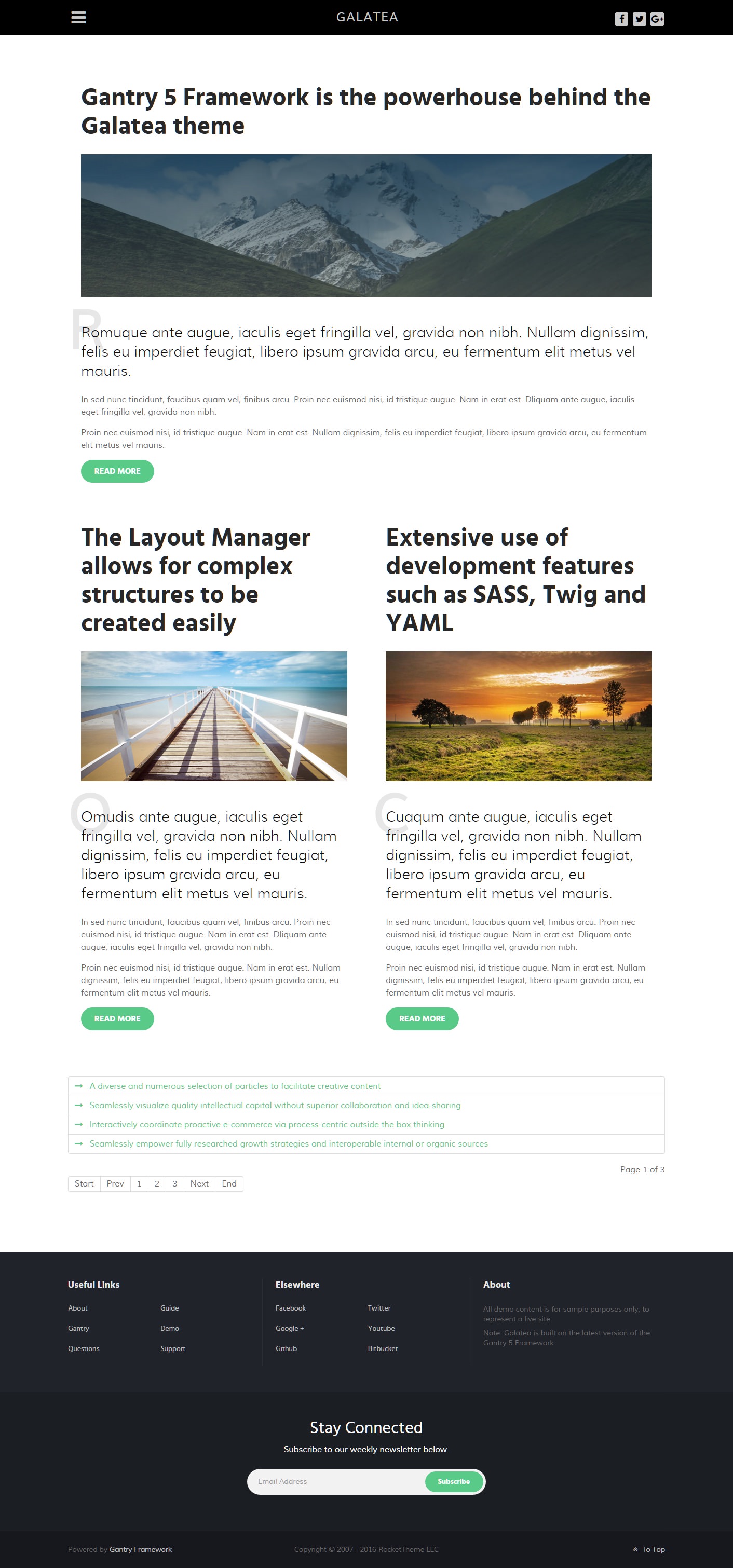
The Blog example page demonstrates how you can create a beautiful page with the Galatea theme. Here is some information to help you replicate this page as it appears in the demo.
Particles

The bulk if this page is made up of Page Content generated in the Mainbar section.
Mainbar Section

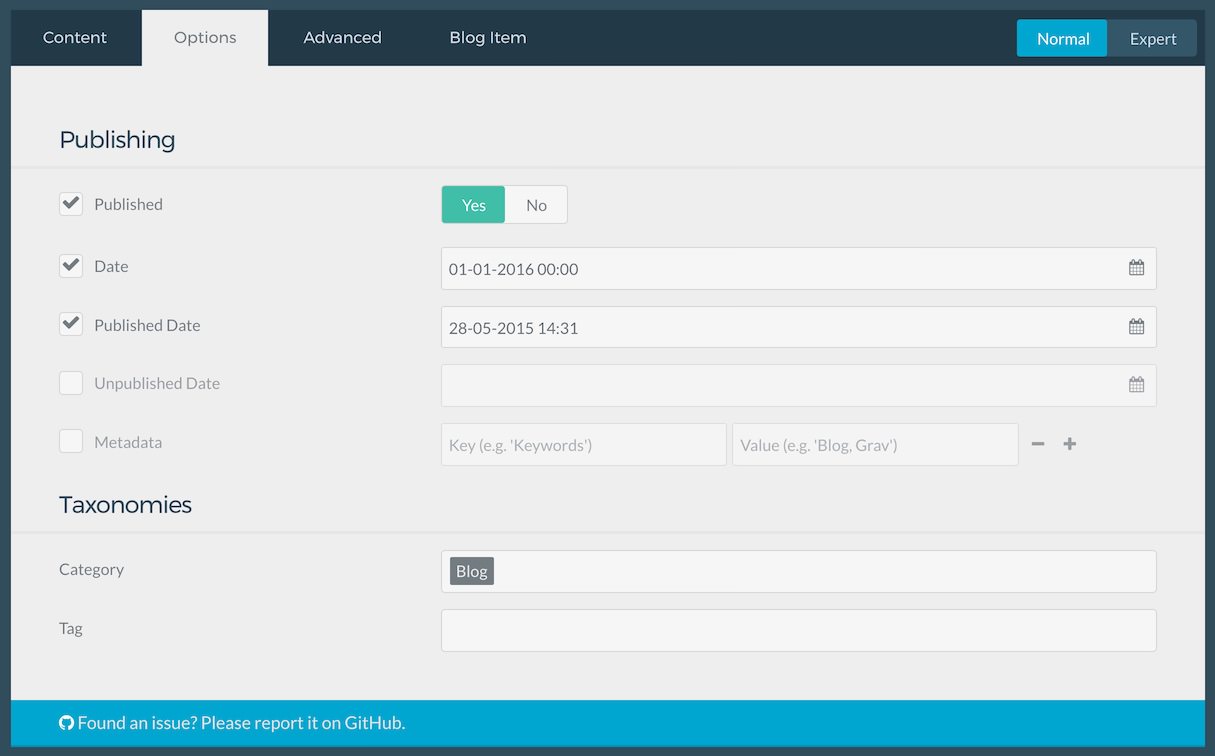
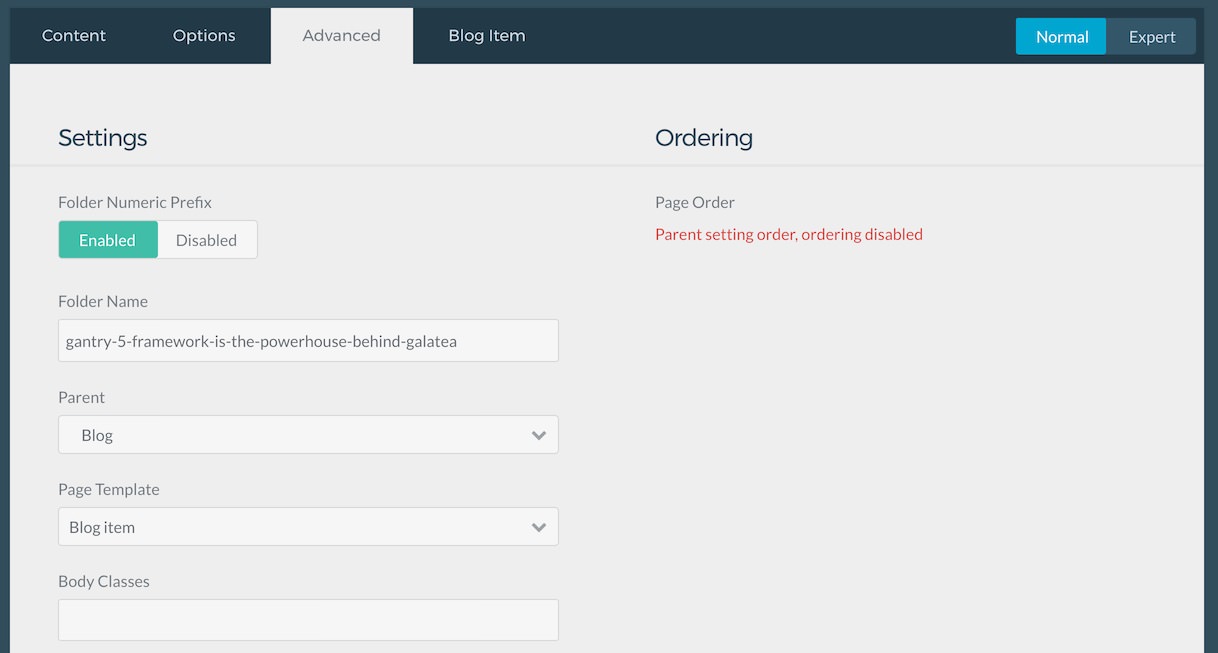
The Mainbar section includes several posts assigned to the Blog category, displayed through the Page Content particle. Here are the settings found in the Gantry 5 Framework is the powerhouse behind the Galatea theme article.
| Option | Setting |
|---|---|
| Title | Gantry 5 Framework is the powerhouse behind the Galatea theme |
| Category | Blog |
| Parent | Blog |
| Page Template | Blog item |
| Process | Markdown and Twig |



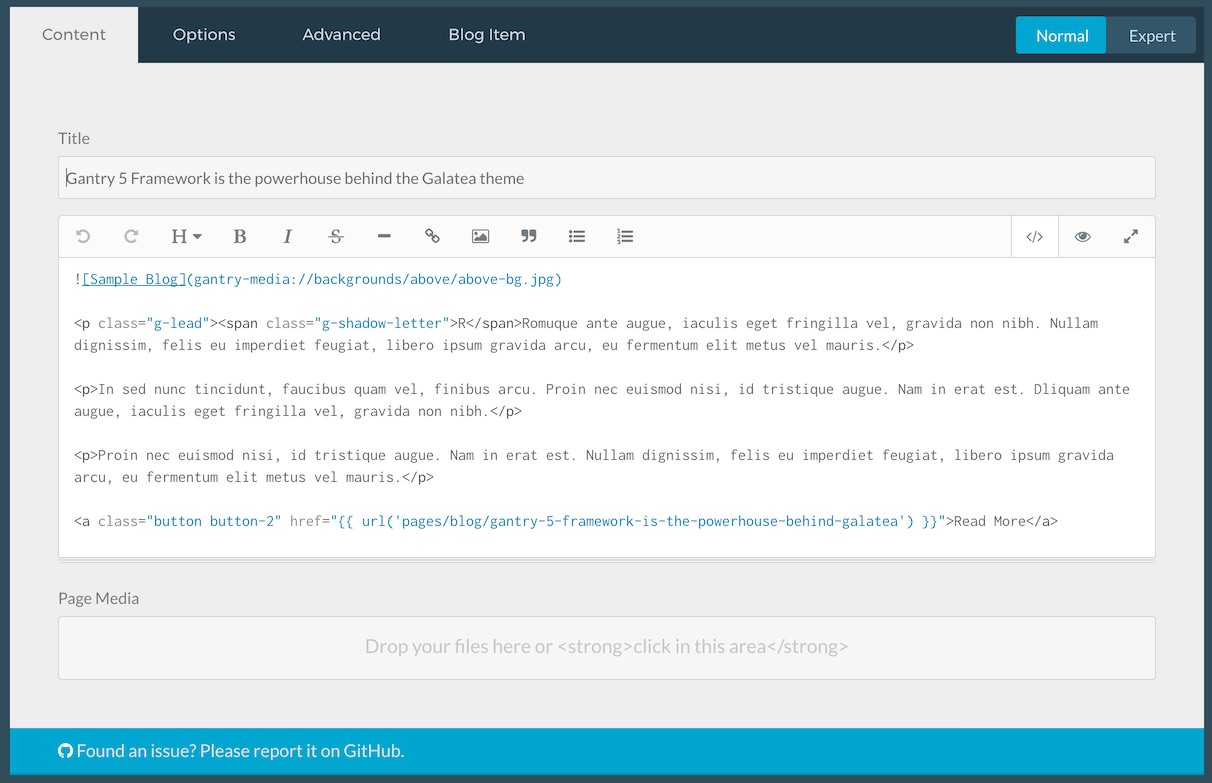
Content Body

<p class="g-lead"><span class="g-shadow-letter">R</span>Romuque ante augue, iaculis eget fringilla vel, gravida non nibh. Nullam dignissim, felis eu imperdiet feugiat, libero ipsum gravida arcu, eu fermentum elit metus vel mauris.</p>
<p>In sed nunc tincidunt, faucibus quam vel, finibus arcu. Proin nec euismod nisi, id tristique augue. Nam in erat est. Dliquam ante augue, iaculis eget fringilla vel, gravida non nibh.</p>
<p>Proin nec euismod nisi, id tristique augue. Nam in erat est. Nullam dignissim, felis eu imperdiet feugiat, libero ipsum gravida arcu, eu fermentum elit metus vel mauris.</p>
<a class="button button-2" href="/{{ url('pages/blog/gantry-5-framework-is-the-powerhouse-behind-galatea') }}">Read More</a>
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.