Koleti
Your Guide to Using the Koleti Theme for Grav
Introduction
Koleti brings a new generation of web design to your campus. From video tours to an interactive event calendar, Koleti has everything you need to create a stunning website for your school, boot camp, or university.

New to Gantry 5?
If you are new to Gantry 5, a good place to start would be our dedicated Gantry documentation.
Requirements
- PHP 7.1+
- Curl
- OpenSSL Libraries
- Multibyte String Support
Key Features
Included Particles / Atoms
- Animation on Scroll
- Audio Player
- Block Content
- Branding
- Calendar
- Copyright
- Custom HTML
- Date
- Fixed Header
- Grid Statistic
- Heading
- Image Grid
- Info List
- Latest News
- Logo / Image
- Logos
- Menu
- Mobile Menu
- Newsletter
- Photo Collage
- Pricing Table
- Profile
- Search
- Simple Content
- Simple Counter
- Simple Menu
- Slider
- Slideshow
- Sliding menu
- Social
- Swiper
- Table tabs
- Team
- To Top
- Video
- Grav Posts
Theme Features
- Responsive Layout
- 4 Preset Styles
- Block Variations
- Custom Typography
- Unlimited Positions
- Popup Widget
- Custom Particles
- Social Icons
- Mobile Menu
- Coming Soon Page
- Font Awesome Icons
Gantry Core Features
- YAML-based Configuration
- Twig Templating
- Powerful Particle System
- Visual Menu Editor
- MegaMenu Support
- Off-Canvas Panel
- Ajax Admin
- Layout Manager
- Inheritance System
- Fluid Width Option
- Fixed Width Option
- SCSS Support
- Sophisticated Fields
- Unlimited Undo/Redo
- Styles Panel
Typography

Typography is an important instrument in not only the site design, but how your content is portrayed and utilized by your visitors. Therefore, Koleti offers a rich selection of elegant typography to provide focus to varying content types.
Responsive

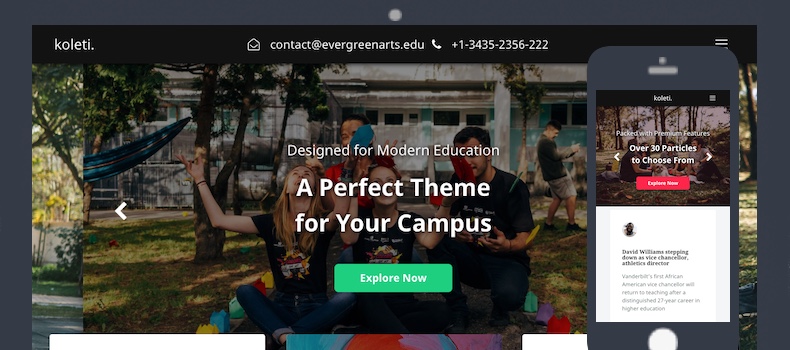
Koleti is a responsive theme which means it adapts to the viewing device's width, such as mobile, tablet or desktop. Mobile modes have a unique menu to aid usability. Support classes can also be used to display or hide various types of content for each device.
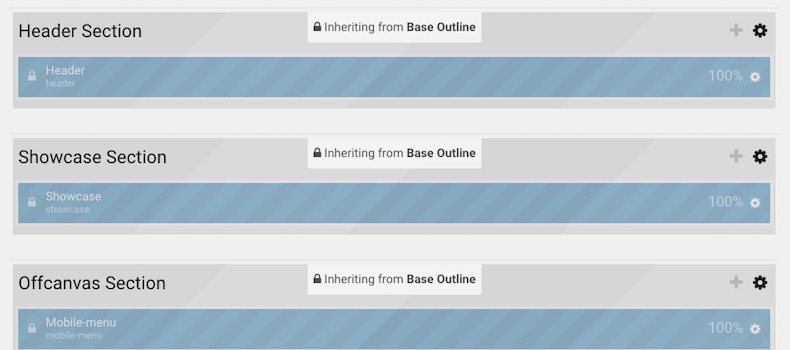
Inheritance

Koleti takes full advantage of Gantry’s new inheritance system, making it easier than ever to configure and manage your website through synced particles, atoms, sections, and layouts. Save time by using inheritance to avoid repetitive changes!