Koleti: Team Particle
Your Guide to Recreating Elements of the Koleti Demo for Grav
Introduction

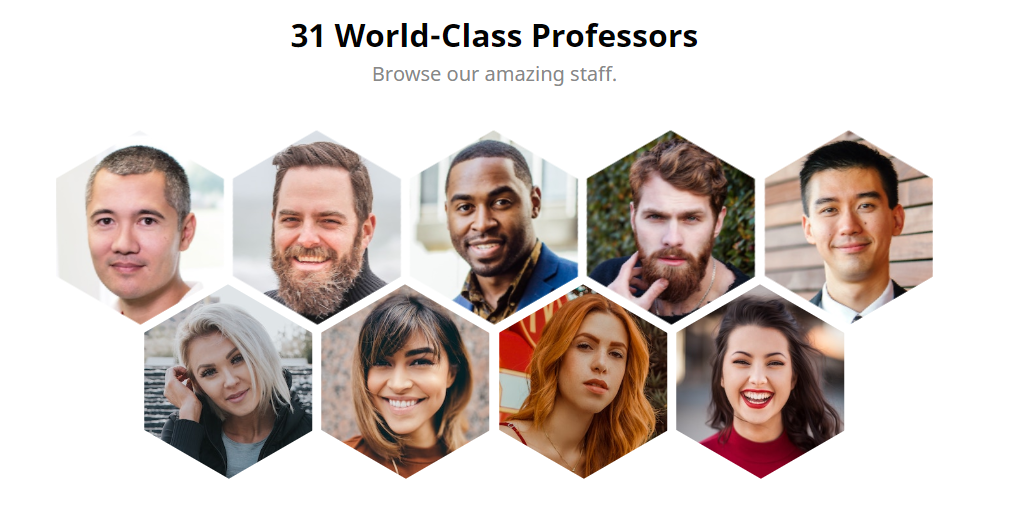
The Team particle is designed to make displaying your team members easy.
Here are the topics covered in this guide:
Configuration
Main Options
These options affect the main area of the particle, and not the individual items within.

| Option | Description |
|---|---|
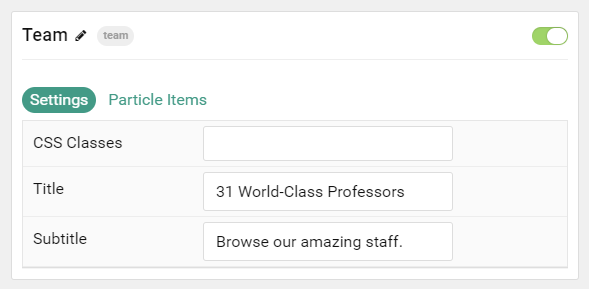
| CSS Classes | Enter the CSS class(es) you want to use in the content of the particle. |
| Title | Enter the title of the particle, as it will appear on the front end. |
| Subtitle | Enter a subtitle here. |
Item Options
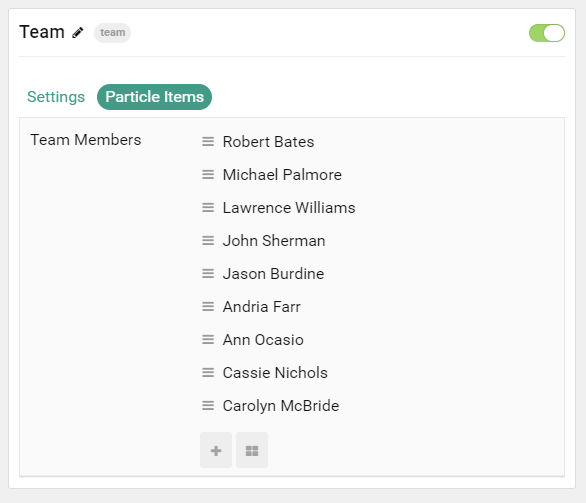
These items make up the individual featured items in the particle.


| Option | Description |
|---|---|
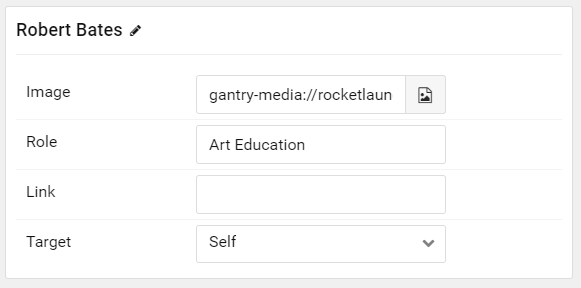
| Item Name | The item name becomes the title of the content team item. |
| Image | Select the image you would like to have displayed with the item. |
| Role | Enter a role for the team member here, appears as written. |
| Link | Enter the url you want that link to go to. |
| Target | Set the target for the button. You can choose between Self which opens the link in the current tab or New Window which opens links in a new tab. |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.