Zenith
Your Guide to Using the Zenith Theme for Grav
Introduction
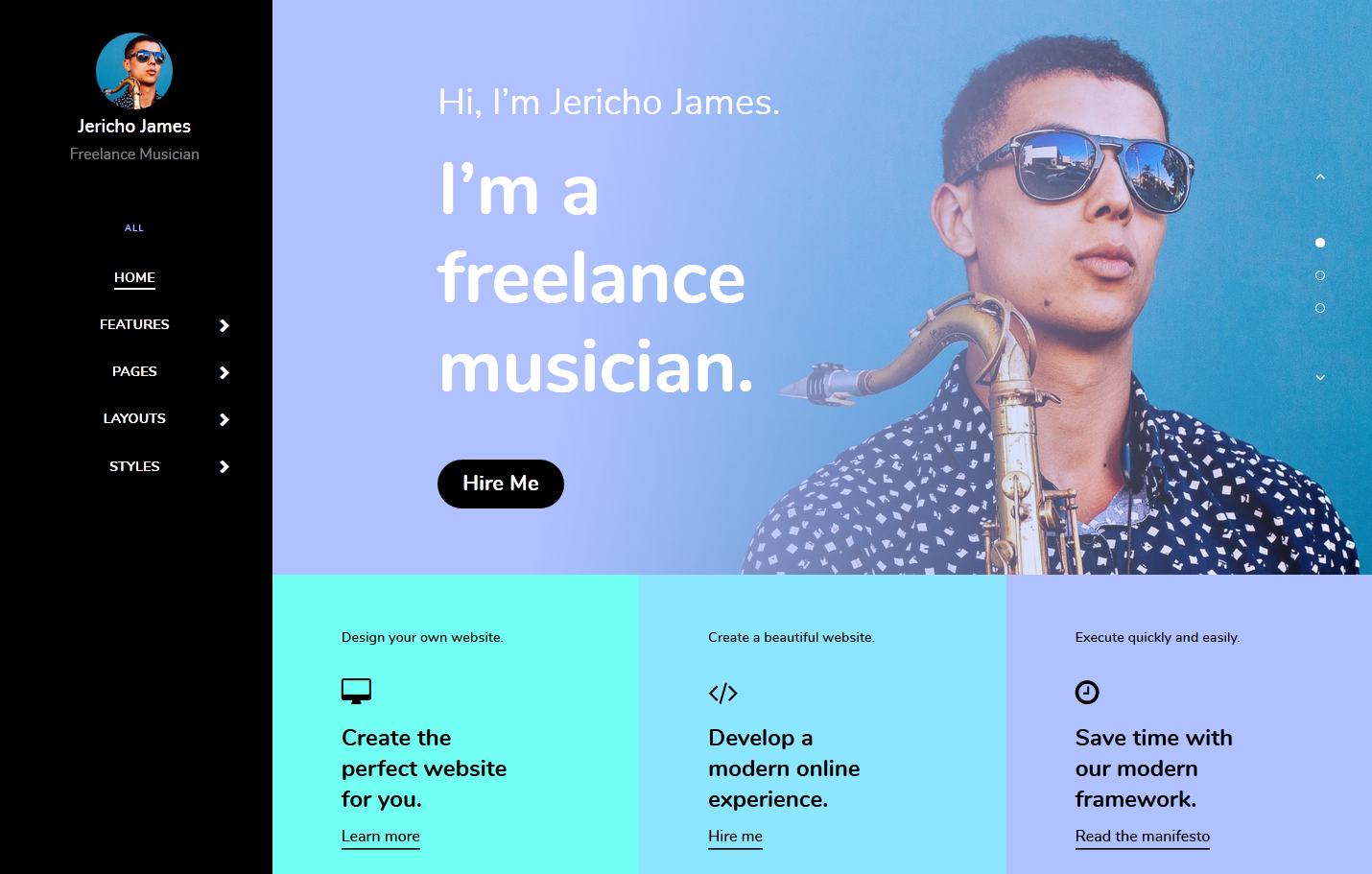
Zenith combines the powerful Gantry 5 framework with a breathtaking modern design that serves as a perfect personal portfolio, product showcase, or online magazine. Never worry about missing another conversion with Zenith’s attention-grabbing style.

New to Gantry 5?
If you are new to Gantry 5, a good place to start would be our dedicated Gantry documentation.
Requirements
- PHP 7.1+
- Curl
- OpenSSL Libraries
- Multibyte String Support
Key Features
Included Particles / Atoms
- Animation on Scroll
- Audio Player
- Block Content
- BookBlock
- Branding
- Calendar
- Copyright
- Custom HTML
- Date
- Grid Statistic
- Heading
- Image Grid
- Info List
- Grav Pages
- Latest News
- Logo / Image
- LogosMenu
- Mobile Menu
- Newsletter
- Photo Collage
- Popup Widget
- Pricing Table
- PromoSearch
- Simple Content
- Simple Counter
- Simple Menu
- Slideshow
- Social
- Testimonials
- Timeline
- To Top
- Vertical Menu
- Video
Theme Features
- Responsive Layout
- 4 Preset Styles
- Fixed Sidebar
- Block Variations
- Custom Typography
- Unlimited Positions
- Popup Module
- Custom Particles
- Social Icons
- Mobile Menu
- Coming Soon Page
- Font Awesome Icons
Gantry Core Features
- YAML-based Configuration
- Twig Templating
- Powerful Particle System
- Visual Menu Editor
- MegaMenu Support
- Off-Canvas Panel
- Ajax Admin
- Layout Manager
- Inheritance System
- Fluid Width Option
- Fixed Width Option
- SCSS Support
- Sophisticated Fields
- Unlimited Undo/Redo
- Styles Panel
Typography

Typography is an important instrument in not only the site design, but how your content is portrayed and utilized by your visitors. Therefore, Zenith offers a rich selection of elegant typography to provide focus to varying content types.
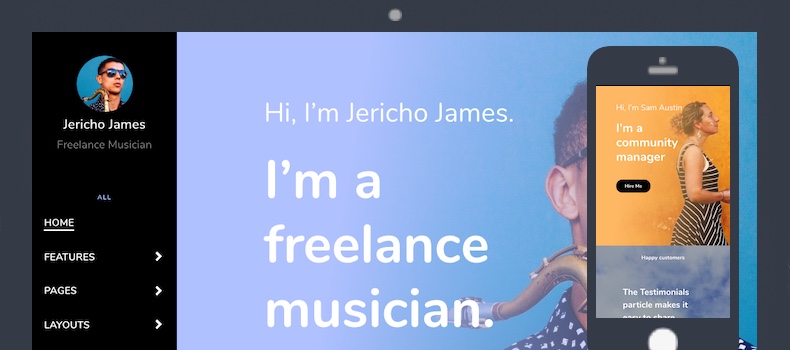
Responsive

Zenith is a responsive theme which means it adapts to the viewing device's width, such as mobile, tablet or desktop. Mobile modes have a unique menu to aid usability. Support classes can also be used to display or hide various types of content for each device.
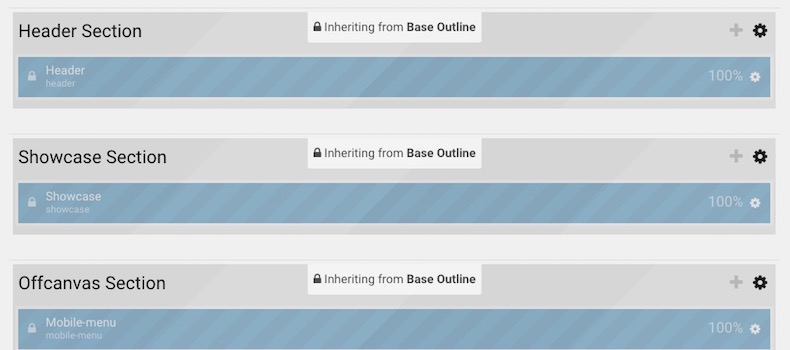
Inheritance

Zenith takes full advantage of Gantry’s new inheritance system, making it easier than ever to configure and manage your website through synced particles, atoms, sections, and layouts. Save time by using inheritance to avoid repetitive changes!