Spectral
Your Guide to Using the Spectral Template for Joomla
Introduction
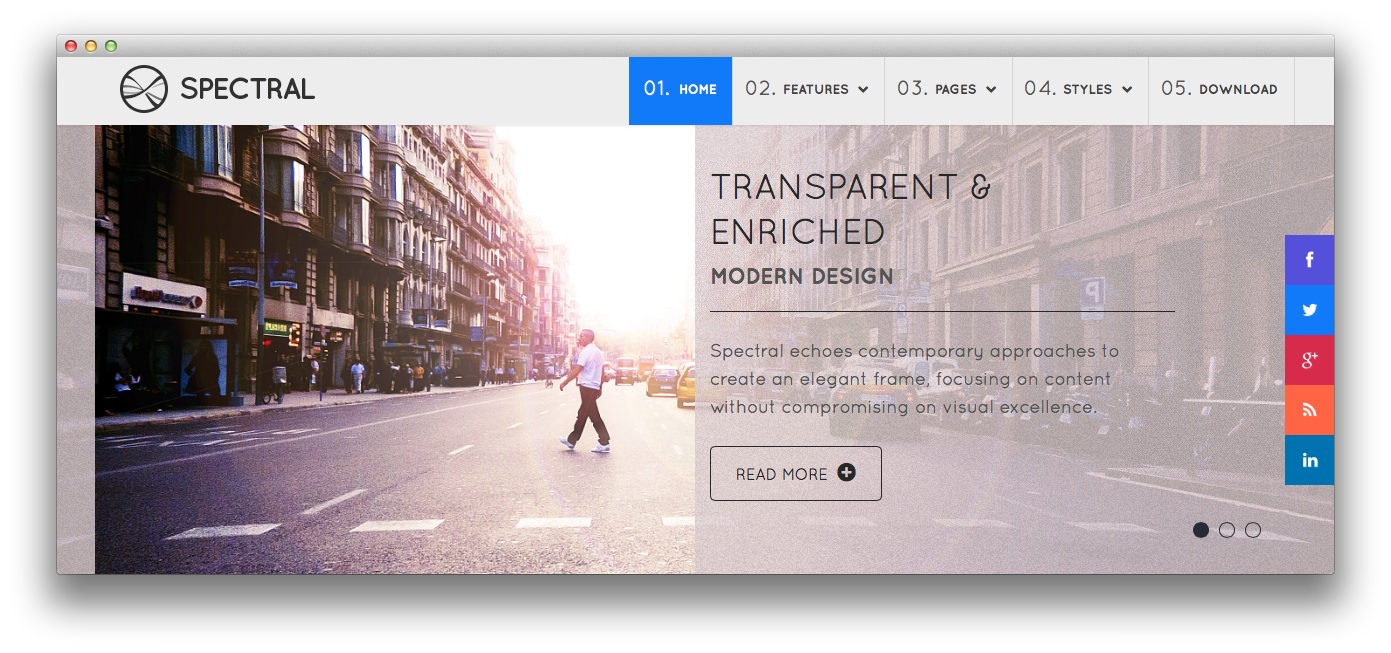
Spectral echoes contemporary approaches to create an elegant frame, focusing on content without compromising on visual excellence.

A template design inspired by recent visual trends, blending subtle backgrounds and overlays, with text set by custom fonts, to create an alluring experience for your visitors, whilst maintaining an professional and functional look.
NOTICE: Spectral is a Joomla 3.x Template.
Requirements
- Apache 2.2+ or Microsoft IIS 7
- PHP 5.3.10+ (PHP 5.5+ Recommended)
- MySQL 5.1+
- Joomla 3.4
NOTE: Gantry v4.1.35 is required for Spectral to work correctly. For more details on the Gantry Framework, please visit its dedicated website.
Key Features
- Joomla 3.x Compatible
- Responsive Layout
- 8 Preset Styles
- 88 Module Positions
- 8 Styled & Numerous Structural Module Suffixes
- RokSprocket Integrated Styling
- Optimized for RokBooster
- HTML5 Canvas Charts (Modern browsers & IE9+)
- Powerful Gantry 4 Framework
- DropDown Menu & Splitmenu
- Custom Content Typography
- FF, Safari, Chrome, Opera, IE8+ Compatible
- HTML5, CSS3, LESS CSS
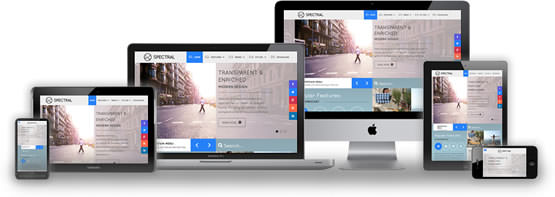
Responsive Layout

Spectral's responsive grid system is designed for desktop, tablet and smartphone systems, each with minor modifications to ensure compatibility in each mode.
The table below shows the breakdown of screen resolutions and associated devices, and which layout characters are then applied to each.
| Label | Description | Layout Width | Column Width |
|---|---|---|---|
| Smartphones | Standard smartphones | 480px and below | 100% fluid |
| Smartphones to Tablets | Larger smartphones and small tablets | 767px and below | 100% fluid |
| Tablets | Larger tablets | 768px and above | 64px |
| Desktop | Standard desktops and laptops | 960px and above | 80px |
| Large Display | Large desktops and high-resolution laptops | 1200px and above | 100px |
Configurable Header Backgrounds

Spectral has configurable header backgrounds, behind the showcase area. Choose between 8 preset images or a custom background. The backgrounds sit behind the exquisite transparent design of the template.