Vermilion: Recreating the Demo
Your Guide to Recreating Elements of the Vermilion Demo for Joomla
Introduction
Recreating features of the demo site used to show off some of the more interesting aspects of Vermilion can be done fairly easily. All you need is the right particles and settings, and you should be able to reproduce most (if not all) of the elements found in our demo site.
Below, we will break down some of these elements and give you the information you need to know to recreate them on your own site using the Vermilion Template.
Keep in mind that a lot of the detail that makes our demos look so good is the result of many hours of hard work by our team, and some of them will require a moderate level of experience working with the Joomla back end. We have added most of these elements into the template's core files in order to make them easily accessible without having to edit any code.
NOTE: We recommend downloading a copy of the RocketLauncher whenever you are attempting to replicate demo content. This allows easy referencing, whether on your site in a subdirectory, development server, or on a localhost. This will allow you to see all of our demo content in context, making it easier to replicate.
Home Particles
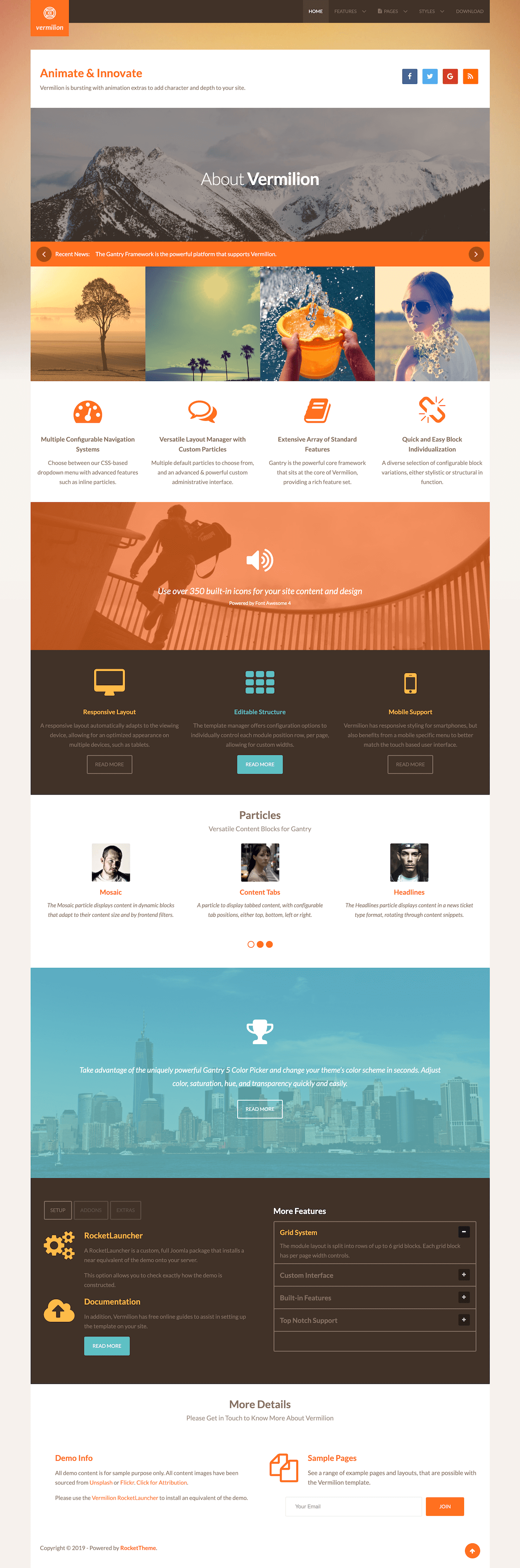
Below, you will find the particle placement and settings for the various positions as they appear on the front page of our demo. Not all of these position assignments are unique to the front page.
-
 1NavigationLogo (Particle)2NavigationMenu (Particle)3UtilityCustom HTML (Particle)4UtilitySocial (Particle)5ShowcaseShowcase (Particle)6FeatureHeadlines Articles (Particle)7FeatureFeature Blocks (Particle)8MaintopCustom HTML (Particle)9ExpandedtopCustom HTML (Particle)10ExpandedbottomStrips Slider (Particle)11MainbottomSlider (Particle)12ExtensionContent Tabs (Particle)13ExtensionLists (Particle)14BottomCustom HTML (Particle)15FooterCustom HTML (Particle)16FooterMailChimp (Particle)17CopyrightBranding (Particle)18CopyrightTo Top (Particle)
1NavigationLogo (Particle)2NavigationMenu (Particle)3UtilityCustom HTML (Particle)4UtilitySocial (Particle)5ShowcaseShowcase (Particle)6FeatureHeadlines Articles (Particle)7FeatureFeature Blocks (Particle)8MaintopCustom HTML (Particle)9ExpandedtopCustom HTML (Particle)10ExpandedbottomStrips Slider (Particle)11MainbottomSlider (Particle)12ExtensionContent Tabs (Particle)13ExtensionLists (Particle)14BottomCustom HTML (Particle)15FooterCustom HTML (Particle)16FooterMailChimp (Particle)17CopyrightBranding (Particle)18CopyrightTo Top (Particle)
Not pictured here is an Offcanvas position which hosts the mobile menu. You can find out more about the Offcanvas position in the Gantry 5 documentation.
Particles
Here is a list of particles that are available in Vermilion, as well as links to documentation to help you get started:
All Home Particles can be edited via Templates > Vermilion - Home > Layout. Any additional particles that are found in the Subpages of our Vermilion RocketLauncher can be located via your Joomla Administrator > Extensions > Modules. Joomla allows you to search for Modules by Page (see Search Tools > Select Page in Module Manager), so finding these modules should prove to be simple.
-
Template Particles
-
Core Particles
Recommended Extensions
Here is a list of RocketTheme extensions used to create the demo version of Vermilion:
Many of these extensions are included with the Vermilion RocketLauncher, and can be downloaded and installed individually by going to the RocketTheme website.
Recreating the Front Page
The front page of the Vermilion demo sits apart from the rest of the page layouts in that it features the latest and greatest features of the template. It is because of this that several module and layout overrides were done. In this section, we will break down the settings you will need to recreate elements present in the front page of the Vermilion demo.
Home Page Layout Presets

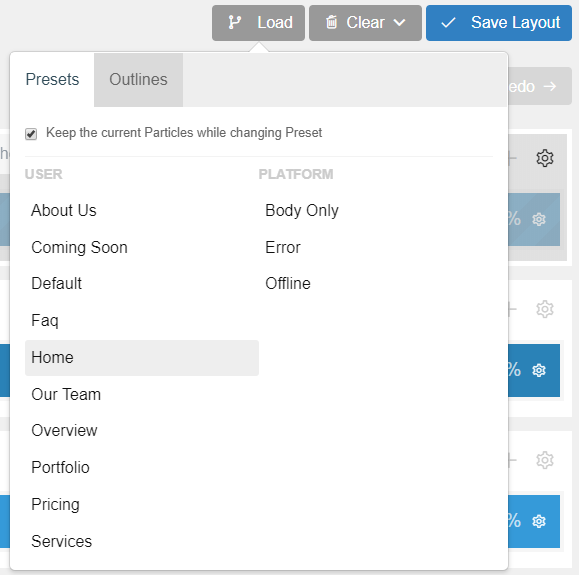
If you did not choose to 'Install Sample Data' upon installing the Vermilion theme, we have included a convenient layout preset that enables you to load the home page as seen in our demo. This preset is called Home - Particles and it includes all of the particle-based home page demo content so you can hit the ground running with a copy of our demo to work from loaded directly into the layout.
You can access this preset by selecting Load in the Layout Manager. Make sure to uncheck the "Keep the current Particles while changing Preset" checkbox to start fresh with any of our presets.
Note: We have made presets available for several of our additional demo pages, including: About Us, Portfolio, and Pricing.
Menu Editor

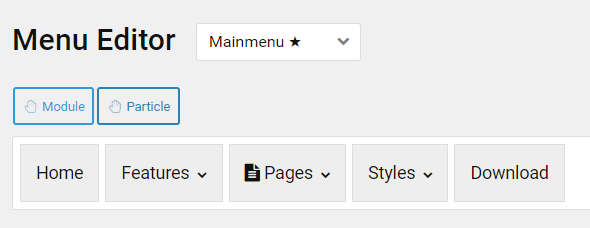
Vermilion has its own built-in Menu Editor which takes full advantage of Joomla's menu system, taking your Joomla menus and enhancing them before passing them to visitors on the front end. Any changes made in the Menu Editor will only affect the way it appears to the visitor, and not the way Joomla sees or uses it.
You can access the Gantry Menu Editor by navigating to Administrator > Components > Gantry 5 Themes > Vermilion > Menu. You can find out more about navigating and using the Gantry Menu Editor in our documentation.
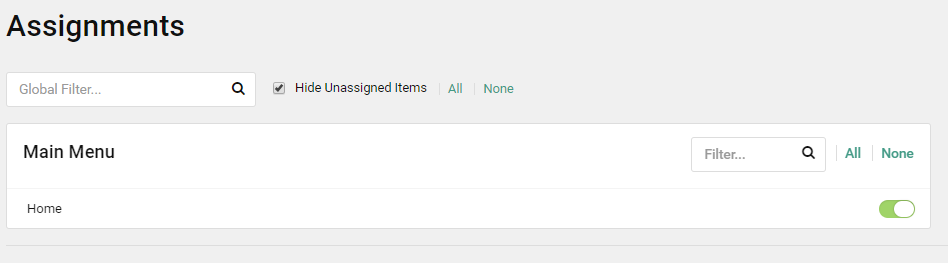
Assignments

Assignments are also managed in the Gantry Administrator. This administrative panel enables you to assign theme outlines to specific menu items, pages, and other areas of your site. By navigating to Administrator > Components > Gantry 5 Themes > Vermilion and selecting an outline other than the Base Outline, you will be able to assign that outline by navigating to the Assignments panel. Simply switch any menu items to on (green) that you want to assign that outline to. In the case of the Home page, this would be your default Home page in your default (main) menu.