Audacity: Testimonial Particle
Your Guide to Using Particles in Audacity for WordPress
Introduction

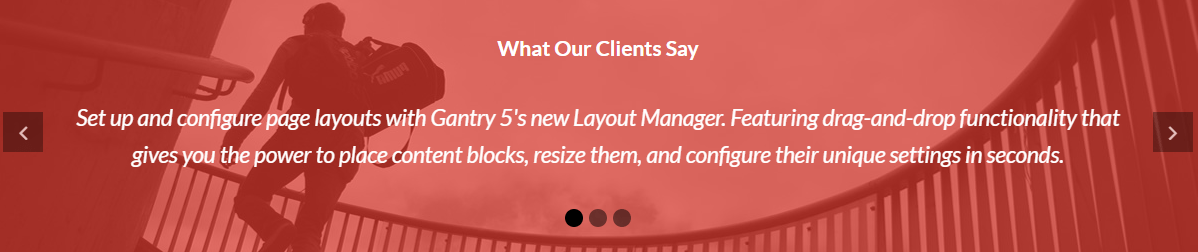
The Testimonial particle gives you the ability to display testimonials for your brand in a clean, modern way. This includes an author, title, image, and quote.
Here are the topics covered in this guide:
Configuration
Main Options
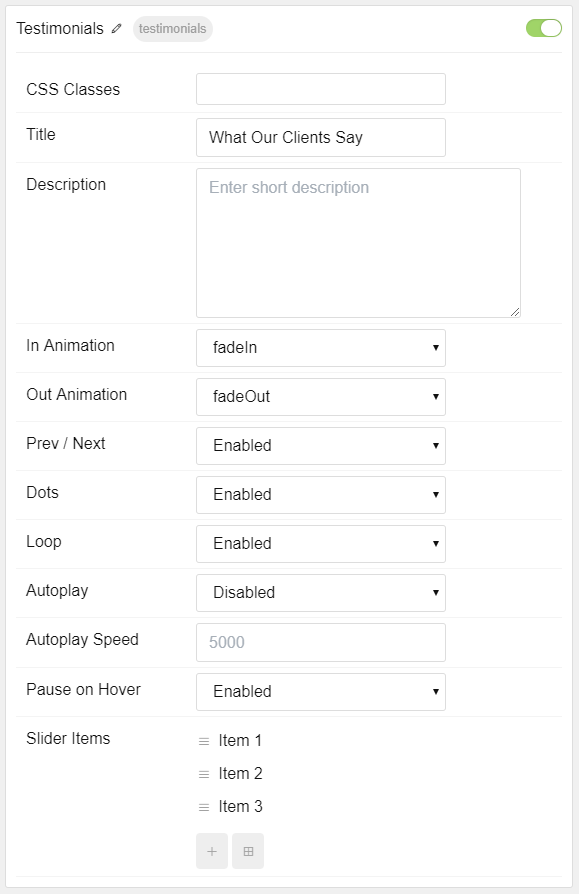
These options affect the main area of the particle, and not the individual items within.

| Option | Description |
|---|---|
| Particle Name | Enter the name you would like to assign to the particle. This only appears in the back end. |
| CSS Classes | Enter the CSS class(es) you want to use in the content of the particle. |
| Title | Enter a title for the particle. |
| Description | Enter a short introduction to appear in the particle above the testimonies. |
| In Animation | Select an animation for items to move in with. |
| Out Animation | Select an animation for items to move out with. |
| Prev / Next | Prev/next navigation. |
| Dots | Dots-style navigation. |
| Loop | Enable or Disable looping. |
| Autoplay | Enable or Disable autoplay. |
| Autoplay Speed | Set the autoplay speed (in milliseconds) |
| Pause on Hover | Enable or Disable pause on hover. |
Item Options
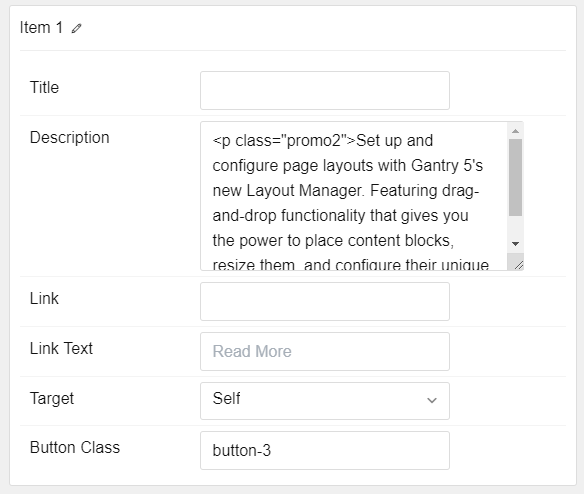
These items make up the individual featured items in the particle.

| Option | Description |
|---|---|
| Title | Enter the title you would like to assign to the item. |
| Description | Enter the description for the testimonial item. |
| Link | Enter a link. |
| Link Text | Enter the text that you would like to act as a link. |
| Target | Select a target for the link, you can select Self or New Window. |
| Button Class | Enter the desired button class here. |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.