Hexeris: Recreating the Demo - Footer
Your Guide to Recreating Elements of the Hexeris Theme for WordPress
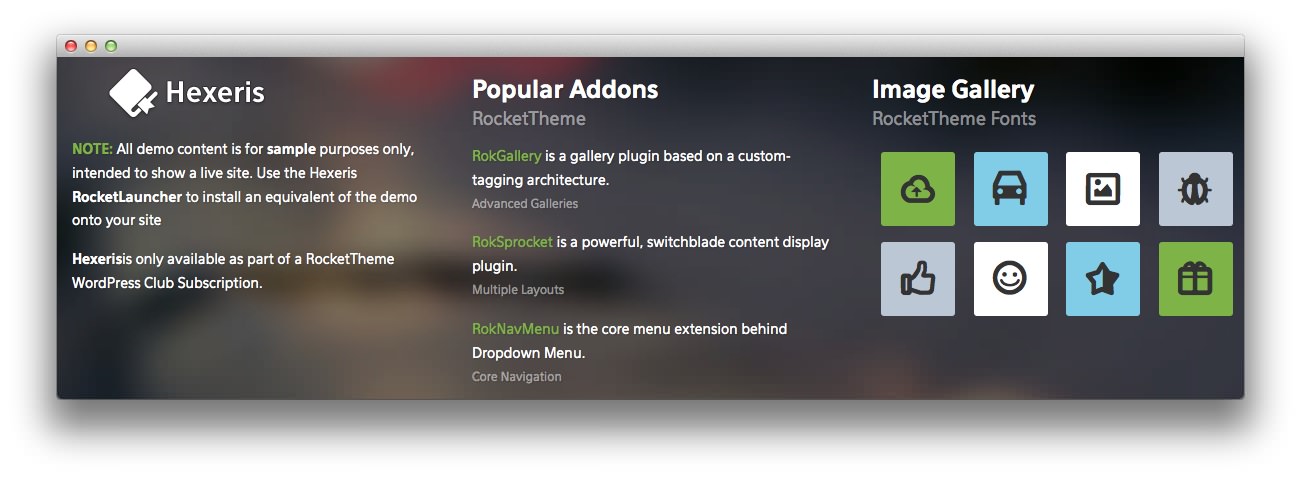
Footer Section

Here is the widget breakdown for the Footer section:
- Text
- Gantry Divider
- Text
- Gantry Divider
- Text
Text
You will need to enter the following in the main text field.
<div class="rt-footer-logo"></div>
<p><strong><a href="#">NOTE:</a></strong> All demo content is for <strong>sample</strong> purposes only, intended to show a live site. Use the Hexeris <strong>RocketLauncher</strong> to install an equivalent of the demo onto your site</p>
<p class="hidden-tablet"><strong>Hexeris</strong>is only available as part of a RocketTheme WordPress Club Subscription.</p>
Here is a breakdown of options changes you will want to make to match the demo.
- Leaving everything else at its default setting, select Save.
Gantry Divider
This widget tells WordPress to start a new widget column beginning with the widget placed directly below the divider in the section.
Text
The second Text widget in the section is made a lot like the others. You will need to enter the following in the main text field.
<p class="nomarginbottom"><a href="#">RokGallery</a> is a gallery plugin based on a custom-tagging architecture.</p>
<p class="rt-tag">Advanced Galleries</p>
<p class="nomarginbottom"><a href="#">RokSprocket</a> is a powerful, switchblade content display plugin.</p>
<p class="rt-tag">Multiple Layouts</p>
<p class="nomarginbottom hidden-tablet hide-ie8"><a href="#">RokNavMenu</a> is the core menu extension behind Dropdown Menu.</p>
<p class="rt-tag hidden-tablet hide-ie8">Core Navigation</p>
Here is a breakdown of options changes you will want to make to match the demo.
- Set the Title to
Popular Addons [span class=\"rt-subtitle\"]RocketTheme[/span]. - Set the Custom Variations to
hidden-phone. - Leaving everything else at its default setting, select Save.
Text
The third Text widget in the section is made a lot like the others. You will need to enter the following in the main text field.
<div class="gantry-width-25 gantry-width-block rt-center">
<div class="gantry-width-spacer">
<a href="#">
<span class="box1 rt-med-icon">
<span class="rokicon-cloud"></span>
</span>
</a>
</div>
</div>
<div class="gantry-width-25 gantry-width-block rt-center">
<div class="gantry-width-spacer">
<a href="#">
<span class="box2 rt-med-icon">
<span class="rokicon-car"></span>
</span>
</a>
</div>
</div>
<div class="gantry-width-25 gantry-width-block rt-center">
<div class="gantry-width-spacer">
<a href="#">
<span class="box3 rt-med-icon">
<span class="rokicon-image1"></span>
</span>
</a>
</div>
</div>
<div class="gantry-width-25 gantry-width-block rt-center">
<div class="gantry-width-spacer">
<a href="#">
<span class="box4 rt-med-icon">
<span class="rokicon-bug"></span>
</span>
</a>
</div>
</div>
<div class="clear"></div>
<div class="gantry-width-25 gantry-width-block rt-center">
<div class="gantry-width-spacer">
<a href="#">
<span class="box4 rt-med-icon">
<span class="rokicon-like"></span>
</span>
</a>
</div>
</div>
<div class="gantry-width-25 gantry-width-block rt-center">
<div class="gantry-width-spacer">
<a href="#">
<span class="box3 rt-med-icon">
<span class="rokicon-smile1"></span>
</span>
</a>
</div>
</div>
<div class="gantry-width-25 gantry-width-block rt-center">
<div class="gantry-width-spacer">
<a href="#">
<span class="box2 rt-med-icon">
<span class="rokicon-star2"></span>
</span>
</a>
</div>
</div>
<div class="gantry-width-25 gantry-width-block rt-center">
<div class="gantry-width-spacer">
<a href="#">
<span class="box1 rt-med-icon">
<span class="rokicon-gift"></span>
</span>
</a>
</div>
</div>
<div class="clear"></div>
Here is a breakdown of options changes you will want to make to match the demo.
- Set the Title to
Image Gallery [span class=\"rt-subtitle\"]RocketTheme Fonts[/span]. - Set the Custom Variations to
hidden-phone. - Leaving everything else at its default setting, select Save.