Kinetic: Recreating the Demo - Main Top
Your Guide to Recreating Elements of the Kinetic Theme for WordPress
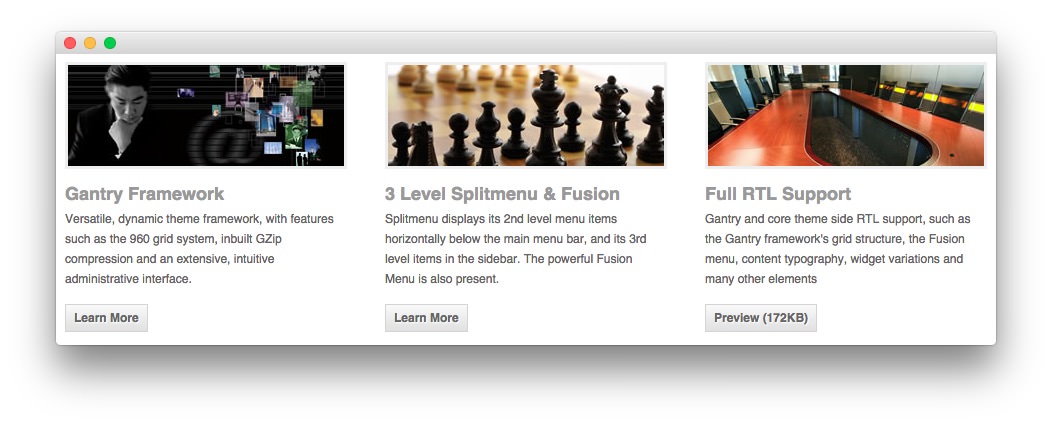
Main Top Section
-
 1Text 12Text 23Text 3
1Text 12Text 23Text 3
Here is the widget breakdown for the Main Top section:
- Text
- Gantry Divider
- Text
- Gantry Divider
- Text
Text 1
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<p class="demo-img"><img alt="Feature 1" class="demo-lb-img" src=
"http://demo.rockettheme.com/live/wordpress/kinetic/wp-content/rockettheme/rt_kinetic_wp/frontpage/ft1.jpg"></p><span class="demo-title">Gantry
Framework</span>
<p>Versatile, dynamic theme framework, with features such as the 960 grid
system, inbuilt GZip compression and an extensive, intuitive administrative
interface.</p>
<p><a class="readon" href="#"><span>Learn More</span></a></p>
Here is a breakdown of options changes you will want to make to match the demo.
- Switch the Widget Style option to Flush Top.
- Leaving everything else at its default setting, select Save.
Gantry Divider
This widget tells WordPress to start a new widget column beginning with the widget placed directly below the divider in the section.
Text 2
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<p class="demo-img"><img alt="Feature 2" class="demo-lb-img" src=
"http://demo.rockettheme.com/live/wordpress/kinetic/wp-content/rockettheme/rt_kinetic_wp/frontpage/ft2.jpg"></p><span class="demo-title">3
Level Splitmenu & Fusion</span>
<p>Splitmenu displays its 2nd level menu items horizontally below the main menu
bar, and its 3rd level items in the sidebar. The powerful Fusion Menu is also
present.</p>
<p><a class="readon" href="#"><span>Learn More</span></a></p>
Here is a breakdown of options changes you will want to make to match the demo.
- Switch the Widget Style option to Flush Top.
- Leaving everything else at its default setting, select Save.
Text 3
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<p class="demo-img"><img alt="Feature 3" class="demo-lb-img" src=
"http://demo.rockettheme.com/live/wordpress/kinetic/wp-content/rockettheme/rt_kinetic_wp/frontpage/ft3.jpg"></p><span class="demo-title">Full
RTL Support</span>
<p>Gantry and core theme side RTL support, such as the Gantry framework's grid
structure, the Fusion menu, content typography, widget variations and many
other elements</p><a class="readon" href=
"http://demo.rockettheme.com/live/wordpress/kinetic/wp-content/rockettheme/rt_kinetic_wp/general/sep10-rtl-preview-full.jpg"
rel="rokbox[715 1351]" title=
"Preview of the Demo Frontpage in RTL mode"><span>Preview (172KB)</span></a>
Here is a breakdown of options changes you will want to make to match the demo.
- Switch the Widget Style option to Flush Top.
- Leaving everything else at its default setting, select Save.