Maelstrom: Recreating the Demo - Showcase
Your Guide to Recreating Elements of the Maelstrom Theme for WordPress
Showcase Section
-
 1Text 12Text 23Text 34Text 4
1Text 12Text 23Text 34Text 4 -
 1Text 52Text 63Text 74Text 8
1Text 52Text 63Text 74Text 8
Here is the widget breakdown for the Showcase section:
- Text
- Text
- Gantry Divider
- Text
- Text
- Gantry Divider
- Text
- Text
- Gantry Divider
- Text
- Text
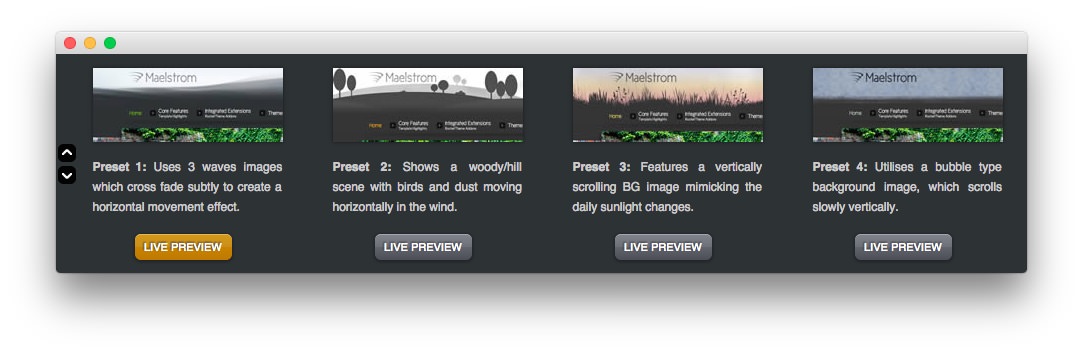
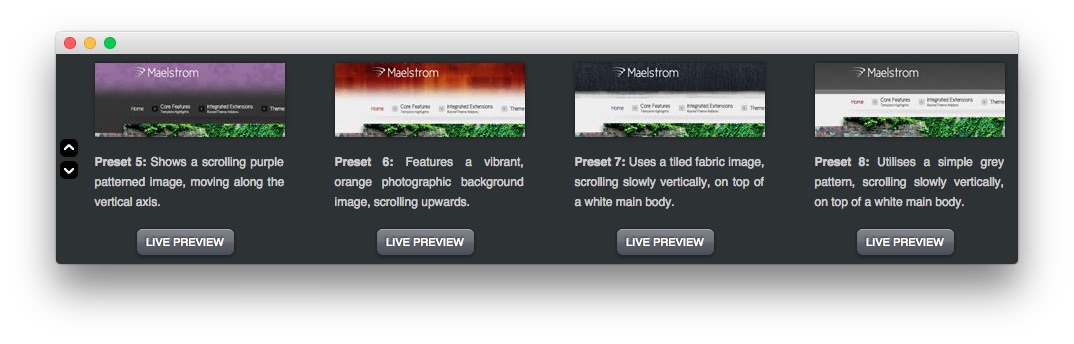
The eight text widgets are separated by the scrolling widgets function of the theme. This means that only four of the text widgets appears at a time, and as the user clicks the More button, they rotate. Pictured above is the first batch of Text widgets, followed by the second Text widget batch.
The Scrolling Widgets function can be turned on and off via the Theme Settings area of the backend. You can get to this option by navigating to Admin > Maelstrom Theme > Gizmos and turning the Content Top Position to Enabled. You can do the same for the Content Bottom widget position there, if you wish to take advantage of this function there, as well.
Text 1
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<p><img src="http://demo.rockettheme.com/live/wordpress/maelstrom/wp-content/rockettheme/rt_maelstrom_wp/frontpage/showcase1.jpg" alt="image" width="190" height="74" class="rt-image" /></p>
<p class="rt-justify"><strong>Preset 1:</strong> Uses 3 waves images which cross fade subtly to create a horizontal movement effect.</p>
<a href="http://demo.rockettheme.com/live/wordpress/maelstrom/?presets=preset1" class="readon fp-readon"><span>Live Preview</span></a>
Here is a breakdown of the options used for this widget in our demo:
- Set the Widget Style option to No Margin Bottom.
- Set the Button Variation option to Button 3.
- Leaving everything else at its default setting, select Save.
Text 2
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<p><img src="http://demo.rockettheme.com/live/wordpress/maelstrom/wp-content/rockettheme/rt_maelstrom_wp/frontpage/showcase5.jpg" alt="image" width="190" height="74" class="rt-image" /></p>
<p class="rt-justify"><strong>Preset 5:</strong> Shows a scrolling purple patterned image, moving along the vertical axis.</p>
<a href="http://demo.rockettheme.com/live/wordpress/maelstrom/?presets=preset5" class="readon fp-readon"><span>Live Preview</span></a>
Here is a breakdown of the options used for this widget in our demo:
- Set the Widget Style option to No Margin Bottom.
- Leaving everything else at its default setting, select Save.
Gantry Divider
This widget tells WordPress to start a new widget column beginning with the widget placed directly below the divider in the section.
Text 3
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<p><img src="http://demo.rockettheme.com/live/wordpress/maelstrom/wp-content/rockettheme/rt_maelstrom_wp/frontpage/showcase2.jpg" alt="image" width="190" height="74" class="rt-image" /></p>
<p class="rt-justify"><strong>Preset 2:</strong> Shows a woody/hill scene with birds and dust moving horizontally in the wind.</p>
<a href="http://demo.rockettheme.com/live/wordpress/maelstrom/?presets=preset2" class="readon fp-readon"><span>Live Preview</span></a>
Here is a breakdown of the options used for this widget in our demo:
- Set the Widget Style option to No Margin Bottom.
- Leaving everything else at its default setting, select Save.
Text 4
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<p><img src="http://demo.rockettheme.com/live/wordpress/maelstrom/wp-content/rockettheme/rt_maelstrom_wp/frontpage/showcase6.jpg" alt="image" width="190" height="74" class="rt-image" /></p>
<p class="rt-justify"><strong>Preset 6:</strong> Features a vibrant, orange photographic background image, scrolling upwards.</p>
<a href="http://demo.rockettheme.com/live/wordpress/maelstrom/?presets=preset6" class="readon fp-readon"><span>Live Preview</span></a>
Here is a breakdown of the options used for this widget in our demo:
- Set the Widget Style option to No Margin Bottom.
- Leaving everything else at its default setting, select Save.
Text 5
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<p><img src="http://demo.rockettheme.com/live/wordpress/maelstrom/wp-content/rockettheme/rt_maelstrom_wp/frontpage/showcase3.jpg" alt="image" width="190" height="74" class="rt-image" /></p>
<p class="rt-justify"><strong>Preset 3:</strong> Features a vertically scrolling BG image mimicking the daily sunlight changes.</p>
<a href="http://demo.rockettheme.com/live/wordpress/maelstrom/?presets=preset3" class="readon fp-readon"><span>Live Preview</span></a>
Here is a breakdown of the options used for this widget in our demo:
- Set the Widget Style option to No Margin Bottom.
- Leaving everything else at its default setting, select Save.
Text 6
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<p><img src="http://demo.rockettheme.com/live/wordpress/maelstrom/wp-content/rockettheme/rt_maelstrom_wp/frontpage/showcase7.jpg" alt="image" width="190" height="74" class="rt-image" /></p>
<p class="rt-justify"><strong>Preset 7:</strong> Uses a tiled fabric image, scrolling slowly vertically, on top of a white main body.</p>
<a href="http://demo.rockettheme.com/live/wordpress/maelstrom/?presets=preset7" class="readon fp-readon"><span>Live Preview</span></a>
Here is a breakdown of the options used for this widget in our demo:
- Set the Widget Style option to No Margin Bottom.
- Leaving everything else at its default setting, select Save.
Text 7
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<p><img src="http://demo.rockettheme.com/live/wordpress/maelstrom/wp-content/rockettheme/rt_maelstrom_wp/frontpage/showcase4.jpg" alt="image" width="190" height="74" class="rt-image" /></p>
<p class="rt-justify"><strong>Preset 4:</strong> Utilises a bubble type background image, which scrolls slowly vertically.</p>
<a href="http://demo.rockettheme.com/live/wordpress/maelstrom/?presets=preset4" class="readon fp-readon"><span>Live Preview</span></a>
Here is a breakdown of the options used for this widget in our demo:
- Set the Widget Style option to No Margin Bottom.
- Leaving everything else at its default setting, select Save.
Text 8
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<p><img src="http://demo.rockettheme.com/live/wordpress/maelstrom/wp-content/rockettheme/rt_maelstrom_wp/frontpage/showcase8.jpg" alt="image" width="190" height="74" class="rt-image" /></p>
<p class="rt-justify"><strong>Preset 8:</strong> Utilises a simple grey pattern, scrolling slowly vertically, on top of a white main body.</p>
<a href="http://demo.rockettheme.com/live/wordpress/maelstrom/?presets=preset8" class="readon fp-readon"><span>Live Preview</span></a>
Here is a breakdown of the options used for this widget in our demo:
- Set the Widget Style option to No Margin Bottom.
- Leaving everything else at its default setting, select Save.