Modulus: Recreating the Demo - Feature
Your Guide to Recreating Elements of the Modulus Theme for WordPress
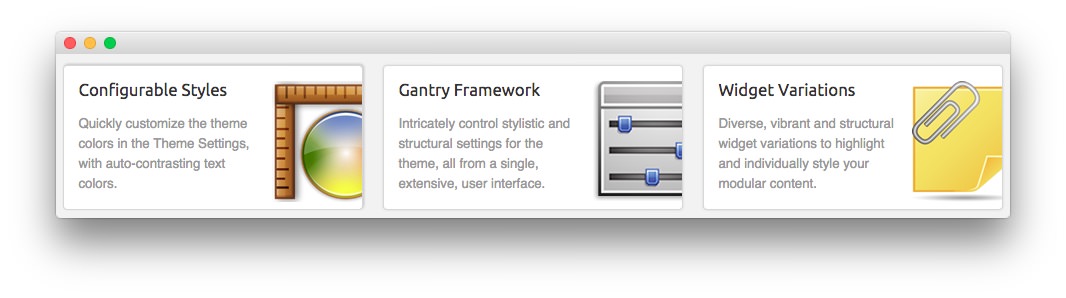
Feature Section
-
 1Text 12Text 23Text 3
1Text 12Text 23Text 3
Here is the widget breakdown for the Feature section:
- Text
- Gantry Divider
- Text
- Gantry Divider
- Text
Text 1
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<img src="http://demo.rockettheme.com/live/wordpress/modulus/wp-content/themes/rt_modulus_wp/images/blank.png" alt="image" class="rt-img-link" />
<h2 class="feature">Configurable Styles</h2>
<p>Quickly customize the theme colors in the Theme Settings, with auto-contrasting text colors.</p>
Here is a breakdown of options changes you will want to make to match the demo.
- Switch the Shadow Variation option to Shadow 4.
- Enter
promo icon4in the Custom Variations field. - Leaving everything else at its default setting, select Save.
Gantry Divider
This widget tells WordPress to start a new widget column beginning with the widget placed directly below the divider in the section.
Text 2
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<img src="http://demo.rockettheme.com/live/wordpress/modulus/wp-content/themes/rt_modulus_wp/images/blank.png" alt="image" class="rt-img-link" />
<h2 class="feature">Gantry Framework</h2>
<p>Intricately control stylistic and structural settings for the theme, all from a single, extensive, user interface.</p>
Here is a breakdown of options changes you will want to make to match the demo.
- Switch the Shadow Variation option to Shadow 1.
- Enter
promo icon5in the Custom Variations field. - Leaving everything else at its default setting, select Save.
Text 3
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<img src="http://demo.rockettheme.com/live/wordpress/modulus/wp-content/themes/rt_modulus_wp/images/blank.png" alt="image" class="rt-img-link" />
<h2 class="feature">Widget Variations</h2>
<p>Diverse, vibrant and structural widget variations to highlight and individually style your modular content.</p>
Here is a breakdown of options changes you will want to make to match the demo.
- Switch the Shadow Variation option to Shadow 1.
- Enter
promo icon6in the Custom Variations field. - Leaving everything else at its default setting, select Save.