Modulus: Recreating the Demo - Main Bottom
Your Guide to Recreating Elements of the Modulus Theme for WordPress
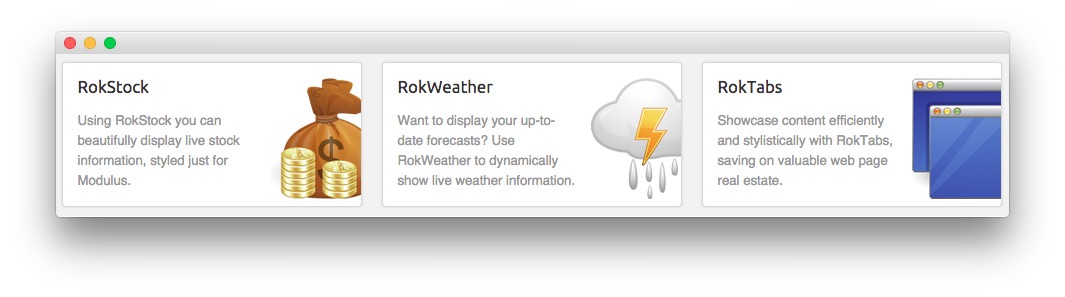
Main Bottom Section
-
 1Text 12Text 23Text 3
1Text 12Text 23Text 3
Here is the widget breakdown for the Main Bottom section:
- Text
- Gantry Divider
- Text
- Gantry Divider
- Text
Text 1
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<img src="http://demo.rockettheme.com/live/wordpress/modulus/wp-content/themes/rt_modulus_wp/images/blank.png" alt="image" class="rt-img-link" />
<h2 class="feature">RokStock</h2>
<p>Using RokStock you can beautifully display live stock information, styled just for Modulus.</p>
Here is a breakdown of options changes you will want to make to match the demo.
- Set the Shadow option to Shadow 1.
- Enter
promo icon1in the Custom Variations field. - Leaving everything else at its default setting, select Save.
Gantry Divider
This widget tells WordPress to start a new widget column beginning with the widget placed directly below the divider in the section.
Text 2
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<img src="http://demo.rockettheme.com/live/wordpress/modulus/wp-content/themes/rt_modulus_wp/images/blank.png" alt="image" class="rt-img-link" />
<h2 class="feature">RokWeather</h2>
<p>Want to display your up-to-date forecasts? Use RokWeather to dynamically show live weather information.</p>
Here is a breakdown of options changes you will want to make to match the demo.
- Set the Shadow option to Shadow 1.
- Enter
promo icon2in the Custom Variations field. - Leaving everything else at its default setting, select Save.
Text 3
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<img src="http://demo.rockettheme.com/live/wordpress/modulus/wp-content/themes/rt_modulus_wp/images/blank.png" alt="image" class="rt-img-link" />
<h2 class="feature">RokTabs</h2>
<p>Showcase content efficiently and stylistically with RokTabs, saving on valuable web page real estate.</p>
Here is a breakdown of options changes you will want to make to match the demo.
- Set the Shadow option to Shadow 1.
- Enter
promo icon3in the Custom Variations field. - Leaving everything else at its default setting, select Save.