ROCKETTHEME IS CLOSING ON JUNE 30, 2025. As a thank-you to our community, enjoy 50% off all themes with the promo code THANKYOU before we shut down.
Read our Farewell Blog Post for more details.
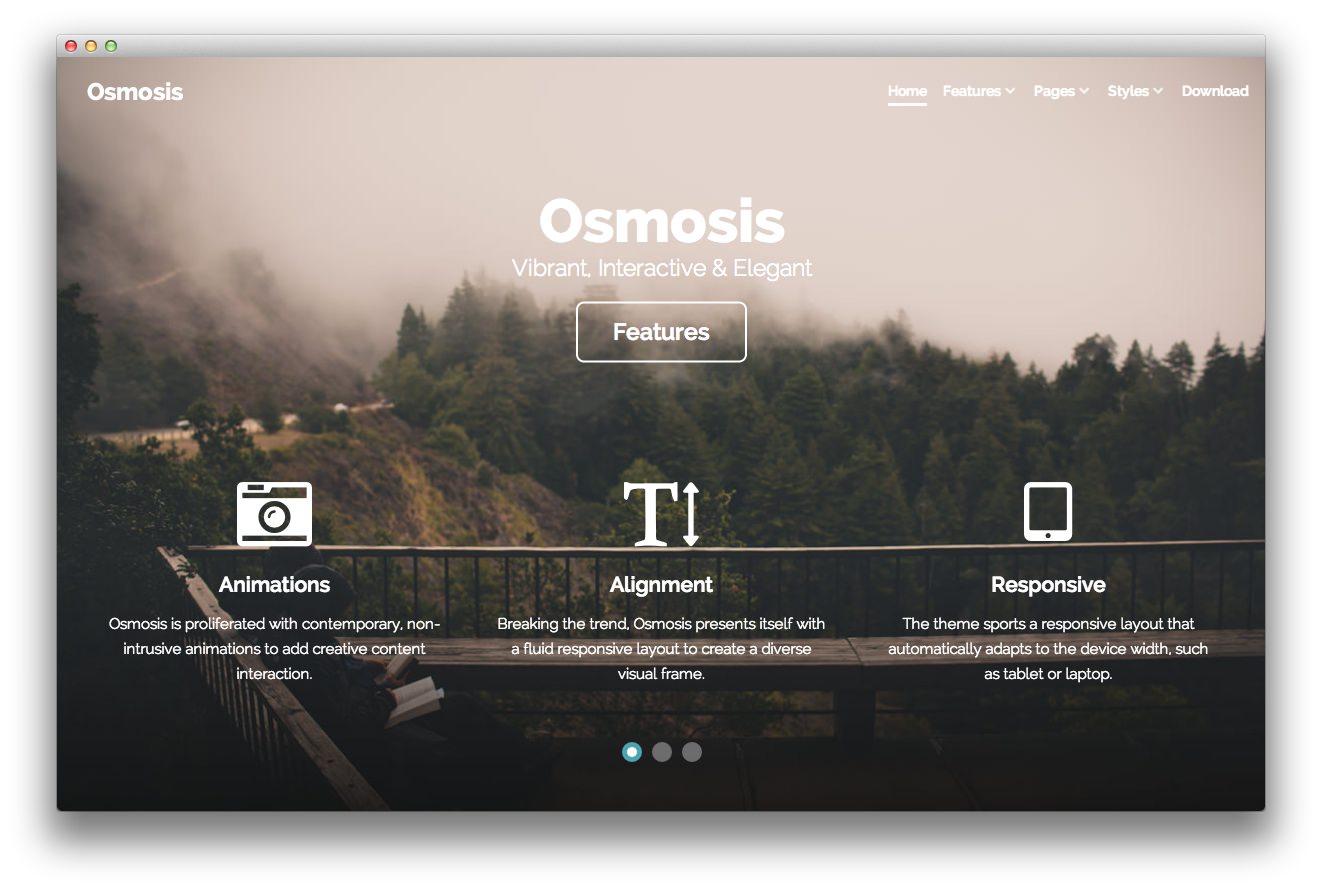
Osmosis
Your Guide to Using the Osmosis Theme for WordPress
Introduction

Osmosis follows a vibrant, but elegant design direction, allowing for full width beautiful backgrounds in the header, fixing them as the site's focal point. An excellent method of making the theme unique with a few simple steps.
Requirements
- Apache 2.x or Microsoft IIS 7
- PHP 5.4+
- MySQL 5.0.4 or higher
- WordPress 5.x
- Gantry Framework
NOTE: Gantry v4.1.15 is required for Osmosis to work correctly. For more details on the Gantry Framework, please visit its Dedicated Website.
Key Features
- Fluid Responsive Layout
- Normal Responsive Layout
- 6 Preset Styles
- Parallax Background
- Content Animations
- 75 Widget Positions
- 1200 Fixed Option
- 8 Styled Widget Variations
- Structural Widget Variations
- 960 Fixed Option
- Dropdown-Menu and Split-Menu
- Custom Typography
- Custom Logo Option
- Mobile Menu
- Social Buttons Option
- Chart.js
- Coming Soon Page
- Dropdown Direction Options
Responsive Layout
A responsive layout adapts automatically to the viewing device's width, such as mobile, tablet or desktop, without the need for a separate layout or content. Mobile modes have a unique menu to aid usability. 960px and 1200px fixed layout options are also available.
| Label | Description | Layout Width | Column Width |
|---|---|---|---|
| Smartphones | Standard smartphones | 480px and below | 100% fluid |
| Smartphones to Tablets | Larger smartphones and small tablets | 767px and below | 100% fluid |
| Tablets | Larger tablets | 768px and above | 64px |
| Desktop | Standard desktops and laptops | 960px and above | 80px |
| Large Display | Large desktops and high-resolution laptops | 1200px and above | 100px |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.