Panacea: Recreating the Demo - Feature
Your Guide to Recreating Elements of the Panacea Theme for WordPress
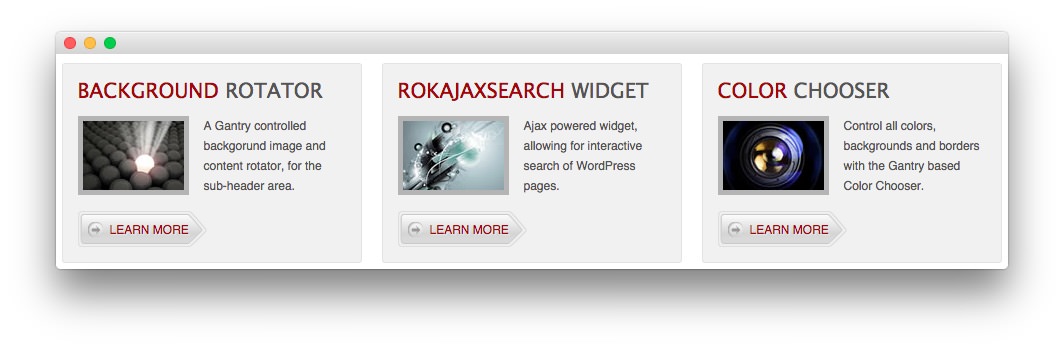
Feature Section
-
 1Text 12Text 23Text 3
1Text 12Text 23Text 3
Here is the widget breakdown for the Feature section:
- Text
- Gantry Divider
- Text
- Gantry Divider
- Text
Text 1
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<img alt="image" class="feature-img" height="69" src="http://demo.rockettheme.com/live/wordpress/panacea/wp-content/rockettheme/rt_panacea_wp/frontpage/feature1.jpg" width="101">
<p>A Gantry controlled backgorund image and content rotator, for the sub-header area.</p><a class="readon" href="#"><span>Learn More</span></a>
<div class="clear"></div>
Here is a breakdown of options changes you will want to make to match the demo.
- Set the Title to
Background Rotator. - Switch the Widget Variations option to Box 1.
- Leaving everything else at its default setting, select Save.
Gantry Divider
This widget tells WordPress to start a new widget column beginning with the widget placed directly below the divider in the section.
Text 2
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<img src="http://demo.rockettheme.com/live/wordpress/panacea/wp-content/rockettheme/rt_panacea_wp/frontpage/feature2.jpg" alt="image" class="feature-img" height="69" width="101"/>
<p>Ajax powered widget, allowing for interactive search of WordPress pages.</p>
<a class="readon" href="#"><span>Learn More</span></a><div class="clear"></div>
Here is a breakdown of options changes you will want to make to match the demo.
- Set the Title to
RokAjaxSearch Widget. - Switch the Widget Variations option to Box 1.
- Leaving everything else at its default setting, select Save.
Text 3
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<img src="http://demo.rockettheme.com/live/wordpress/panacea/wp-content/rockettheme/rt_panacea_wp/frontpage/feature2.jpg" alt="image" class="feature-img" height="69" width="101"/>
<p>Ajax powered widget, allowing for interactive search of WordPress pages.</p>
<a class="readon" href="#"><span>Learn More</span></a><div class="clear"></div>
Here is a breakdown of options changes you will want to make to match the demo.
- Set the Title to
RokAjaxSearch Widget. - Switch the Widget Variations option to Box 1.
- Leaving everything else at its default setting, select Save.