Reflex: Recreating the Demo - Main Bottom
Your Guide to Recreating Elements of the Reflex Theme for WordPress
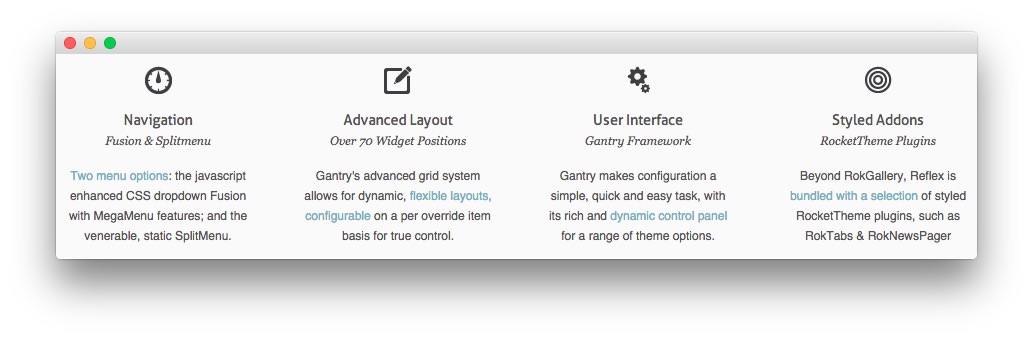
Main Bottom Section
-
 1Text 12Text 23Text 34Text 4
1Text 12Text 23Text 34Text 4
Here is the widget breakdown for the Main Bottom section:
- Text
- Gantry Divider
- Text
- Gantry Divider
- Text
- Gantry Divider
- Text
Text 1
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<span class="icon-title">Navigation</span>
<span class="icon-desc">Fusion & Splitmenu</span>
<a href="#" class="nobold">Two menu options</a>: the javascript enhanced CSS dropdown Fusion with MegaMenu features; and the venerable, static SplitMenu.
Here is a breakdown of options changes you will want to make to match the demo.
- Set the Icon option to Icon 1.
- Leaving everything else at its default setting, select Save.
Gantry Divider
This widget tells WordPress to start a new widget column beginning with the widget placed directly below the divider in the section.
Text 2
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<span class="icon-title">Advanced Layout</span>
<span class="icon-desc">Over 70 Widget Positions</span>
Gantry's advanced grid system allows for dynamic, <a href="#" class="nobold">flexible layouts, configurable</a> on a per override item basis for true control.
Here is a breakdown of options changes you will want to make to match the demo.
- Set the Icon option to Icon 2.
- Leaving everything else at its default setting, select Save.
Text 3
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<span class="icon-title">User Interface</span>
<span class="icon-desc">Gantry Framework</span>
Gantry makes configuration a simple, quick and easy task, with its rich and <a href="#" class="nobold">dynamic control panel</a> for a range of theme options.
Here is a breakdown of options changes you will want to make to match the demo.
- Set the Icon option to Icon 4.
- Leaving everything else at its default setting, select Save.
Text 4
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<span class="icon-title">Styled Addons</span>
<span class="icon-desc">RocketTheme Plugins</span>
Beyond RokGallery, Reflex is <a href="#" class="nobold">bundled with a selection</a> of styled RocketTheme plugins, such as RokTabs & RokNewsPager
Here is a breakdown of options changes you will want to make to match the demo.
- Set the Icon option to Icon 3.
- Leaving everything else at its default setting, select Save.