Sirocco: Recreating the Demo - Expanded Bottom
Your Guide to Recreating Elements of the Sirocco Theme for WordPress
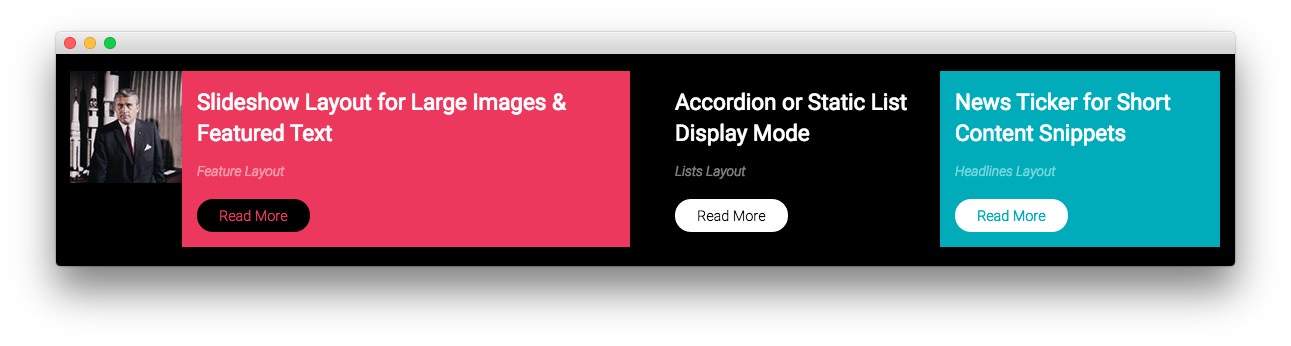
Expanded Bottom Section

Here is the widget breakdown for the Expanded Bottom section:
Text
This section of the page is a standard text widget. You will need to enter the following in the main text field.
<div class="gantry-row">
<div class="gantry-width-container">
<div class="gantry-width-50">
<div class="gantry-width-spacer">
<div class="gantry-width-20">
<img src="http://demo.rockettheme.com/live/wordpress/sirocco/wp-content/rockettheme/rt_sirocco_wp/home/fp-expandedbottom/img-01.jpg" alt="image" />
</div>
<div class="gantry-width-80">
<div class="rt-box rt-box1">
<h2>Slideshow Layout for Large Images & Featured Text</h2>
<span class="rt-title-tag">Feature Layout</span>
<a href="http://demo.rockettheme.com/live/wordpress/sirocco/features-overview/" class="readon">Read More</a>
</div>
</div>
</div>
</div>
<div class="gantry-width-50">
<div class="gantry-width-spacer">
<div class="gantry-width-50">
<div class="rt-box rt-box4">
<h2>Accordion or Static List<span class="hidden-tablet"> Display Mode</span></h2>
<span class="rt-title-tag">Lists Layout</span>
<a href="http://demo.rockettheme.com/live/wordpress/sirocco/features-overview/" class="readon">Read More</a>
</div>
</div>
<div class="gantry-width-50">
<div class="rt-box rt-box2">
<h2><span>News Ticker for <span class="visible-large">Short </span><span class="hidden-tablet">Content</span> Snippets</span></h2>
<span class="rt-title-tag">Headlines Layout</span>
<a href="http://demo.rockettheme.com/live/wordpress/sirocco/features-overview/" class="readon">Read More</a>
</div>
</div>
</div>
</div>
</div>
</div>
Here is a breakdown of options changes you will want to make to match the demo.
| Option | Setting |
|---|---|
| Custom Variations | fp-expandedbottom rt-title-uppercase |
Leaving everything else at its default setting, select Save.
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.