Epsilon: Content Tabs Particle
Your Guide to Using Particles in Epsilon for Grav
Introduction

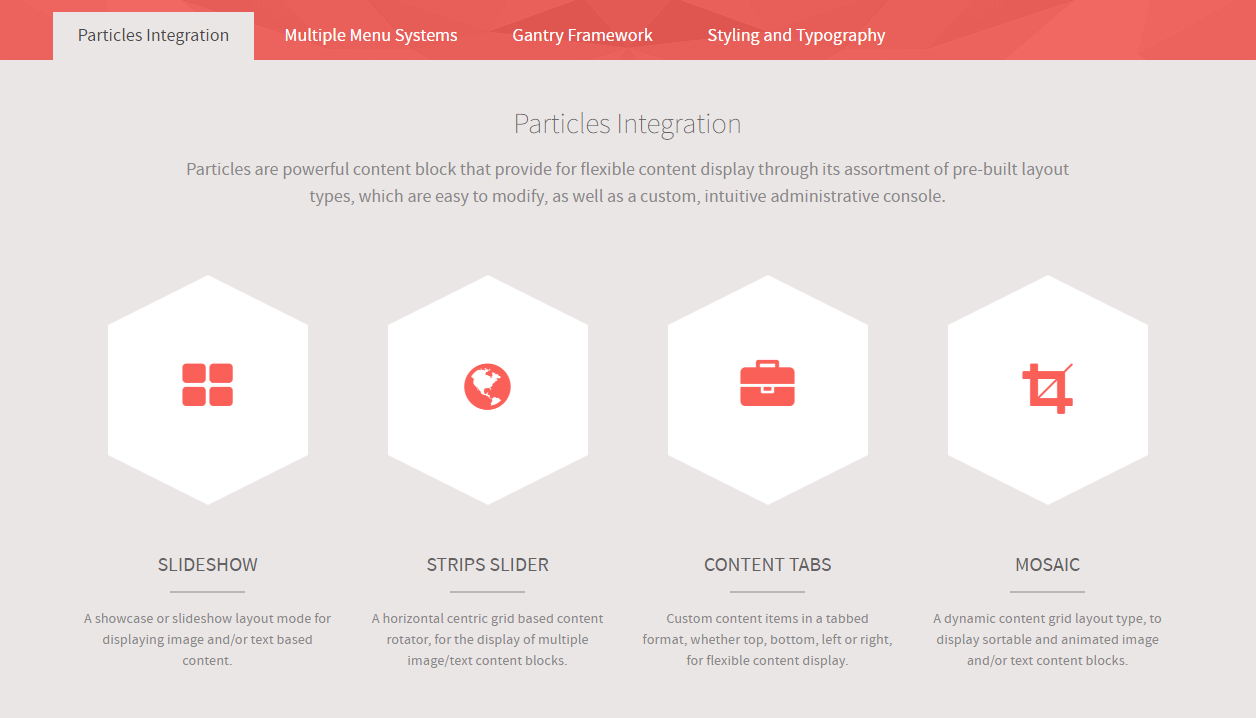
The Content Tabs particle lets you display an abundance of different categories of content in a small space using tabs.
Here are the topics covered in this guide:
Configuration
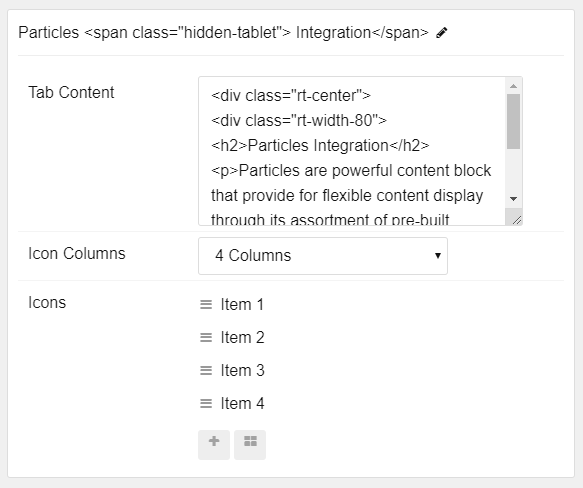
Main Options
These options affect the main area of the particle, and not the individual items within.

| Option | Description |
|---|---|
| CSS Classes | Set the CSS class(es) you would like to have apply at the particle level. |
| Title | Enter the title of the particle you would like to have appear on the front end. |
| Minimum Height | Set a minimum height for the particle. 600px sets 600 pixels. |
| Animation Type | Set the type of animation that plays when tabs are switched. |
Item Options
These items make up the individual featured items in the particle.

| Option | Description |
|---|---|
| Name | This is the name of the tab, appearing on the front end. |
| Tab Content | Enter text/HTML content for the item. |
| Icon Columns | Set a number of columns for icons to appear in. |
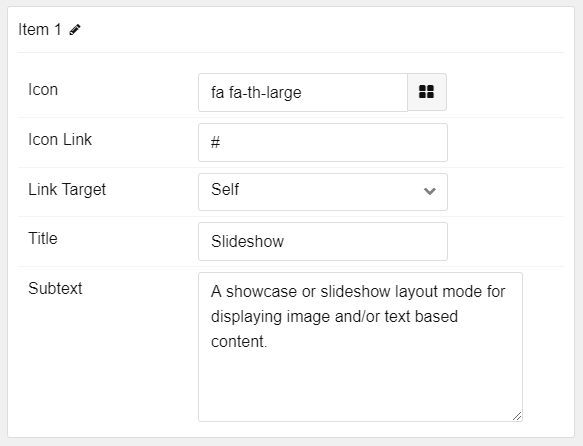
Icon Options

| Option | Description |
|---|---|
| Icon | Select an Icon using the Icon Picker. |
| Icon Link | Enter a URL the icon will send visitors to. |
| Link Target | Select the window the icon link opens in. |
| Title | Enter a title for the icon item. |
| Subtext | Enter a description (subtext) for the icon item. |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.