Hadron: Headlines Particle
Your Guide to Using Particles in Hadron for Grav
Introduction

The Headlines particle enables you to highlight bold, eye-catching headlines with a modern news style.
Here are the topics covered in this guide:
Configuration
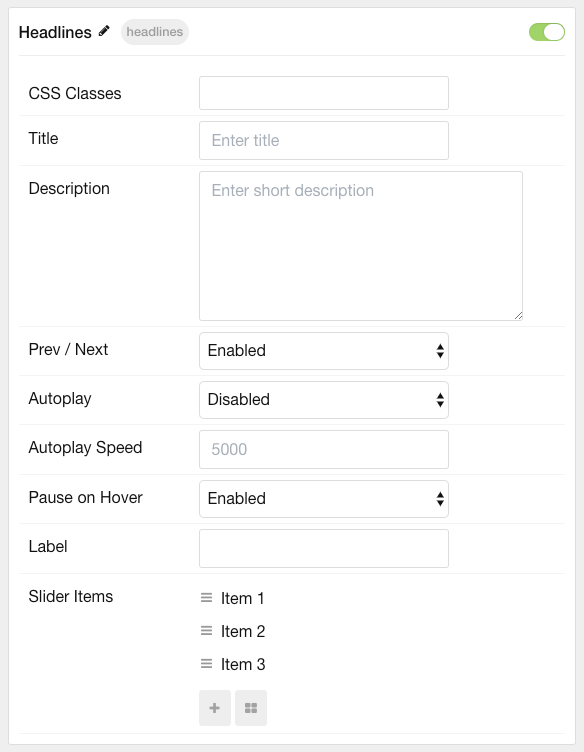
Main Options
These options affect the main area of the particle, and not the individual items within. You can set the title of the particle, as well as give it an introductory paragraph here.

| Option | Description |
|---|---|
| Particle Name | This is the name of the particle used for back end management. It does not appear on the front end. |
| CSS Classes | Enter any CSS class(es) you wish to have apply to the particle. |
| Title | Title of the particle as it will appear on the front end. |
| Description | Enter a text description for the particle. |
| Prev / Next | Enable or Disable the presence of previous / next buttons. |
| Autoplay | Enable or Disable autoplay for the particle. |
| Autoplay Speed | Set the speed (in milliseconds) of the particle's animation. |
| Pause on Hover | Enable or Disable the pause-on-hover effect for the particle. |
| Label | Enter a text label to apply to the particle's front end. |
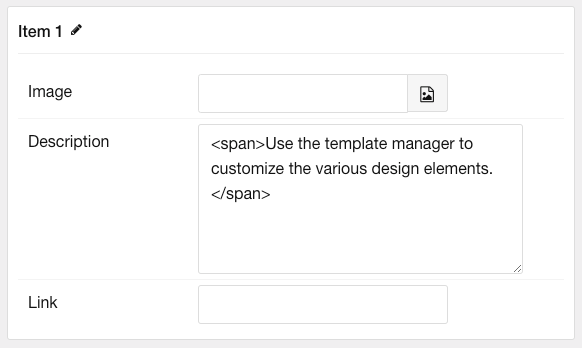
Item Options
These items make up the individual featured items in the particle. They sit apart from the particle's title and introduction. Each item can have its own properties, including icons and written content.

| Option | Description |
|---|---|
| Item Name | This is the name of the item. This only appears in the back end. |
| Image | Select an image to display with the item. |
| Description | Enter a text description. This is the content of the headline. |
| Link | Enter a link for the headline to sent the user to. |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.