Interstellar
Your Guide to Using the Interstellar Theme for Grav
Introduction
Interstellar features a clean, bold design featuring robust use of color, background elements, and a generous selection of unique particles that make creating your website a breeze, all configurable at the touch of a button.

New to Gantry 5?
If you are new to Gantry 5, a good place to start would be our dedicated Gantry documentation.
Requirements
- PHP 7.1 or higher
- Grav 1.1.9+
NOTE: Gantry v5.4.1+ is required for Interstellar to work correctly. For more details on the Gantry Framework, please visit its Dedicated Website.
Key Features
Included Particles
- Accordion
- Block Content
- Branding
- Content Tabs
- Custom HTML
- FlexSlider
- Grav Content
- Grid Content
- Grid Statistic
- Image Grid
- Info List
- Mosaic Grid
- News Slider
- Newsletter
- Owl Carousel
- Pricing Table
- Simple Content
- Simple Counter
Theme Features
- Responsive Layout
- 6 Preset Styles
- Block Variations
- Custom Typography
- Unlimited Positions
- Custom Particles
- Social Icons
- Mobile Menu
- Coming Soon Page
- Font Awesome Icons
Gantry Core Features
- YAML-based Configuration
- Twig Templating
- Powerful Particle System
- Visual Menu Editor
- MegaMenu Support
- Off-Canvas Panel
- Ajax Admin
- Layout Manager
- Theme Inheritance
- Fluid Width Option
- Fixed Width Option
- SCSS Support
- Sophisticated Fields
- Unlimited Undo/Redo
Particles

The theme features a versatile and diverse catalog of particles, to enrich your site content. New with Interstellar is the Owls Carousel particle, alongside theme integrated enhancements for preexisting particle types.
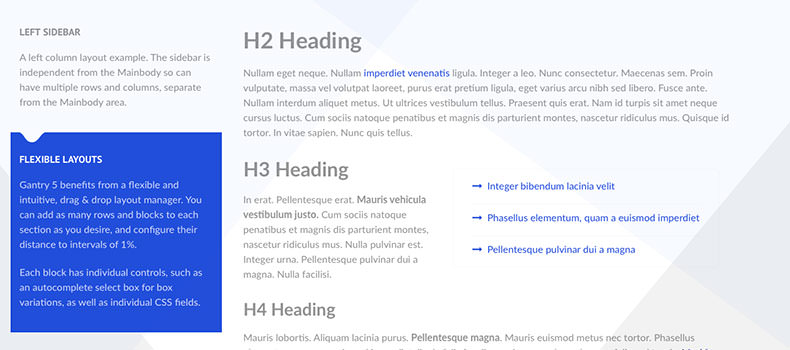
Typography

Typography is an important instrument in not only the site design, but how your content is portrayed and utilised by your visitors. Therefore, Interstellar offers a rich selection of elegant typography to provide focus to varying content types.
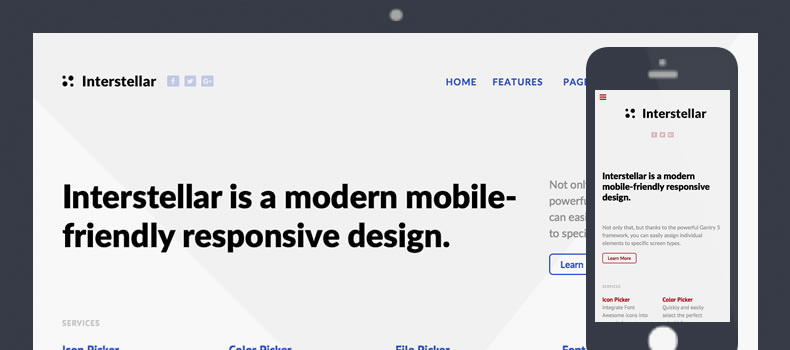
Responsive

Interstellar is a responsive theme which means it adapts to the viewing device's width, such as mobile, tablet or desktop. Mobile modes have a unique menu to aid usability. Support classes can also be used to display or hide various types of content for each device.