- Docs
- Grav
- Themes
- Interstellar
Interstellar: Recreating the Demo - Navigation Section
Your Guide to Recreating Elements of the Interstellar Demo for Grav
- Interstellar
- Introduction
- Key Features
- Requirements
- How to Install
-
Recreate the Demo
- Plugins
- Style Settings
- Contact Form
- Particle / Atom Settings
- Demo Home Page Content
- Front Page Layout
- Sample Pages
- FAQ
- Theme Tutorials
- Overriding Particle Settings
- Adding a Custom Style Sheet
- Adding a Custom Font
- Customizing the Error Page
- Using the Font Picker
- Using the Color Picker
- Using the Icon Picker
- Creating a New Particle
- Particle YAML Field Types
- Customizing Theme Files
- Creating Layout Presets
- Creating Custom File Overrides
- Theme Font Index
- Useful Plugin Guides
Introduction
-
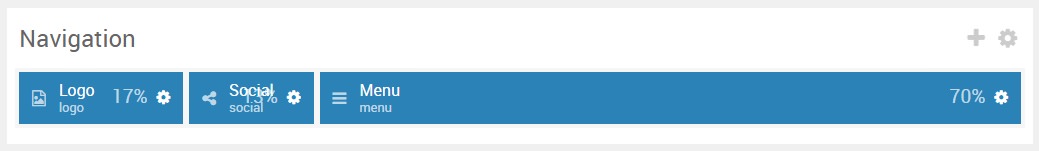
 1Logo / Image (Particle)2Social (Particle)3Menu (Particle)
1Logo / Image (Particle)2Social (Particle)3Menu (Particle)
The Navigation section includes three particles, Logo, Social, and Menu.

Here is a breakdown of the widget(s) and particle(s) that appear in this section:
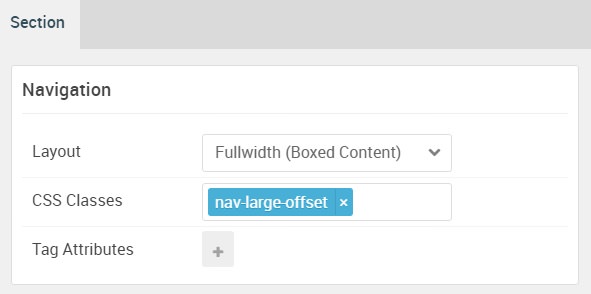
Section Settings

| Option | Setting |
|---|---|
| Layout | Fullwidth (Boxed Content) |
| CSS Classes | nav-large-offset |
| Tag Attributes | Blank |
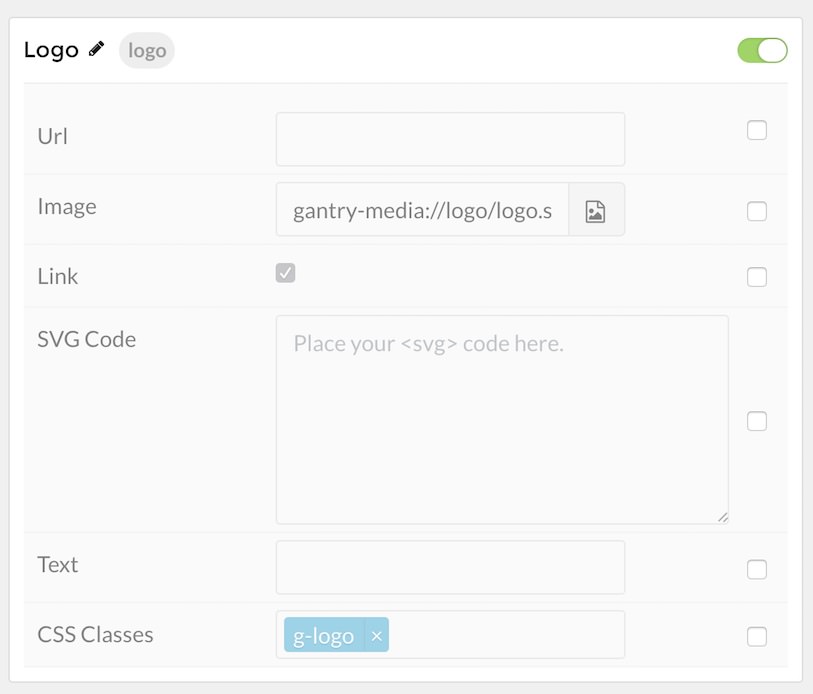
Logo (Particle)
Particle Settings

| Option | Setting |
|---|---|
| URL | Blank |
| Image | gantry-media://logo/logo.svg |
| Link | Checked |
| SVG Code | Blank |
| Text | Interstellar |
| CSS Classes | g-logo |
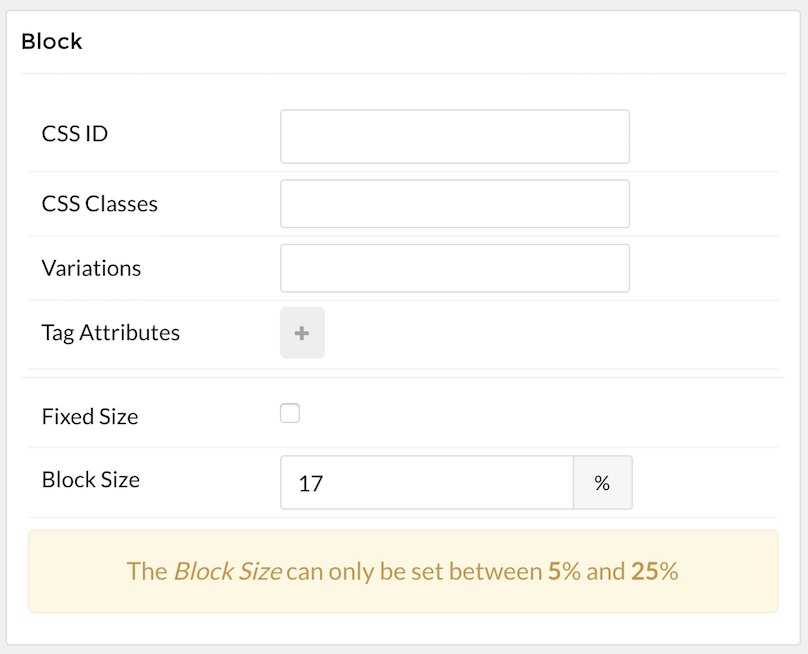
Block Settings

| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | Blank |
| Variations | Blank |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 17% |
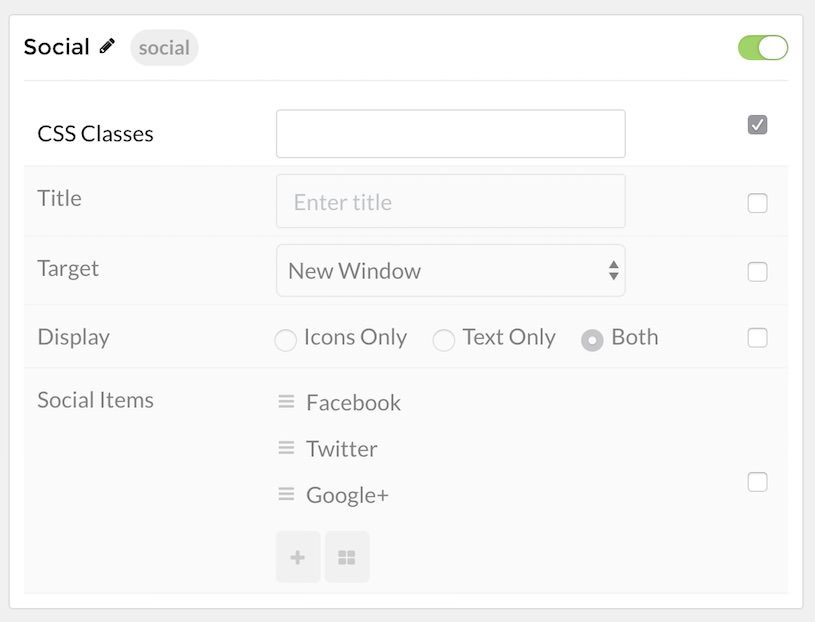
Social (Particle)
Particle Settings

| Option | Setting |
|---|---|
| CSS Classes | Blank |
| Title | Blank |
| Target | New Window |
| Item 1 Name | Facebook |
| Item 1 Icon | fa fa-facebook fa-fw |
| Item 1 Text | Blank |
| Item 1 Link | http://www.facebook.com/RocketTheme |
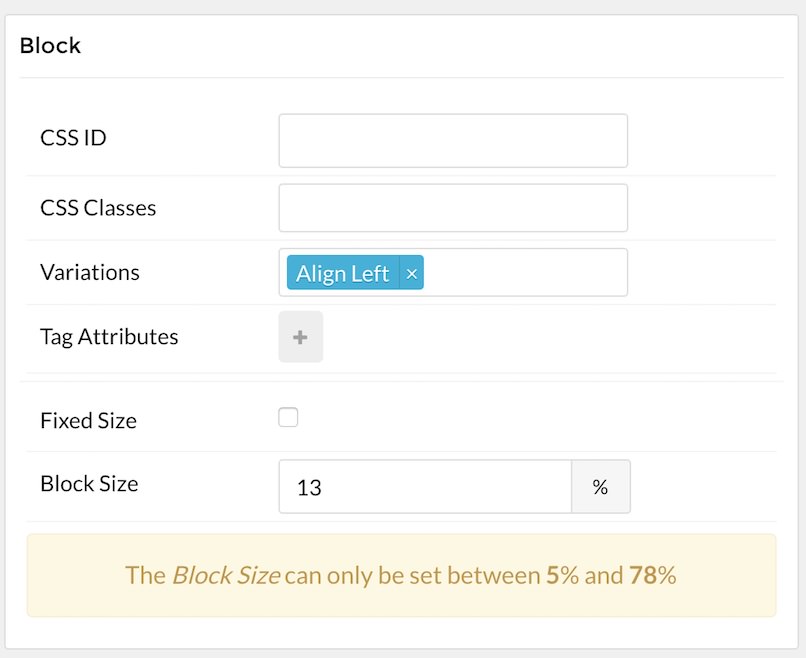
Block Settings

| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | Blank |
| Variations | Align Left |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 13% |
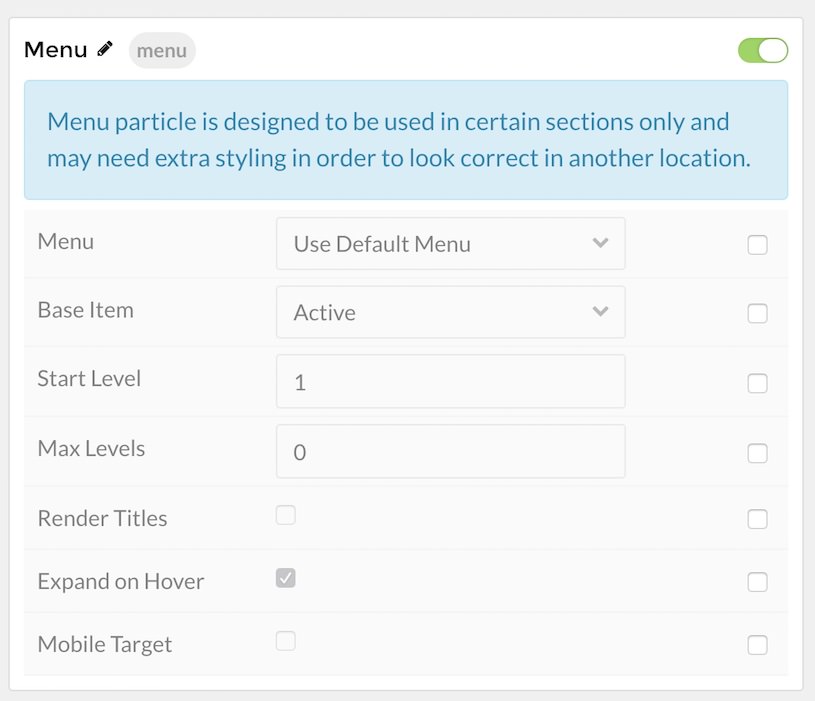
Menu (Particle)
Particle Settings

| Option | Setting |
|---|---|
| Menu | Use Default Menu |
| Base Item | Active |
| Start Level | 1 |
| Max Levels | 0 |
| Renter Titles | Unchecked |
| Expand on Hover | Checked |
| Mobile Target | Unchecked |
Block Settings

| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | Blank |
| Variations | Align Right |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 70% |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.