Introduction

The Button particle creates a simple, attractive button for your website.
Here are the topics covered in this guide:
Configuration
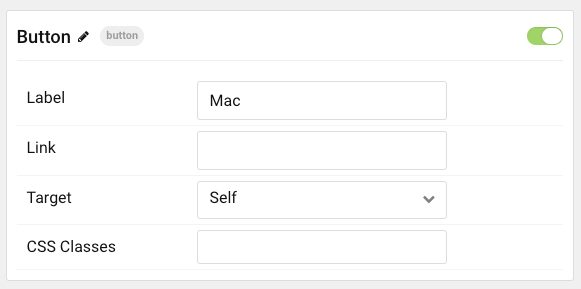
Main Options

| Option |
Description |
| Particle Name |
Enter the name you would like to assign to the particle. This only appears in the back end. |
| Label |
Enter a text label for the button. |
| Link |
Enter a link for the button to direct visitors to. |
| Target |
Enter a target window from which the link opens. |
| CSS Classes |
Enter any CSS class(es) you want to have apply to the button. Example: button-3
|