Callisto
Your Guide to Using the Callisto Template for Joomla
Introduction
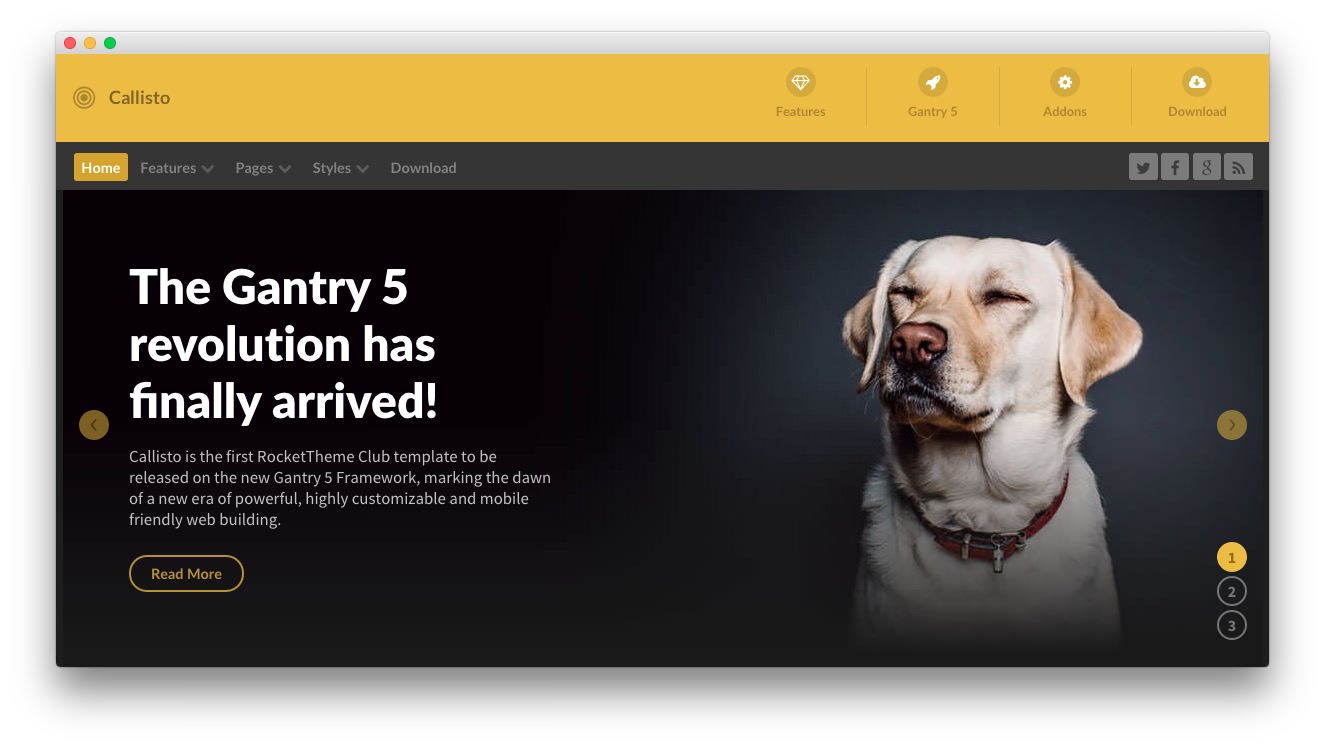
Callisto is the first RocketTheme Club template to be released on the new Gantry 5 Framework, marking the dawn of a new era of powerful, highly customizable and mobile friendly web building, and complemented by a vibrant, engaging visual design.

New to Gantry 5?
If you are new to Gantry 5, a good place to start would be our dedicated Gantry documentation.
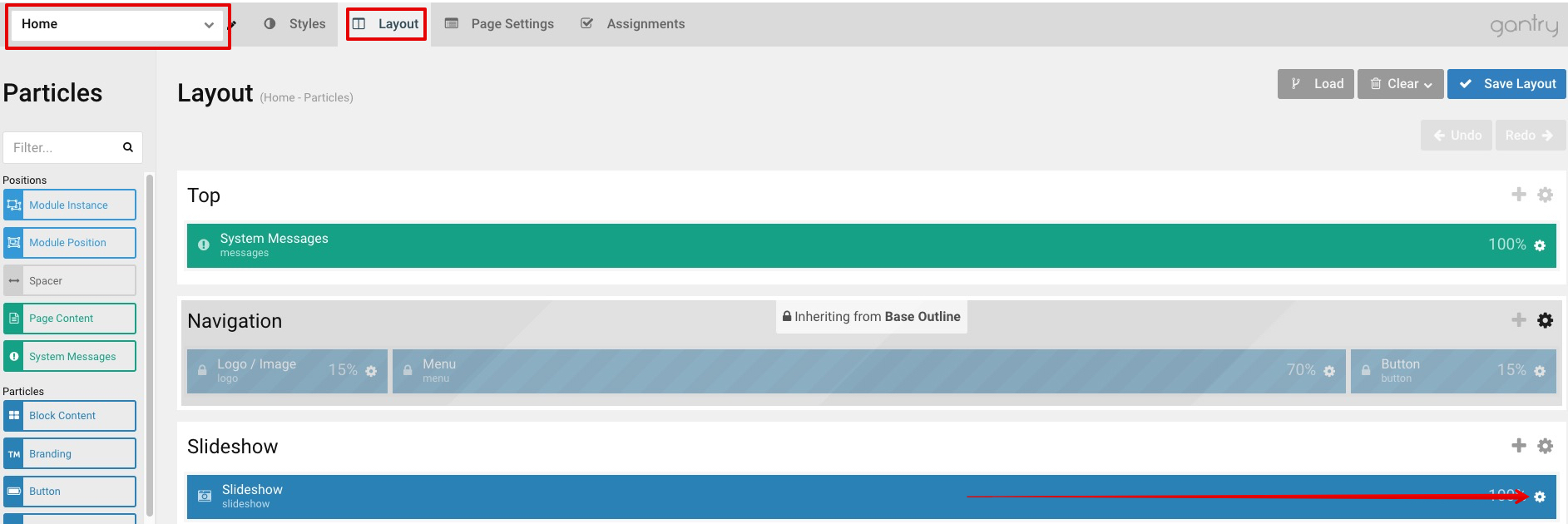
As a Joomla user, you are most likely accustomed to editing modules when working with our Gantry 4 templates. While our RocketLauncher package contains modules for our subpages, the Home page content is specifically found in the template's Layout. This can be found via your Joomla administrator -> Extensions -> Templates - > Home -> Layout. Click on any of the cog icons on the Particles to edit the content.

To understand more how the Layout manager works, please click here.
Requirements
- Apache 2.2+ or Microsoft IIS 7
- PHP 7.1+
- MySQL 5.1+
- Joomla 3.4+
NOTE: Gantry v5.0.0+ is required for Callisto to work correctly. For more details on the Gantry Framework, please visit its Dedicated Website.
Key Features
- Responsive Layout
- 10 Preset Styles
- Block Variations
- Custom Typography
- Unlimited Positions
- Custom Particles
- Dropdown Menu
- Icon Menu
- Social Icons
- Mobile Menu
- Coming Soon Page
- Offline Page
- Font Awesome Icons
- Content Animations
Layout Manager

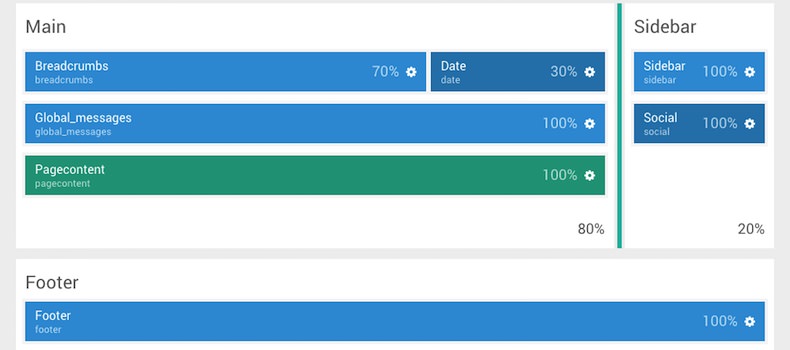
The Gantry 5 Layout manager benefits from a drag and drop interface, providing an easy mechanism for configuring positions and particles. Furthermore, there are now no restrictions to the number of positions you can have and are truly unlimited.
Style Settings

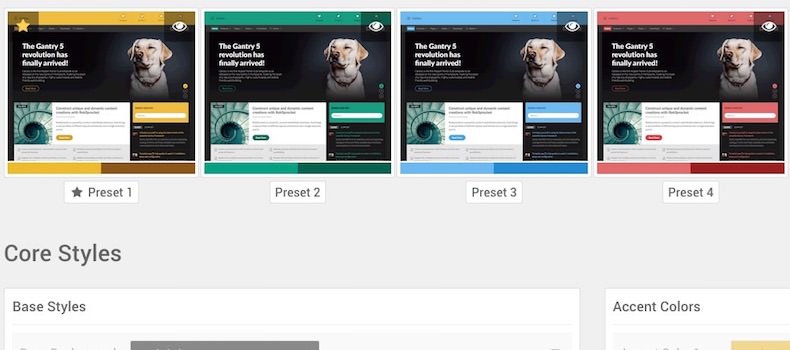
Callisto's pre-built presets are displayed in the Styles tab for you to preview, individually customize and apply. You'll also find an assortment of individual style options, such as text and background colors for the various sections, allowing for easy color changes.
Responsive

A responsive layout adapts to the viewing device's width, such as mobile, tablet or desktop. Mobile modes have a unique menu to aid usability. Support classes can also be used to display or hide various types of content for each device.