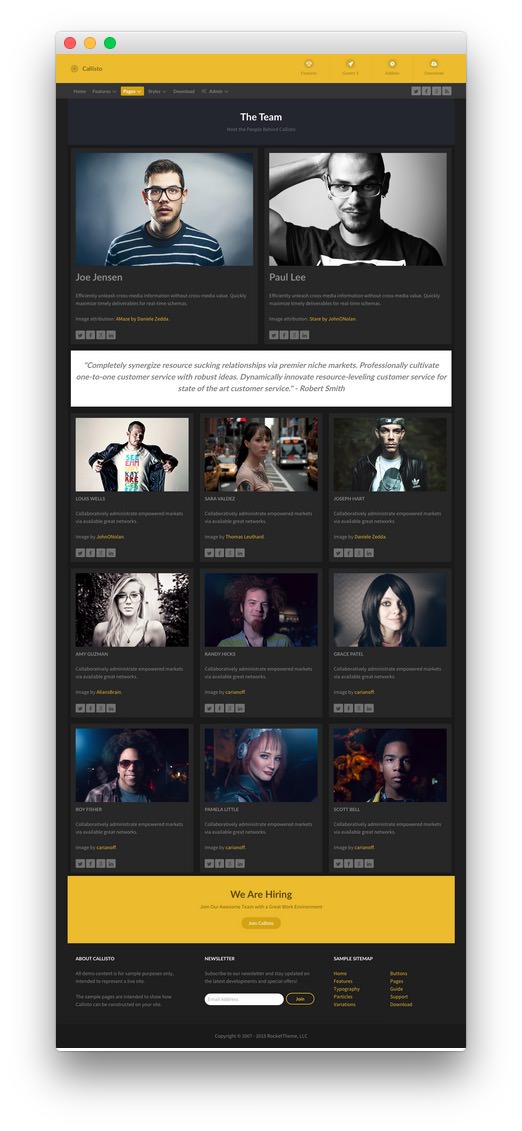
Introduction
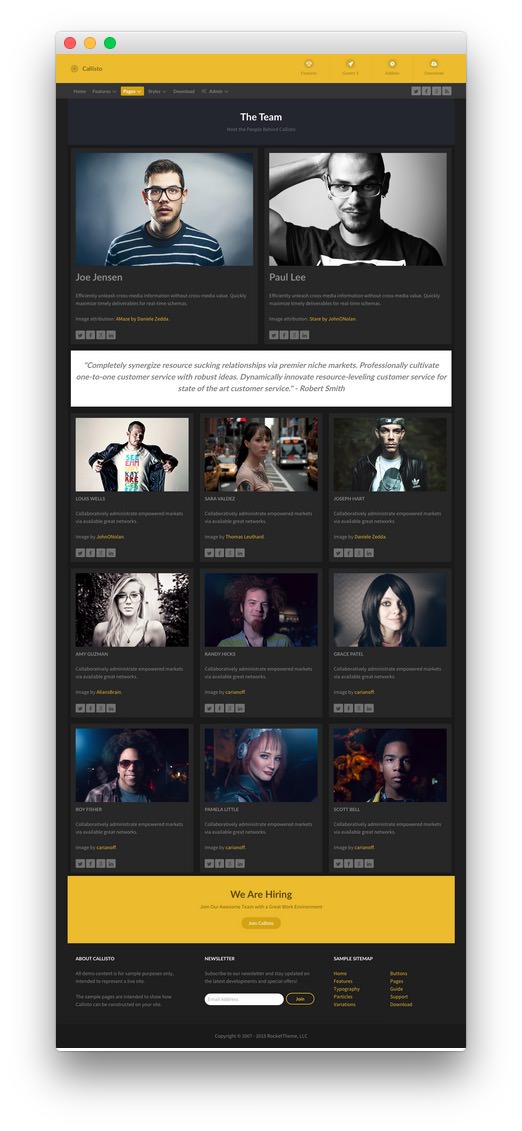
The Our Team example page demonstrates how you can create a beautiful page with the Callisto template. Here is some information to help you replicate this page as it appears in the demo.
Any Custom HTML particles are available and set in the Layout Manager, not as Custom HTML modules.
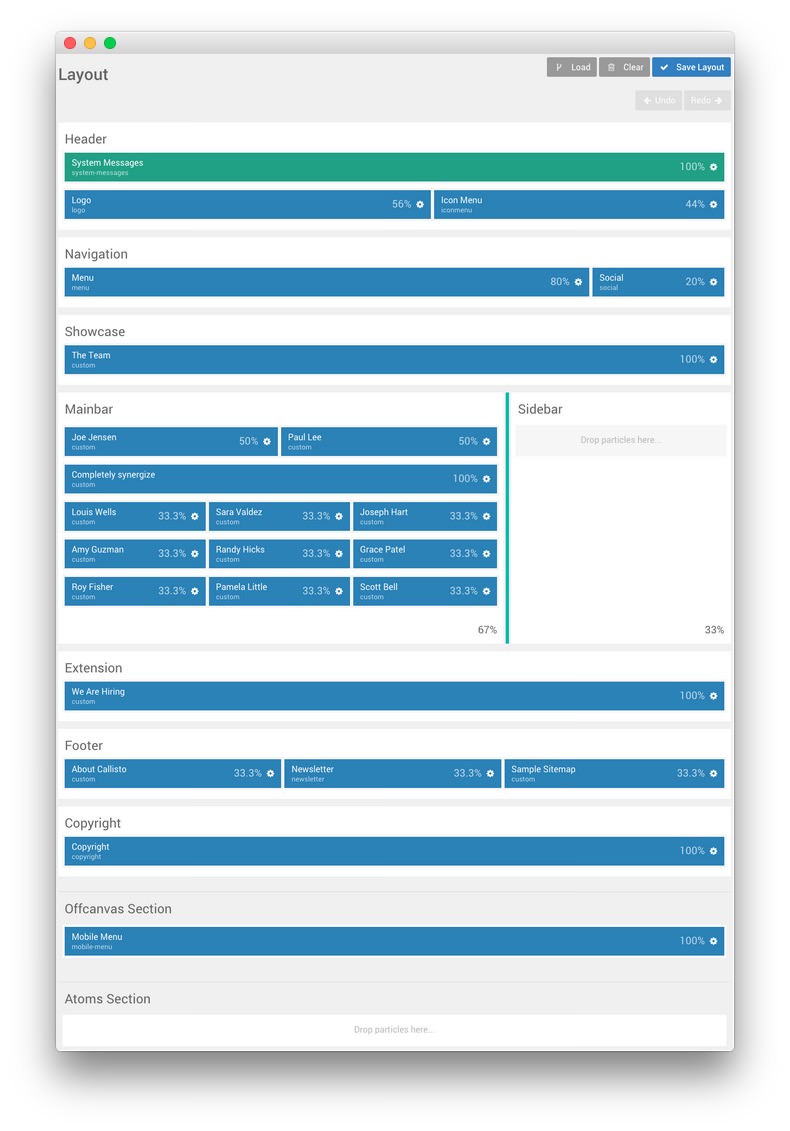
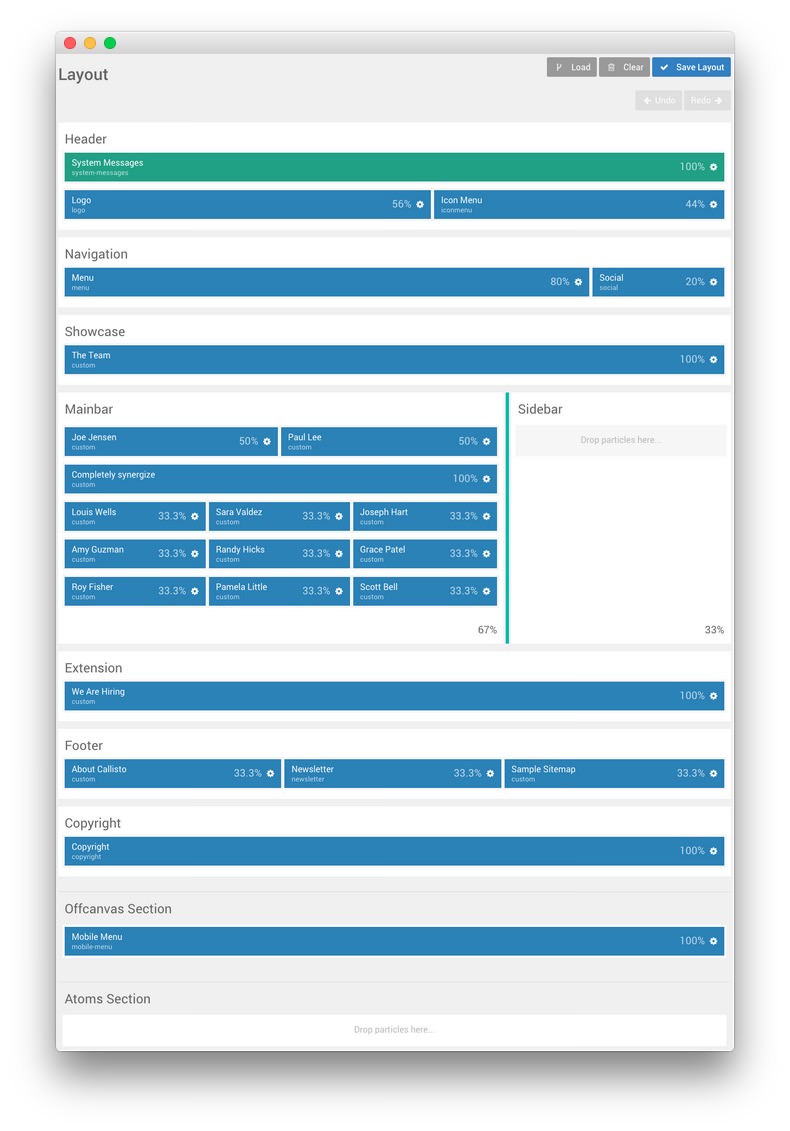
Layout Manager

This is a look at the Layout Manager for the Callisto - Pages - Our Team outline. We have detailed the various particles represented here in the sections below.
Modules and Particles
Below is a brief rundown of the modules and particles used to make up the demo page.
-

21
Footer - Custom HTML - Copyright
- Header
- Navigation
- Showcase
- Mainbar
- Extension
- Footer
- Copyright
Header Section
-

The Header section is made up of a position and two particles set in two rows. The first row hosts the System Messages position which remains invisible unless a system message is being displayed to the visitor.
In the second row, we have a Logo particle and an Icon Menu particle which make up the visual body of this area of the site. Settings used in our demo for each of these particles can be found below.
Logo (Particle)
Particle Settings
| Field |
Setting |
| Particle Name |
Logo |
| URL |
Blank |
| Image |
Custom |
| Text |
Callisto |
| CSS Classes |
g-logo |
Block Settings
| Field |
Setting |
| CSS ID |
Blank |
| CSS Classes |
g-logo-block |
| Variations |
Blank |
| Tag Attributes |
Blank |
| Block Size |
56% |
Icon Menu (Particle)
Particle Settings
| Field |
Setting |
| Particle Name |
Icon Menu |
| CSS Classes |
Blank |
| Target |
Self |
| Icon Menu Item 1 Title |
Features |
| Icon Menu Item 1 Icon |
fa fa-diamond |
| Icon Menu Item 1 Text |
Features |
| Icon Menu Item 1 Link |
# |
| Icon Menu Item 2 Title |
Gantry 5 |
| Icon Menu Item 2 Icon |
fa fa-rocket |
| Icon Menu Item 2 Text |
Gantry 5 |
| Icon Menu Item 2 Link |
# |
| Icon Menu Item 3 Title |
Addons |
| Icon Menu Item 3 Icon |
fa fa-gear |
| Icon Menu Item 3 Text |
Addons |
| Icon Menu Item 3 Link |
# |
| Icon Menu Item 4 Title |
Download |
| Icon Menu Item 4 Icon |
fa fa-download |
| Icon Menu Item 4 Text |
Download |
| Icon Menu Item 4 Link |
# |
Block Settings
| Field |
Setting |
| CSS ID |
Blank |
| CSS Classes |
flush |
| Variations |
Blank |
| Tag Attributes |
Blank |
| Block Size |
44% |
Navigation Section
-

The Navigation section is made up of two particles. The first is a Menu particle which displays a CMS-sourced menu which can be enhanced through Gantry's Menu Editor. The second particle in the section is the Social particle, displaying social links.
Settings used in our demo for each of these particles can be found below.
Menu (Particle)
Particle Settings
| Field |
Setting |
| Particle Name |
Menu |
| Base Path |
/ |
| Menu |
Custom |
| Start Level |
1 |
| Max Levels |
0 |
Block Settings
| Field |
Setting |
| CSS ID |
Blank |
| CSS Classes |
g-menu-block |
| Variations |
Blank |
| Tag Attributes |
Blank |
| Block Size |
80% |
Social (Particle)
Particle Settings
| Field |
Setting |
| Particle Name |
Social |
| CSS Classes |
social-items |
| Social Items |
Features |
| Social Item 1 Title |
Twitter |
| Social Item 1 Icon |
fa fa-twitter fa-fw |
| Social Item 1 Text |
Blank |
| Social Item 1 Link |
http://twitter.com/rockettheme |
| Social Item 2 Title |
Facebook |
| Social Item 2 Icon |
fa fa-facebook fa-fw |
| Social Item 2 Text |
Blank |
| Social Item 2 Link |
http://facebook.com/rockettheme |
| Social Item 3 Title |
Google |
| Social Item 3 Icon |
fa fa-google fa-fw |
| Social Item 3 Text |
Blank |
| Social Item 3 Link |
http://plus.google.com/+rockettheme |
| Social Item 4 Title |
RSS |
| Social Item 4 Icon |
fa fa-rss fa-fw |
| Social Item 4 Text |
Blank |
| Social Item 4 Link |
http://www.rockettheme.com/product-updates?rss |
Block Settings
| Field |
Setting |
| CSS ID |
Blank |
| CSS Classes |
Blank |
| Variations |
Blank |
| Tag Attributes |
Blank |
| Block Size |
20% |
Showcase Section

The Showcase section contains a single Custom HTML particle. Settings used in our demo for this particle can be found below.
Custom HTML (Particle)
Particle Settings
| Field |
Setting |
| Particle Name |
The Team |
Custom HTML
<div class="g-layercontent g-layercontent-small">
<h2 class="g-layercontent-title">The Team</h2>
<div class="g-layercontent-subtitle">Meet the People Behind Callisto</div>
</div>
Block Settings
| Field |
Setting |
| CSS ID |
Blank |
| CSS Classes |
flush, center |
| Variations |
Blank |
| Tag Attributes |
Blank |
| Block Size |
100% |
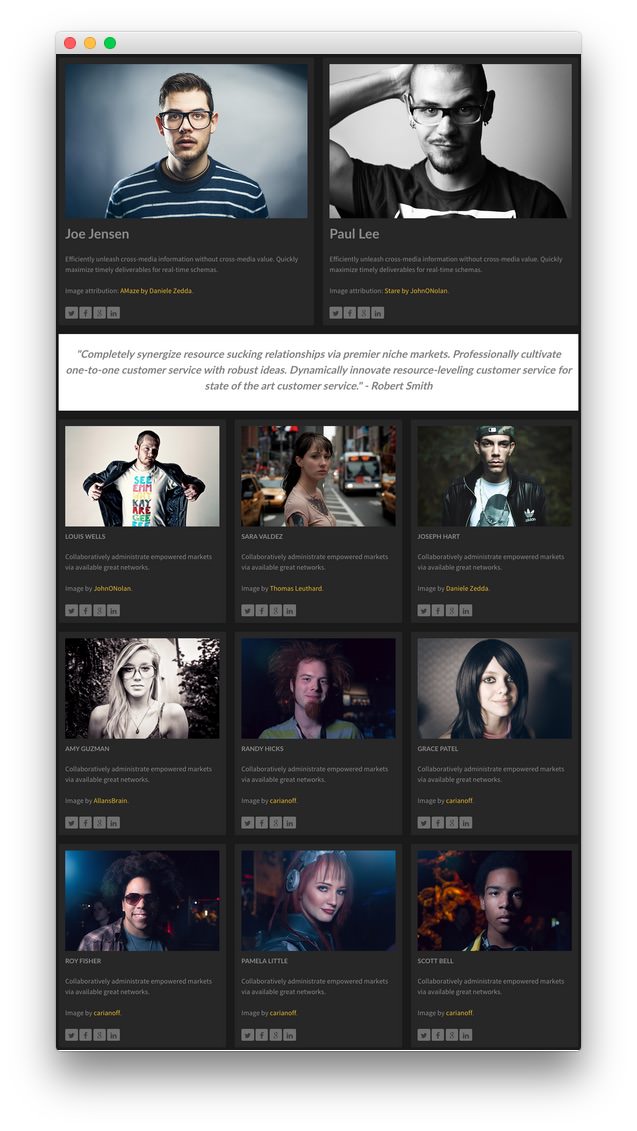
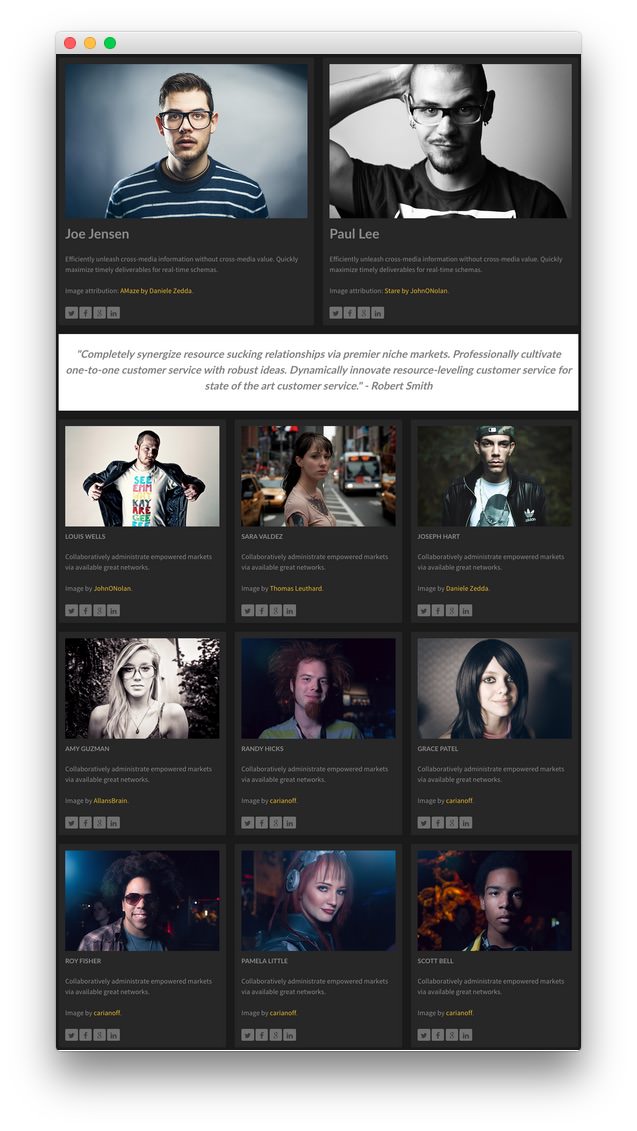
Mainbar Section
-

The Mainbar section is made up 12 particles, all of which are Custom HTML particles, spanning five rows. The Mainbar section itself renders as 100% of the page width as there are no particles or positions assigned to the Sidebar section. With this in mind, the Mainbar section is set to 67% width and the Sidebar section to 33%.
Settings used in our demo for each of these particles can be found below.
Custom HTML 1 (Particle)
Particle Settings
| Field |
Setting |
| Particle Name |
Joe Jensen |
Custom HTML
<img src="http://placehold.it/550x350" alt="image">
<h2>Joe Jensen</h2>
<p>Efficiently unleash cross-media information without cross-media value. Quickly maximize timely deliverables for real-time schemas.</p>
<div class="g-social">
<a href="#" target="_blank">
<span class="fa fa-twitter fa-fw"></span>
</a>
<a href="#" target="_blank">
<span class="fa fa-facebook fa-fw"></span>
</a>
<a href="#" target="_blank">
<span class="fa fa-google fa-fw"></span>
</a>
<a href="#" target="_blank">
<span class="fa fa-linkedin fa-fw"></span>
</a>
</div>
Block Settings
| Field |
Setting |
| CSS ID |
Blank |
| CSS Classes |
Blank |
| Variations |
Box 3 |
| Tag Attributes |
Blank |
| Block Size |
50% |
Custom HTML 2 (Particle)
Particle Settings
| Field |
Setting |
| Particle Name |
Paul Lee |
Custom HTML
<img src="gantry-theme://images/demo/pages/pages/our-team/img-02.jpg" alt="image">
<h2>Paul Lee</h2>
<p>Efficiently unleash cross-media information without cross-media value. Quickly maximize timely deliverables for real-time schemas.</p>
<p>Image attribution: <a href="http://www.flickr.com/photos/astragony/4728211246/sizes/l/">Stare by JohnONolan</a>.</p>
<div class="g-social">
<a href="#" target="_blank">
<span class="fa fa-twitter fa-fw"></span>
</a>
<a href="#" target="_blank">
<span class="fa fa-facebook fa-fw"></span>
</a>
<a href="#" target="_blank">
<span class="fa fa-google fa-fw"></span>
</a>
<a href="#" target="_blank">
<span class="fa fa-linkedin fa-fw"></span>
</a>
</div>
Block Settings
| Field |
Setting |
| CSS ID |
Blank |
| CSS Classes |
Blank |
| Variations |
Box 3 |
| Tag Attributes |
Blank |
| Block Size |
50% |
Custom HTML 3 (Particle)
Particle Settings
| Field |
Setting |
| Particle Name |
Completely Synergize |
Custom HTML
<h3><em>"Completely synergize resource sucking relationships via premier niche markets. Professionally cultivate one-to-one customer service with robust ideas. Dynamically innovate resource-leveling customer service for state of the art customer service." - Robert Smith</em></h3>
Block Settings
| Field |
Setting |
| CSS ID |
Blank |
| CSS Classes |
center |
| Variations |
Box 2 |
| Tag Attributes |
Blank |
| Block Size |
100% |
Custom HTML 4 (Particle)
Particle Settings
| Field |
Setting |
| Particle Name |
Louis Wells |
Custom HTML
<img src="gantry-theme://images/demo/pages/pages/our-team/img-03.jpg" alt="image">
<h2 class="g-title">Louis Wells</h2>
<p>Collaboratively administrate empowered markets via available great networks.</p>
<p>Image by <a href="https://www.flickr.com/photos/johnonolan/5378754404/sizes/l/">JohnONolan</a>.</p>
<div class="g-social">
<a href="#" target="_blank">
<span class="fa fa-twitter fa-fw"></span>
</a>
<a href="#" target="_blank">
<span class="fa fa-facebook fa-fw"></span>
</a>
<a href="#" target="_blank">
<span class="fa fa-google fa-fw"></span>
</a>
<a href="#" target="_blank">
<span class="fa fa-linkedin fa-fw"></span>
</a>
</div>
Block Settings
| Field |
Setting |
| CSS ID |
Blank |
| CSS Classes |
Blank |
| Variations |
Box 3 |
| Tag Attributes |
Blank |
| Block Size |
33.3333% |
Custom HTML 5 (Particle)
Particle Settings
| Field |
Setting |
| Particle Name |
Sara Valdez |
Custom HTML
<img src="gantry-theme://images/demo/pages/pages/our-team/img-04.jpg" alt="image">
<h2 class="g-title">Sara Valdez</h2>
<p>Collaboratively administrate empowered markets via available great networks.</p>
<p>Image by <a href="http://www.flickr.com/photos/thomasleuthard/5807793226/sizes/l/">Thomas Leuthard</a>.</p>
<div class="g-social">
<a href="#" target="_blank">
<span class="fa fa-twitter fa-fw"></span>
</a>
<a href="#" target="_blank">
<span class="fa fa-facebook fa-fw"></span>
</a>
<a href="#" target="_blank">
<span class="fa fa-google fa-fw"></span>
</a>
<a href="#" target="_blank">
<span class="fa fa-linkedin fa-fw"></span>
</a>
</div>
Block Settings
| Field |
Setting |
| CSS ID |
Blank |
| CSS Classes |
Blank |
| Variations |
Box 3 |
| Tag Attributes |
Blank |
| Block Size |
33.3333% |
Custom HTML 6 (Particle)
Particle Settings
| Field |
Setting |
| Particle Name |
Joseph Hart |
Custom HTML
<img src="gantry-theme://images/demo/pages/pages/our-team/img-05.jpg" alt="image">
<h2 class="g-title">Joseph Hart</h2>
<p>Collaboratively administrate empowered markets via available great networks.</p>
<p>Image by <a href="http://www.flickr.com/photos/astragony/5959165576/sizes/l/">Daniele Zedda</a>.</p>
<div class="g-social">
<a href="#" target="_blank">
<span class="fa fa-twitter fa-fw"></span>
</a>
<a href="#" target="_blank">
<span class="fa fa-facebook fa-fw"></span>
</a>
<a href="#" target="_blank">
<span class="fa fa-google fa-fw"></span>
</a>
<a href="#" target="_blank">
<span class="fa fa-linkedin fa-fw"></span>
</a>
</div>
Block Settings
| Field |
Setting |
| CSS ID |
Blank |
| CSS Classes |
Blank |
| Variations |
Box 3 |
| Tag Attributes |
Blank |
| Block Size |
33.3333% |
Custom HTML 7 (Particle)
Particle Settings
| Field |
Setting |
| Particle Name |
Amy Guzman |
Custom HTML
<img src="gantry-theme://images/demo/pages/pages/our-team/img-06.jpg" alt="image">
<h2 class="g-title">Amy Guzman</h2>
<p>Collaboratively administrate empowered markets via available great networks.</p>
<p>Image by <a href="http://www.flickr.com/photos/mr-h/4217144639/sizes/l/">AllansBrain</a>.</p>
<div class="g-social">
<a href="#" target="_blank">
<span class="fa fa-twitter fa-fw"></span>
</a>
<a href="#" target="_blank">
<span class="fa fa-facebook fa-fw"></span>
</a>
<a href="#" target="_blank">
<span class="fa fa-google fa-fw"></span>
</a>
<a href="#" target="_blank">
<span class="fa fa-linkedin fa-fw"></span>
</a>
</div>
Block Settings
| Field |
Setting |
| CSS ID |
Blank |
| CSS Classes |
Blank |
| Variations |
Box 3 |
| Tag Attributes |
Blank |
| Block Size |
33.3333% |
Custom HTML 8 (Particle)
Particle Settings
| Field |
Setting |
| Particle Name |
Randy Hicks |
Custom HTML
<img src="gantry-theme://images/demo/pages/pages/our-team/img-07.jpg" alt="image">
<h2 class="g-title">Randy Hicks</h2>
<p>Collaboratively administrate empowered markets via available great networks.</p>
<p>Image by <a href="http://www.flickr.com/photos/carianoff/5327733275/sizes/l/">carianoff</a>.</p>
<div class="g-social">
<a href="#" target="_blank">
<span class="fa fa-twitter fa-fw"></span>
</a>
<a href="#" target="_blank">
<span class="fa fa-facebook fa-fw"></span>
</a>
<a href="#" target="_blank">
<span class="fa fa-google fa-fw"></span>
</a>
<a href="#" target="_blank">
<span class="fa fa-linkedin fa-fw"></span>
</a>
</div>
Block Settings
| Field |
Setting |
| CSS ID |
Blank |
| CSS Classes |
Blank |
| Variations |
Box 3 |
| Tag Attributes |
Blank |
| Block Size |
33.3333% |
Custom HTML 9 (Particle)
Particle Settings
| Field |
Setting |
| Particle Name |
Grace Patel |
Custom HTML
<img src="gantry-theme://images/demo/pages/pages/our-team/img-08.jpg" alt="image">
<h2 class="g-title">Grace Patel</h2>
<p>Collaboratively administrate empowered markets via available great networks.</p>
<p>Image by <a href="http://www.flickr.com/photos/carianoff/4070347417/sizes/l/">carianoff</a>.</p>
<div class="g-social">
<a href="#" target="_blank">
<span class="fa fa-twitter fa-fw"></span>
</a>
<a href="#" target="_blank">
<span class="fa fa-facebook fa-fw"></span>
</a>
<a href="#" target="_blank">
<span class="fa fa-google fa-fw"></span>
</a>
<a href="#" target="_blank">
<span class="fa fa-linkedin fa-fw"></span>
</a>
</div>
Block Settings
| Field |
Setting |
| CSS ID |
Blank |
| CSS Classes |
Blank |
| Variations |
Box 3 |
| Tag Attributes |
Blank |
| Block Size |
33.3333% |
Custom HTML 10 (Particle)
Particle Settings
| Field |
Setting |
| Particle Name |
Roy Fisher |
Custom HTML
<img src="gantry-theme://images/demo/pages/pages/our-team/img-09.jpg" alt="image">
<h2 class="g-title">Roy Fisher</h2>
<p>Collaboratively administrate empowered markets via available great networks.</p>
<p>Image by <a href="http://www.flickr.com/photos/carianoff/5328421868/sizes/l/">carianoff</a>.</p>
<div class="g-social">
<a href="#" target="_blank">
<span class="fa fa-twitter fa-fw"></span>
</a>
<a href="#" target="_blank">
<span class="fa fa-facebook fa-fw"></span>
</a>
<a href="#" target="_blank">
<span class="fa fa-google fa-fw"></span>
</a>
<a href="#" target="_blank">
<span class="fa fa-linkedin fa-fw"></span>
</a>
</div>
Block Settings
| Field |
Setting |
| CSS ID |
Blank |
| CSS Classes |
Blank |
| Variations |
Box 3 |
| Tag Attributes |
Blank |
| Block Size |
33.3333% |
Custom HTML 11 (Particle)
Particle Settings
| Field |
Setting |
| Particle Name |
Pamela Little |
Custom HTML
<img src="gantry-theme://images/demo/pages/pages/our-team/img-10.jpg" alt="image">
<h2 class="g-title">Pamela Little</h2>
<p>Collaboratively administrate empowered markets via available great networks.</p>
<p>Image by <a href="http://www.flickr.com/photos/carianoff/5328368478/sizes/l/">carianoff</a>.</p>
<div class="g-social">
<a href="#" target="_blank">
<span class="fa fa-twitter fa-fw"></span>
</a>
<a href="#" target="_blank">
<span class="fa fa-facebook fa-fw"></span>
</a>
<a href="#" target="_blank">
<span class="fa fa-google fa-fw"></span>
</a>
<a href="#" target="_blank">
<span class="fa fa-linkedin fa-fw"></span>
</a>
</div>
Block Settings
| Field |
Setting |
| CSS ID |
Blank |
| CSS Classes |
Blank |
| Variations |
Box 3 |
| Tag Attributes |
Blank |
| Block Size |
33.3333% |
Custom HTML 12 (Particle)
Particle Settings
| Field |
Setting |
| Particle Name |
Scott Bell |
Custom HTML
<img src="gantry-theme://images/demo/pages/pages/our-team/img-11.jpg" alt="image">
<h2 class="g-title">Scott Bell</h2>
<p>Collaboratively administrate empowered markets via available great networks.</p>
<p>Image by <a href="http://www.flickr.com/photos/carianoff/5327739397/sizes/l/">carianoff</a>.</p>
<div class="g-social">
<a href="#" target="_blank">
<span class="fa fa-twitter fa-fw"></span>
</a>
<a href="#" target="_blank">
<span class="fa fa-facebook fa-fw"></span>
</a>
<a href="#" target="_blank">
<span class="fa fa-google fa-fw"></span>
</a>
<a href="#" target="_blank">
<span class="fa fa-linkedin fa-fw"></span>
</a>
</div>
Block Settings
| Field |
Setting |
| CSS ID |
Blank |
| CSS Classes |
Blank |
| Variations |
Box 3 |
| Tag Attributes |
Blank |
| Block Size |
33.3333% |
Extension Section

The Extension section contains a single Custom HTML particle. Settings used in our demo for this particle can be found below.
Custom HTML (Particle)
Particle Settings
| Field |
Setting |
| Particle Name |
We Are Hiring |
Custom HTML
<div class="g-layercontent g-layercontent-small">
<h2 class="g-layercontent-title">We Are Hiring</h2>
<div class="g-layercontent-subtitle">Join Our Awesome Team with a Great Work Environment</div>
<a href="#" class="button button-2">Join Callisto</a>
</div>
Block Settings
| Field |
Setting |
| CSS ID |
Blank |
| CSS Classes |
flush, center |
| Variations |
Box 1 |
| Tag Attributes |
Blank |
| Block Size |
100% |
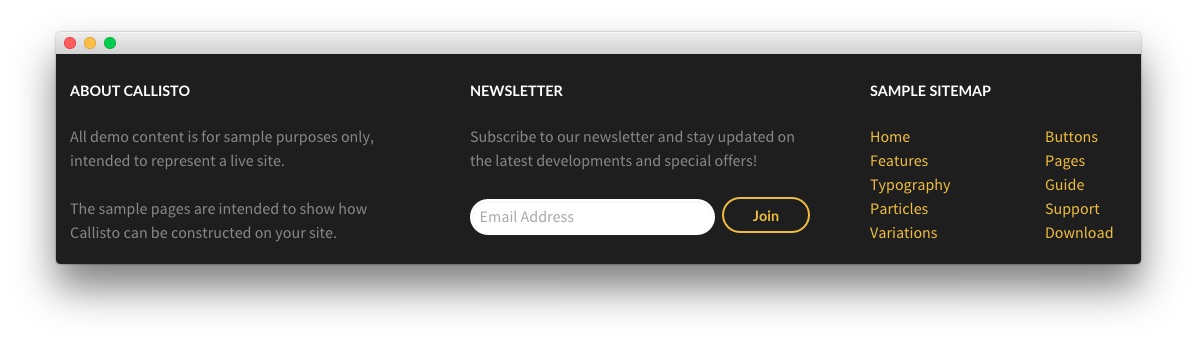
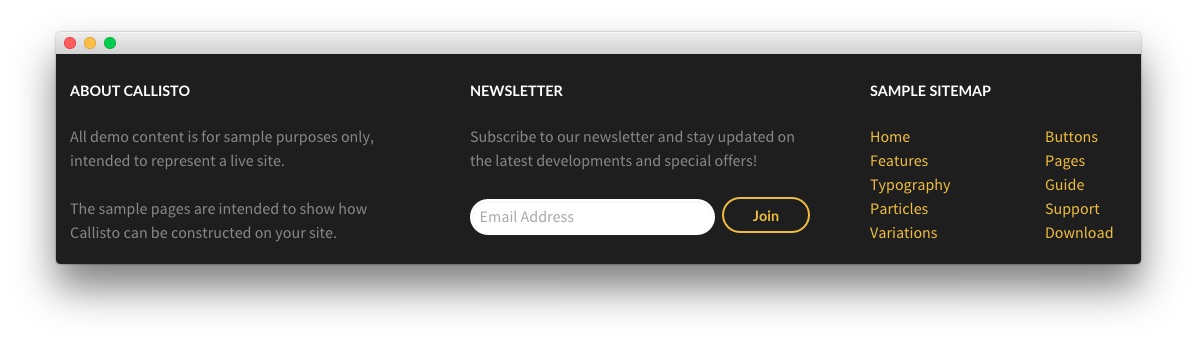
Footer Section
-

The Footer section is made up of three particles in a single row. This includes a Newsletter particle surrounded by two Custom HTML particles.
Settings used in our demo for each of these particles can be found below.
Custom HTML 1 (Particle)
Particle Settings
| Field |
Setting |
| Particle Name |
About Callisto |
Custom HTML
<h2 class="g-title">About Callisto</h2>
<p>All demo content is for sample purposes only, intended to represent a live site.</p>
<p>The sample pages are intended to show how Callisto can be constructed on your site.</p>
Block Settings
| Field |
Setting |
| CSS ID |
Blank |
| CSS Classes |
Blank |
| Variations |
Blank |
| Tag Attributes |
Blank |
| Block Size |
33.3333333333% |
Newsletter (Particle)
Particle Settings
| Field |
Setting |
| Particle Name |
Newsletter |
| CSS Classes |
Blank |
| Title |
Newsletter |
| Feedburner URI |
rocketthemeblog |
Heading Text
Subscribe to our newsletter and stay updated on the latest developments and special offers!
Block Settings
| Field |
Setting |
| CSS ID |
Blank |
| CSS Classes |
flush, center |
| Variations |
Box 1 |
| Tag Attributes |
Blank |
| Block Size |
33.3333666666% |
Custom HTML 2 (Particle)
Particle Settings
| Field |
Setting |
| Particle Name |
Sample Sitemap |
Custom HTML
<h2 class="g-title">Sample Sitemap</h2>
<div class="g-grid">
<div class="g-block">
<ul class="nomarginall noliststyle">
<li><a href="#">Home</a></li>
<li><a href="#">Features</a></li>
<li><a href="#">Typography</a></li>
<li><a href="#">Particles</a></li>
<li><a href="#">Variations</a></li>
</ul>
</div>
<div class="g-block">
<ul class="nomarginall noliststyle">
<li><a href="#">Buttons</a></li>
<li><a href="#">Pages</a></li>
<li><a href="#">Guide</a></li>
<li><a href="#">Support</a></li>
<li><a href="#">Download</a></li>
</ul>
</div>
</div>
Block Settings
| Field |
Setting |
| CSS ID |
Blank |
| CSS Classes |
flush, center |
| Variations |
Box 1 |
| Tag Attributes |
Blank |
| Block Size |
33.3333% |
Copyright Section

The Copyright section contains a single Copyright particle. Settings used in our demo for this particle can be found below.
Custom HTML (Particle)
Particle Settings
| Field |
Setting |
| Particle Name |
Copyright |
| Start Year |
2007 |
| End Year |
Now |
| Copyright Owner |
RocketTheme, LLC |
Block Settings
| Field |
Setting |
| CSS ID |
Blank |
| CSS Classes |
center |
| Variations |
Blank |
| Tag Attributes |
Blank |
| Block Size |
100% |

 1Header - Logo2Header - Icon Menu3Navigation - Menu4Navigation - Social5Showcase - Custom HTML6Mainbar - Custom HTML7Mainbar - Custom HTML8Mainbar - Custom HTML9Mainbar - Custom HTML10Mainbar - Custom HTML11Mainbar - Custom HTML12Mainbar - Custom HTML13Mainbar - Custom HTML14Mainbar - Custom HTML15Mainbar - Custom HTML16Mainbar - Custom HTML17Mainbar - Custom HTML18Extension - Custom HTML19Footer - Custom HTML20Footer - Newsletter21Footer - Custom HTML - Copyright22Copyright - Copyright
1Header - Logo2Header - Icon Menu3Navigation - Menu4Navigation - Social5Showcase - Custom HTML6Mainbar - Custom HTML7Mainbar - Custom HTML8Mainbar - Custom HTML9Mainbar - Custom HTML10Mainbar - Custom HTML11Mainbar - Custom HTML12Mainbar - Custom HTML13Mainbar - Custom HTML14Mainbar - Custom HTML15Mainbar - Custom HTML16Mainbar - Custom HTML17Mainbar - Custom HTML18Extension - Custom HTML19Footer - Custom HTML20Footer - Newsletter21Footer - Custom HTML - Copyright22Copyright - Copyright 1Logo (Particle)2Icon Menu (Particle)
1Logo (Particle)2Icon Menu (Particle) 1Menu (Particle)2Social
1Menu (Particle)2Social
 1Custom HTML 12Custom HTML 23Custom HTML 34Custom HTML 45Custom HTML 56Custom HTML 67Custom HTML 78Custom HTML 89Custom HTML 910Custom HTML 1011Custom HTML 1112Custom HTML 12
1Custom HTML 12Custom HTML 23Custom HTML 34Custom HTML 45Custom HTML 56Custom HTML 67Custom HTML 78Custom HTML 89Custom HTML 910Custom HTML 1011Custom HTML 1112Custom HTML 12
 1Custom HTML 12Newsletter3Custom HTML 2
1Custom HTML 12Newsletter3Custom HTML 2