Entropy: Recreating the Demo - HomePage FeatureTable
Your Guide to Recreating Elements of the Entropy Template for Joomla
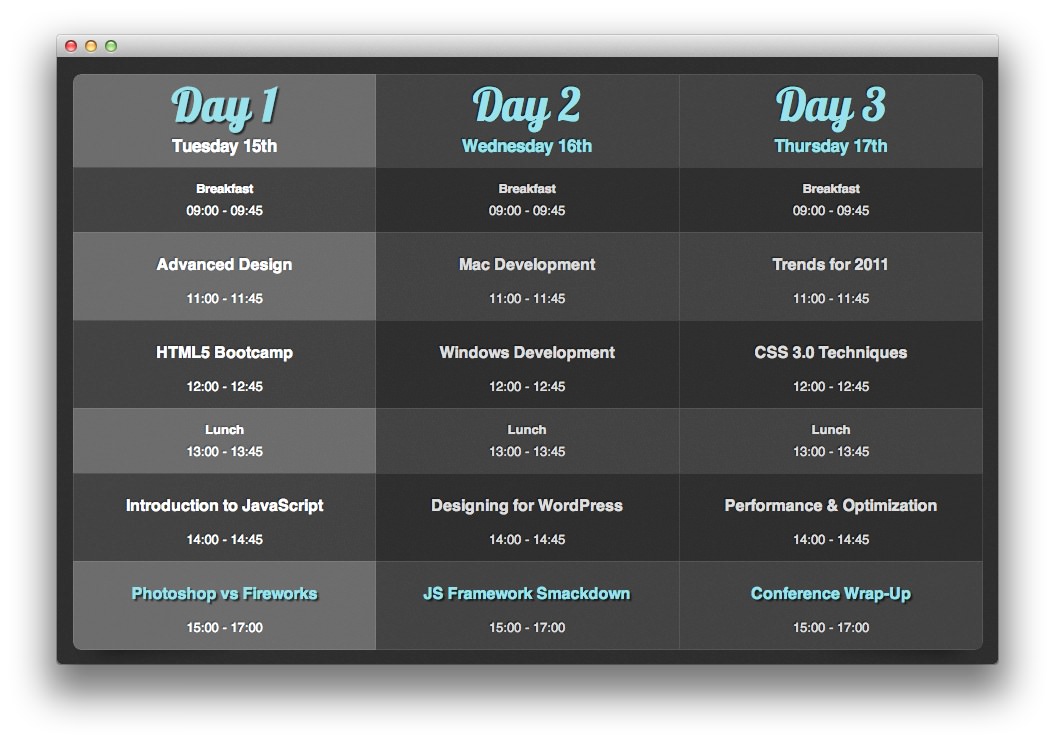
HomePage FeatureTable

This area of the front page is a standard RokFeatureTable module. The settings we used in the demo are listed below.
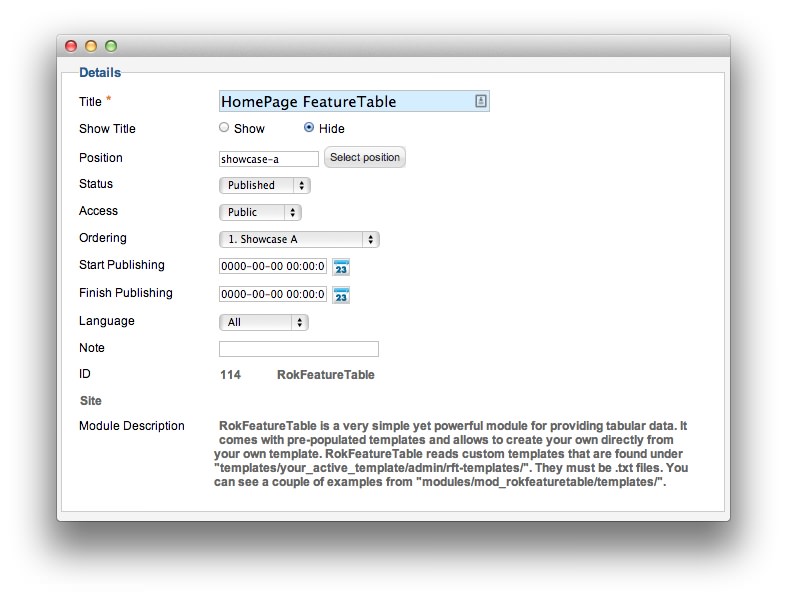
Details

| Option | Setting |
|---|---|
| Title | HomePage FeatureTable |
| Show Title | Hide |
| Position | showcase-a |
| Status | Published |
| Access | Public |
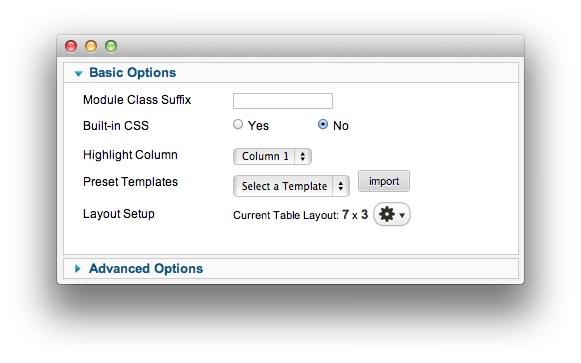
Basic

| Option | Setting |
|---|---|
| Built-in CSS | No |
| Highlight Column | Column 1 |
| Preset Templates | None Selected |
| Layout Setup | 7 x 3 |
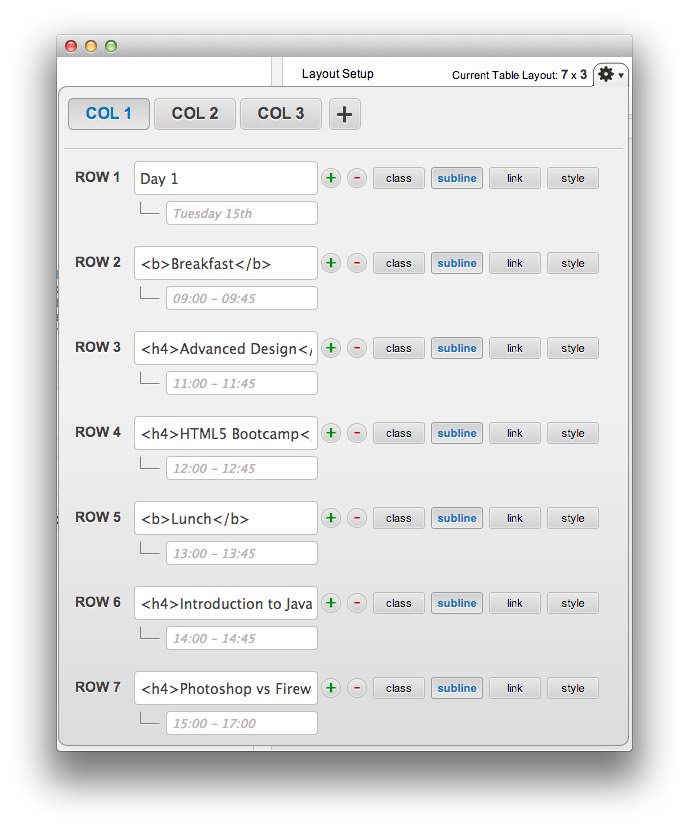
Layout Setup

You can reach this menu, which allows you to customize content within the table, by clicking on the sprocket icon in the Layout Setup area of Basic Options.
The following text is placed in the row fields for COL 1 (other columns have similar data).
| Row | Text | Class | Subline | Style |
|---|---|---|---|---|
| Row 1 | Day 1 |
name | Tuesday 15th | padding-top:10px; |
| Row 2 | <b>Breakfast</b> |
price | 09:00 - 09:45 | |
| Row 3 | <h4>Advanced Design</h4> |
row-3 | 11:00 - 11:45 | |
| Row 4 | <h4>HTML5 Bootcamp</h4> |
row-4 | 12:00 - 12:45 | |
| Row 5 | <b>Lunch</b> |
row-5 | 13:00 - 13:45 | |
| Row 6 | <h4>Introduction to JavaScript</h4> |
row-6 | 14:00 - 14:45 | |
| Row 7 | <h4>Photoshop vs Fireworks</h4> |
button-text button4 | 15:00 - 17:00 |
Advanced

| Option | Setting |
|---|---|
| Module Class Suffix |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.