Fracture: Recreating the Demo - Fracture Info
Your Guide to Recreating Elements of the Fracture Template for Joomla
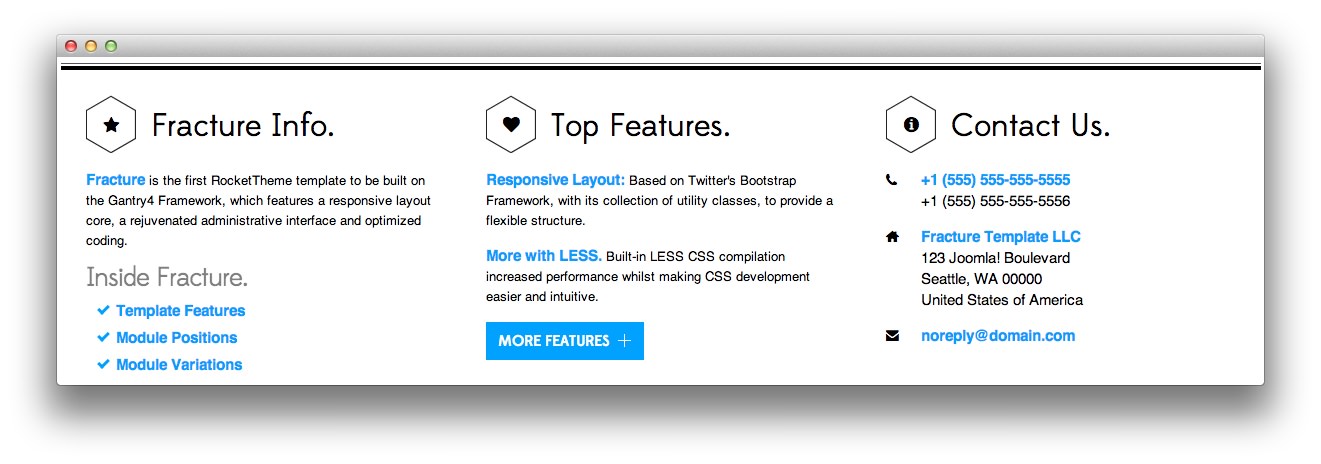
Fracture Info
-
 1mod_custom
1mod_custom
This area of the front page is a Custom HTML module. You will find the settings used in our demo below.
Any mod_custom (Custom HTML) modules are best handled using either RokPad or no editor as a WYSIWYG editor can cause issues with any code that exists in the Custom Output field.
Details

| Option | Setting |
|---|---|
| Title | Fracture Info. |
| Show Title | Show |
| Position | footer-a |
| Status | Published |
| Access | Public |
| Language | All |
| Note | Blank |
Custom Output
Enter the following in the Custom Output text editor.
<p class="medmarginbottom"><a href="http://www.rockettheme.com/joomla-templates/fracture" target="_blank"><em class="bold">Fracture</em></a> is the first RocketTheme template to be built on the Gantry4 Framework, which features a responsive layout core, a rejuvenated administrative interface and optimized coding.</p>
<p class="promo3 rt-demo-visible-wide">Inside Fracture.</p>
<ul class="checkmark smallmargintop">
<li class="smallmarginbottom"><a href="/?amp;view=article&id=1&Itemid=108"><em class="bold">Template Features</em></a></li>
<li class="smallmarginbottom"><a href="/?amp;view=article&id=2&Itemid=109"><em class="bold">Module Positions</em></a></li>
<li class="nomarginbottom"><a href="/?amp;view=article&id=3&Itemid=110"><em class="bold">Module Variations</em></a></li>
</ul>
Basic

| Option | Setting |
|---|---|
| Prepare Content | Yes |
| Select a Background Image | Blank |
Advanced

| Option | Setting |
|---|---|
| Module Class Suffix | title2 icon-star |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.