Graffito: Recreating the Demo - Graffito Demo
Your Guide to Recreating Elements of the Graffito Template for Joomla
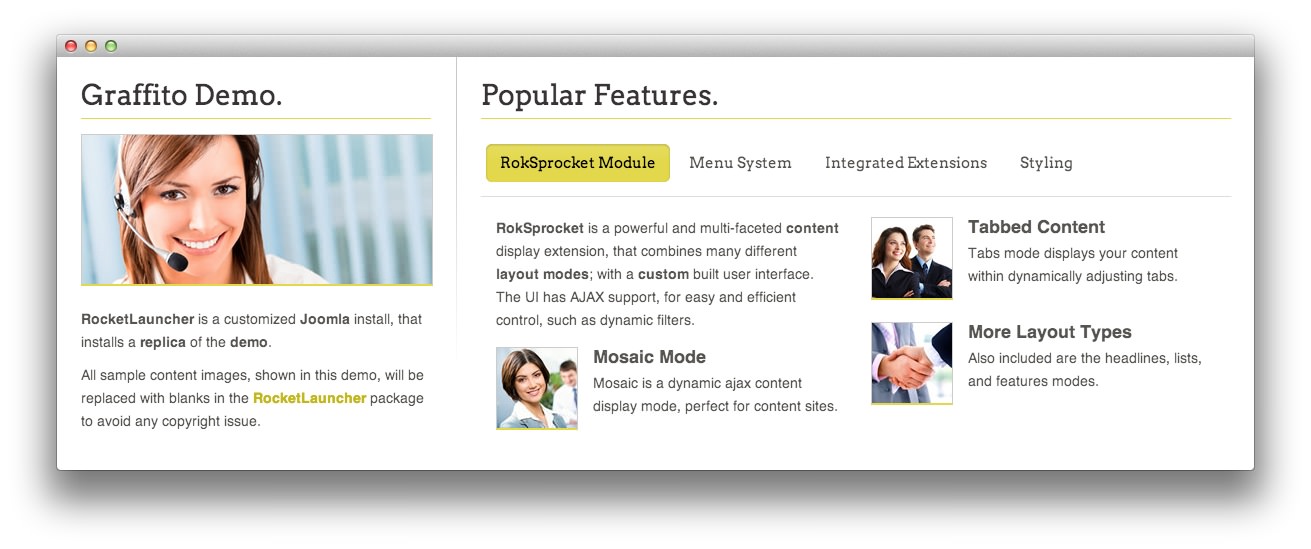
Graffito Demo
-
 1mod_custom
1mod_custom
This area of the front page is a Custom HTML module. You will find the settings used in our demo below.
Any mod_custom (Custom HTML) modules are best handled using either RokPad or no editor as a WYSIWYG editor can cause issues with any code that exists in the Custom Output field.
Details

| Option | Setting |
|---|---|
| Title | Graffito Demo. |
| Show Title | Show |
| Position | extension-a |
| Status | Published |
| Access | Public |
| Language | All |
| Note | Blank |
Custom Output
Enter the following in the Custom Output text editor.
<div class="rt-image largemarginbottom">
<img alt="image" src="/images/rocketlauncher/frontpage/general/featured-2.jpg">
</div>
<p class="medmarginbottom"><strong>RocketLauncher</strong> is a customized <strong>Joomla</strong> install, that installs a <strong>replica</strong> of the <strong>demo</strong>.</p>
<p>All sample content images, shown in this demo, will be replaced with blanks in the <a href="/?amp;view=article&id=8&Itemid=115"><strong>RocketLauncher</strong></a> package to avoid any copyright issue.</p>
Basic

| Option | Setting |
|---|---|
| Prepare Content | Yes |
| Select a Background Image | Blank |
Advanced

| Option | Setting |
|---|---|
| Module Class Suffix | title1 |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.