Hadron: Content Tabs Particle
Your Guide to Using Particles in Hadron for Joomla
Introduction

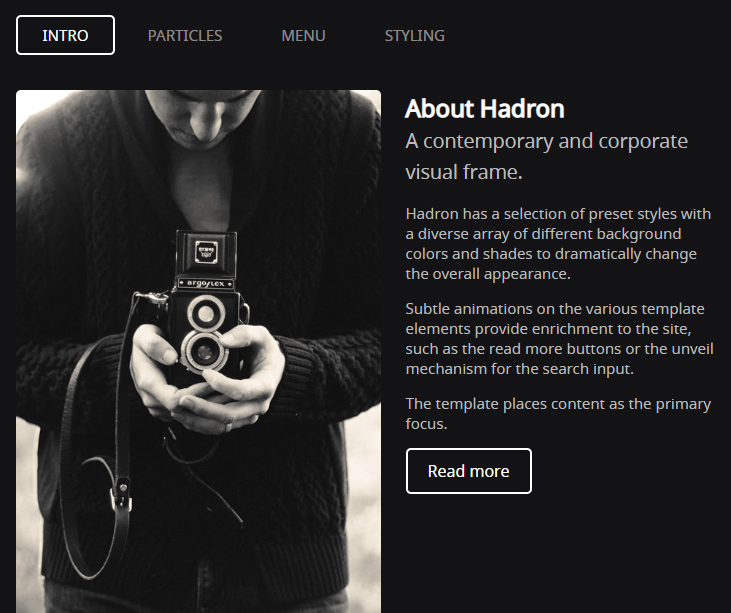
The Content Tabs particle lets you display an abundance of different categories of content in a small space using tabs.
Here are the topics covered in this guide:
Configuration
Main Options
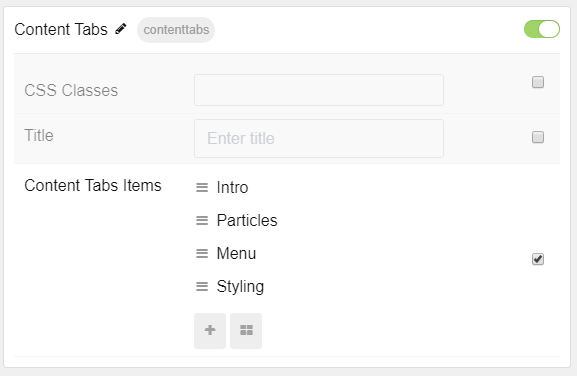
These options affect the main area of the particle, and not the individual items within.

| Option | Description |
|---|---|
| CSS Classes | Set the CSS class(es) you would like to have apply at the particle level. |
| Title | Enter the title of the particle you would like to have appear on the front end. |
Item Options
These items make up the individual featured items in the particle.

| Option | Description |
|---|---|
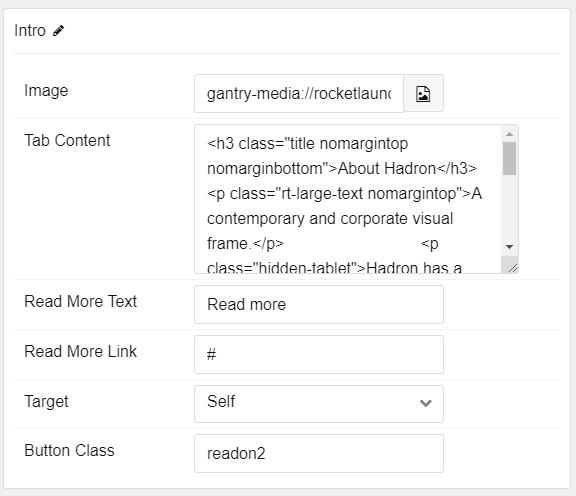
| Name | This is the name of the tab, appearing on the front end. |
| Image | Enter an image to appear in the item. |
| Tab Content | Enter text/HTML content for the item. |
| Read more Text | Enter any text that you wish to have displayed in the item. |
| Read more Link | Enter the URL you would like to have the item link to. |
| Target | Choose the target window for the read more buttons to open in. |
| Button Class | Enter any CSS class(es) you want to have apply to the buttons. We used readon2 in our demo. |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.