Leviathan
Your Guide to Using the Leviathan Template for Joomla
Introduction
Leviathan, the January 2013 template release, is a visually enriched design with stunning graphics, contrasts and tones. Its sidebar adds focus and boldness, that complements and contrasts with the mainbody area to great effect.

The core of the template is based on the Gantry Framework, which provides a plethora of standardized features and functions. Also included is support for extensions such as RokSprocket.
NOTICE: Leviathan is a Joomla 3.x Template.
Requirements
- Apache 2.2+ or Microsoft IIS 7
- PHP 5.3.10+ (PHP 5.5+ Recommended)
- MySQL 5.1+
- Joomla 3.4
NOTE: Gantry v4.1.35 is required for Leviathan to work correctly. For more details on the Gantry Framework, please visit its dedicated website.
Key Features
- Joomla 3.x Compatible
- Responsive Layout
- 8 Preset Styles
- 76 Module Positions
- 11 Styled & Numerous Structural Module Suffixes
- RokSprocket Responsive Layout Integrated
- RokAjaxSearch Styling
- Styled Support for Responsive K2 Layout
- Powerful Gantry 4 Framework
- Custom Content Typography
- DropDown Menu & Splitmenu
- FF, Safari, Chrome, Opera, IE8+ Compatible
- HTML5, CSS3, LESS CSS
Responsive Layout
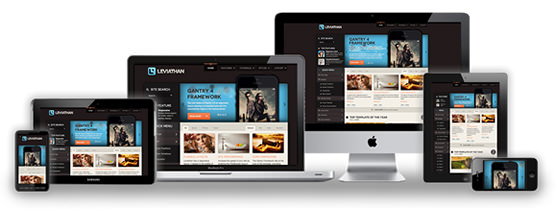
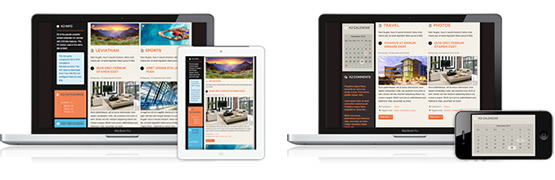
 Leviathan's responsive grid system is designed for desktop, tablet and smartphone systems, each with minor modifications to ensure compatibility in each mode.
Leviathan's responsive grid system is designed for desktop, tablet and smartphone systems, each with minor modifications to ensure compatibility in each mode.
We use the responsive layout based on Twitter's Bootstrap Framework, with its collection of utility classes, to provide a great degree of flexibility for a responsive design.
The table below shows the breakdown of screen resolutions and associated devices, and which layout characters are then applied to each.
| Label | Description | Layout Width | Column Width |
|---|---|---|---|
| Smartphones | Standard smartphones | 480px and below | 100% fluid |
| Smartphones to Tablets | Larger smartphones and small tablets | 767px and below | 100% fluid |
| Tablets | Larger tablets | 768px and above | 64px |
| Desktop | Standard desktops and laptops | 960px and above | 80px |
| Large Display | Large desktops and high-resolution laptops | 1200px and above | 100px |
Responsive Layout for RokSprocket
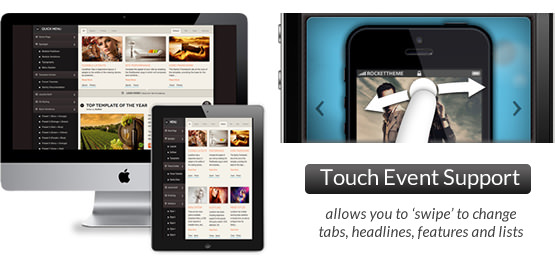
 Leviathan comes with the RokSprocket extension that are built to work with a responsive layout and support mobile touch events, such as 'swipe'.
Leviathan comes with the RokSprocket extension that are built to work with a responsive layout and support mobile touch events, such as 'swipe'.
Advanced Dropdown Menu
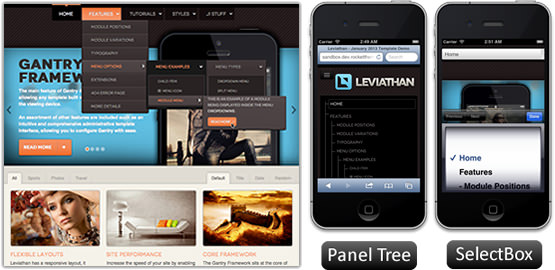
 For mobile devices, a basic version of the Dropdown Menu will be used. It is activated by a custom menu icon in the top left of the screen. It will either be a tree view or select box menu, as configurable. All other sizes will use the menu's full version.
For mobile devices, a basic version of the Dropdown Menu will be used. It is activated by a custom menu icon in the top left of the screen. It will either be a tree view or select box menu, as configurable. All other sizes will use the menu's full version.
K2 (Third Party) Responsive Layout
 K2 is the popular powerful content extension for Joomla! with CCK-like features. Leviathan also comes with the K2 extension that is built to work with the responsive layout.
K2 is the popular powerful content extension for Joomla! with CCK-like features. Leviathan also comes with the K2 extension that is built to work with the responsive layout.