Mercado: Recreating the Demo - Gantry Framework
Your Guide to Recreating Elements of the Mercado Template for Joomla
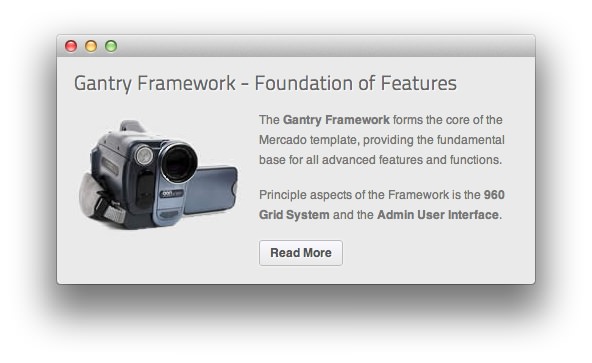
Gantry Framework - Foundation of Features

This area of the front page is a Custom HTML module. You will find the settings used in our demo below.
Any mod_custom (Custom HTML) modules are best handled using either RokPad or no editor as a WYSIWYG editor can cause issues with any code that exists in the Custom Output field.
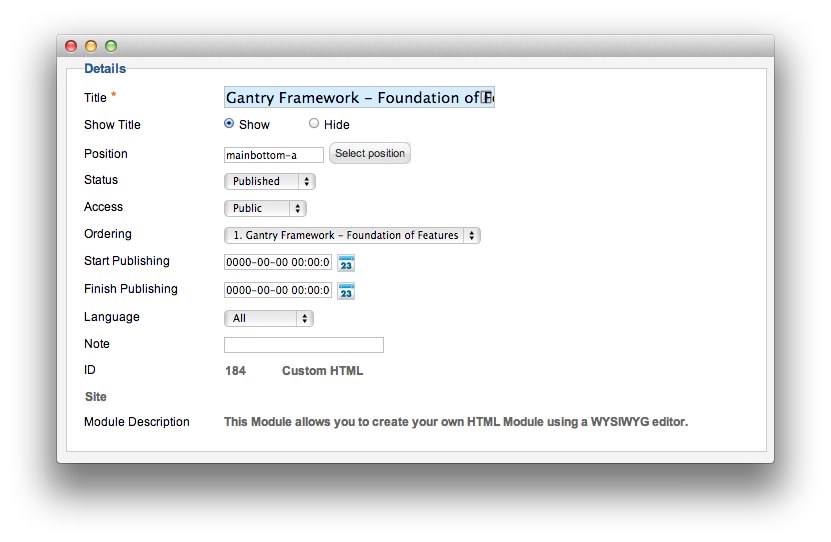
Details

| Option | Setting |
|---|---|
| Title | Gantry Framework - Foundation of Features |
| Show Title | Show |
| Position | mainbottom-a |
| Status | Published |
| Access | Public |
Custom Output
Enter the following in the Custom Output text editor.
<p><a href=
"index.php?option=com_content&view=article&id=46&Itemid=53"><img alt="image"
border="0" class="floatleft demo-ft-img-9" height="138" src="/images/blank.png"
width="170"></a></p>
<p>The <strong>Gantry Framework</strong> forms the core of the Mercado
template, providing the fundamental base for all advanced features and
functions.</p>
<p>Principle aspects of the Framework is the <strong>960 Grid System</strong>
and the <strong>Admin User Interface</strong>.</p>
<p><a class="readon" href=
"index.php?option=com_content&view=article&id=46&Itemid=53"><span>Read
More</span></a></p>
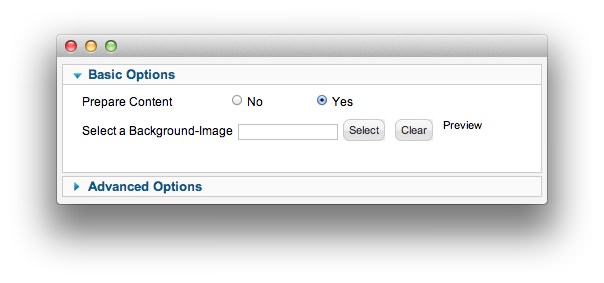
Basic

| Option | Setting |
|---|---|
| Prepare Content | Yes |
| Select a Background Image | Blank |
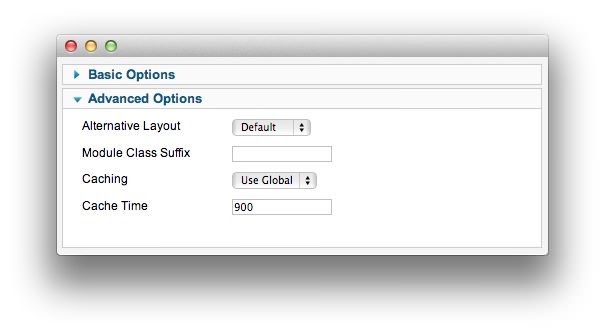
Advanced

| Option | Setting |
|---|---|
| Module Class Suffix |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.