Reaction: Recreating the Demo - Photo Showcase
Your Guide to Recreating Elements of the Reaction Demo for Joomla
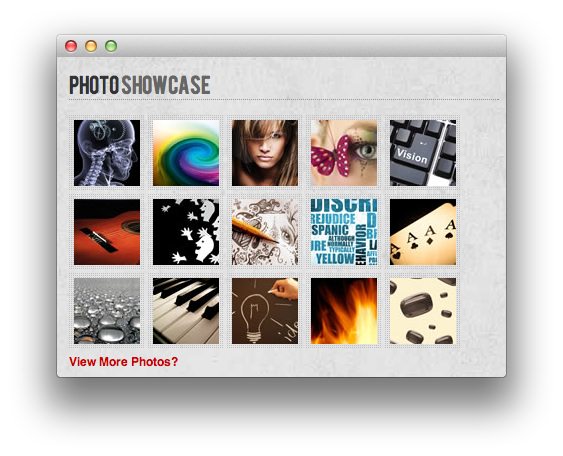
Photo Showcase

This area of the front page is a Custom HTML module. You will find the settings used in our demo below.
Any mod_custom (Custom HTML) modules are best handled using either RokPad or no editor as a WYSIWYG editor can cause issues with any code that exists in the Custom Output field.
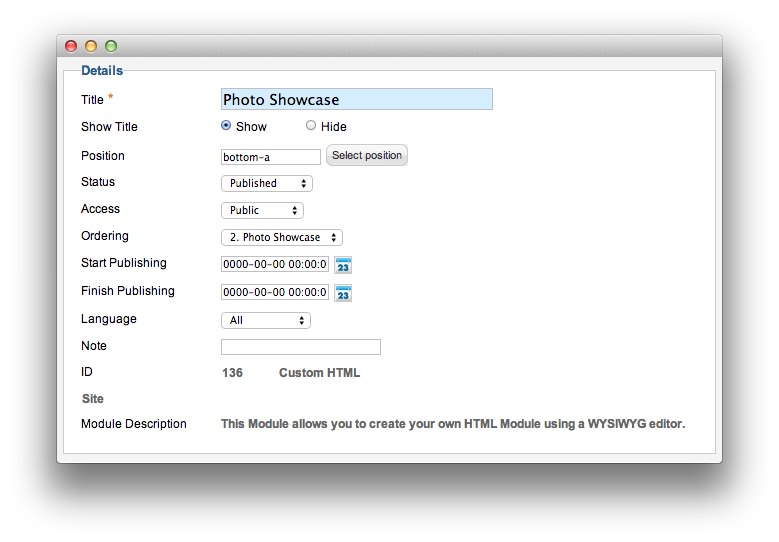
Details

| Option | Setting |
|---|---|
| Title | Photo Showcase |
| Show Title | Show |
| Position | bottom-a |
| Status | Published |
| Access | Public |
Custom Output
Enter the following in the Custom Output text editor.
<img src="/images/stories/demo/frontpage/photo1.jpg" alt="Photo" class="rt-image" />
<img src="/images/stories/demo/frontpage/photo2.jpg" alt="Photo" class="rt-image" />
<img src="/images/stories/demo/frontpage/photo3.jpg" alt="Photo" class="rt-image" />
<img src="/images/stories/demo/frontpage/photo4.jpg" alt="Photo" class="rt-image" />
<img src="/images/stories/demo/frontpage/photo5.jpg" alt="Photo" class="rt-image" />
<img src="/images/stories/demo/frontpage/photo6.jpg" alt="Photo" class="rt-image" />
<img src="/images/stories/demo/frontpage/photo7.jpg" alt="Photo" class="rt-image" />
<img src="/images/stories/demo/frontpage/photo8.jpg" alt="Photo" class="rt-image" />
<img src="/images/stories/demo/frontpage/photo9.jpg" alt="Photo" class="rt-image" />
<img src="/images/stories/demo/frontpage/photo10.jpg" alt="Photo" class="rt-image" />
<img src="/images/stories/demo/frontpage/photo11.jpg" alt="Photo" class="rt-image" />
<img src="/images/stories/demo/frontpage/photo12.jpg" alt="Photo" class="rt-image" />
<img src="/images/stories/demo/frontpage/photo13.jpg" alt="Photo" class="rt-image" />
<img src="/images/stories/demo/frontpage/photo14.jpg" alt="Photo" class="rt-image" />
<img src="/images/stories/demo/frontpage/photo15.jpg" alt="Photo" class="rt-image" />
<div class="clear"></div>
<p><a href="#"><strong>View More Photos?</strong></a></p>
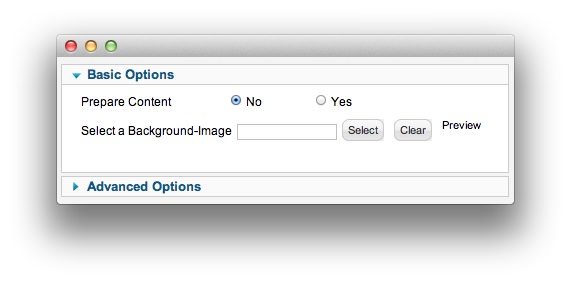
Basic

| Option | Setting |
|---|---|
| Prepare Content | No |
| Select a Background Image | Blank |
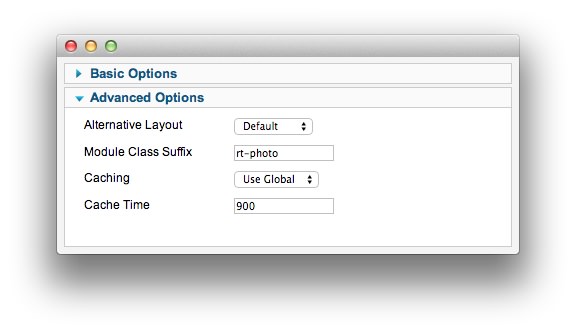
Advanced

| Option | Setting |
|---|---|
| Module Class Suffix | rt-photo |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.