Alerion
Your Guide to Using the Alerion Theme for WordPress
Introduction

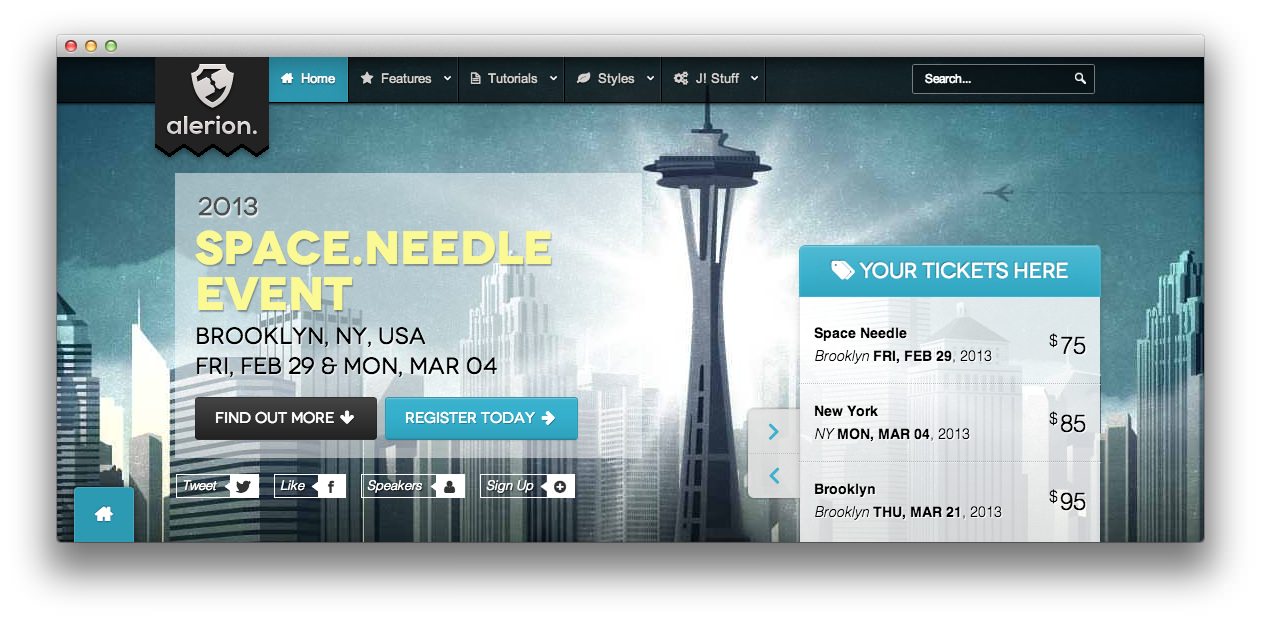
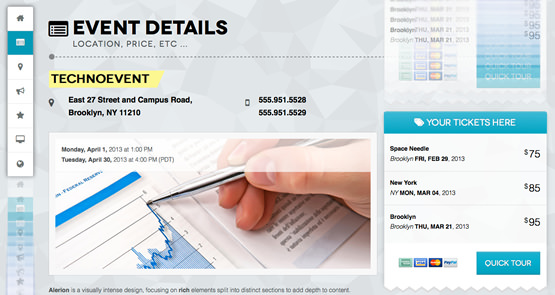
Alerion is a visually intense design, focusing on rich elements split into distinct sections to add depth to content. Additional design features include configurable floating widget's and quicknav feature, as well as parallax background effects.
The Gantry Framework provides a standard core of features, such as an advanced theme manager; amongst other theme features. Further, RokSprocket benefits from Alerion specific integrated styling, for its various layout types.
Requirements
- Apache 2.x or Microsoft IIS 7
- PHP 5.4+
- MySQL 5.0.4 or higher
- WordPress 5.x
- Gantry Framework
NOTE: Gantry v4.1.15 is required for Alerion to work correctly. For more details on the Gantry Framework, please visit its Dedicated Website.
Key Features
- Responsive Layout
- 6 Preset Styles
- QuickNav & Floating Module
- Parallax Background
- 76 Widget Positions
- 10 Style & Numerous Structural Widget Variations
- RokSprocket Responsive Layout Integrated
- RokAjaxSearch Styling
- Load Transitions
- Powerful Gantry 4 Framework
- Custom Content Typography
- DropDown Menu & Splitmenu
- FF, Safari, Chrome, Opera, IE8+ Compatible
- HTML5, CSS3, LESS CSS
Responsive Layout

Alerion's responsive grid system is designed for desktop, tablet and smartphone systems, each with minor modifications to ensure compatibility in each mode.
We use the responsive layout based on Twitter's Bootstrap Framework, with its collection of utility classes, to provide a great degree of flexibility for a responsive design.
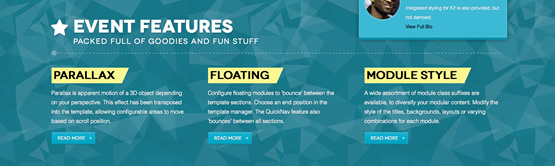
QuickNav and Floating Module

QuickNav adds a scrolling menu that follows your viewport as you scroll. You can set an icon with FontAwesome icon format.
The Floating Module feature that allows you to 'bounce' a widget between the theme sections. You can set a starting position and the end position for the widget, as well as the stopping offset point. The stopping offset will stop the widget in the exact offset position you would like.
The floating widget feature also allows a widget position to follow the users viewport.
Parallax Background

Parallax is apparent motion of a 3D object depending on your perspective. This effect has been transposed into the theme, allowing configurable areas to move based on scroll position.