Alerion: Recreating the Demo - Bottom
Your Guide to Recreating Elements of the Alerion Theme for WordPress
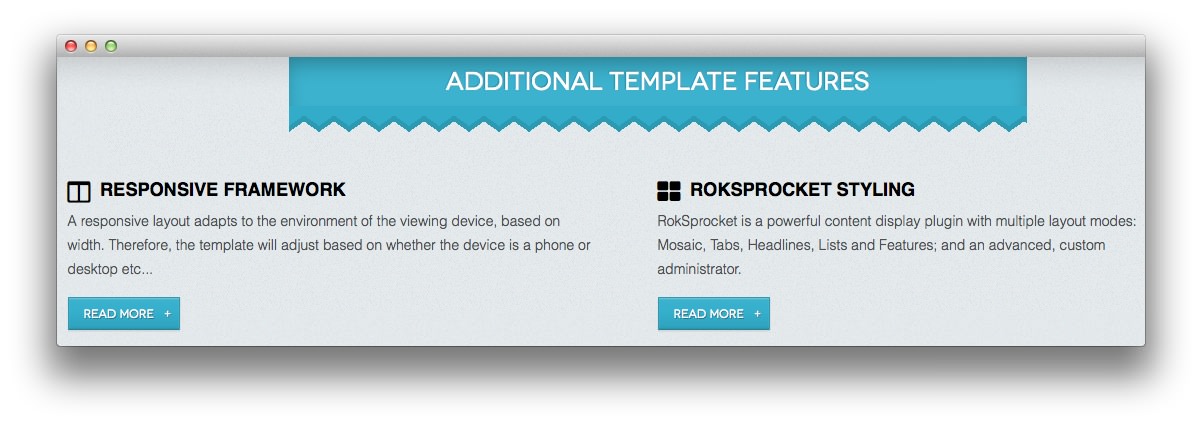
Bottom Section

Text
You will need to enter the following in the main text field to create this text widget as it appears in our demo.
<div class="gantry-width-50 gantry-width-block">
<div class="gantry-width-spacer nomargintop">
<div class="largepaddingright">
<h3 class="icon-columns rt-floatleft nomarginbottom medmarginright"></h3>
<h4 class="rt-uppercase"> <span class="hidden-phone">Responsive </span>Framework</h4>
<p>A responsive layout adapts to the environment of the viewing device, based on width. Therefore, the theme will adjust based on whether the device is a phone or desktop etc...</p>
<a class="readon" href="http://demo.rockettheme.com/wordpress-themes/wp_alerion/features/">Read More</a>
</div>
</div>
</div>
<div class="gantry-width-50 gantry-width-block hidden-phone">
<div class="gantry-width-spacer nomargintop">
<div class="largepaddingleft">
<h3 class="icon-th-large rt-floatleft nomarginbottom medmarginright"></h3>
<h4 class="rt-uppercase"> RokSprocket Styling</h4>
<p>RokSprocket is a powerful content display plugin with multiple layout modes: Mosaic, Tabs, Headlines, Lists and Features; and an advanced, custom administrator.</p>
<a class="readon" href="http://demo.rockettheme.com/wordpress-themes/wp_alerion/features/">Read More</a>
</div>
</div>
</div>
<div class="clear"></div>
Here is a breakdown of options changes you will want to make to match the demo.
- Enter
[span class="hidden-phone"]Additional Theme [/span]Featuresas the Title. - Set the Title Variation to Title 4.
- Enter
fp-bottom-a jaggedtitlein the Custom Variations field. - Leaving everything else at its default setting, select Save.
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.