Aurora: Grid Content Particle
Your Guide to Recreating Elements of the Aurora Demo for WordPress
Introduction
The Grid Content particle enables you to quickly and easily add one or more simple blocks of content to your page.
Here are the topics covered in this guide:
Configuration
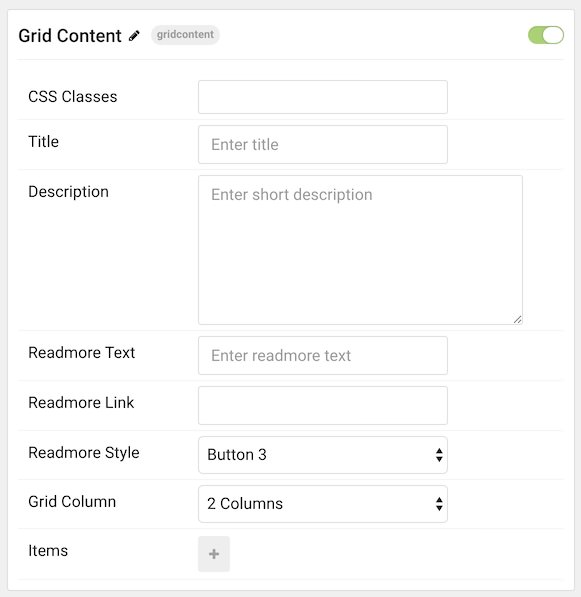
Main Options
These options affect the main area of the particle, and not the individual items within.

| Option | Description |
|---|---|
| Particle Name | Enter the name you would like to assign to the particle. This only appears in the back end. |
| CSS Classes | Enter the CSS class(es) you want to use in the content of the particle. |
| Title | Enter a title for the particle. |
| Description | Enter a short description to appear in the particle. |
| Readmore Text | Enter text to appear as the readmore link. |
| Readmore Link | Enter a link you would like the readmore text to link to. |
| Readmore Style | Choose between Button 2, Button 3, and Button 4 button styles for the readmore. |
| Grid Column | Select the number of columns you want to have displayed. |
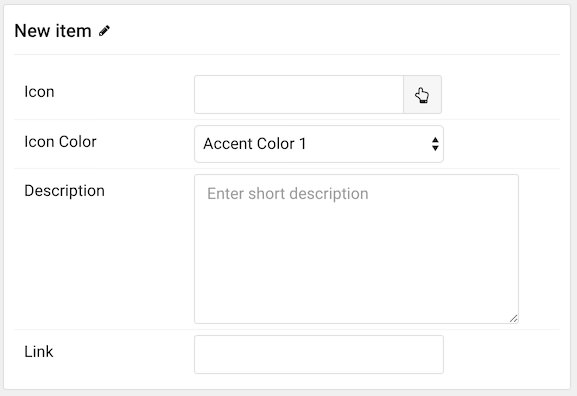
Item Options
These items make up the individual featured items in the particle.

| Option | Description |
|---|---|
| Item Name | Enter the name you would like to assign to the item. This only appears in the back end. |
| Icon | Select an icon you want to appear in the item. |
| Icon Color | Select the icon's color from the two accent colors, black, and white. |
| Description | Enter a text description you want displayed with the item. |
| Link | Enter a link you want the item to go to. |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.