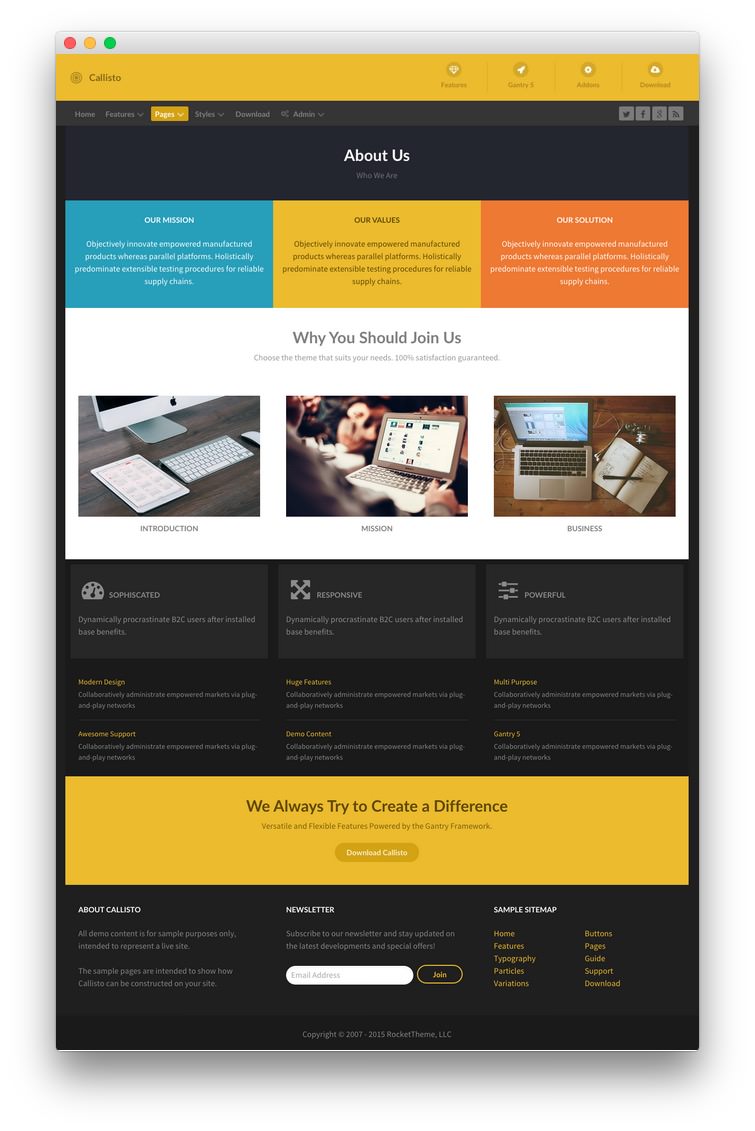
Introduction
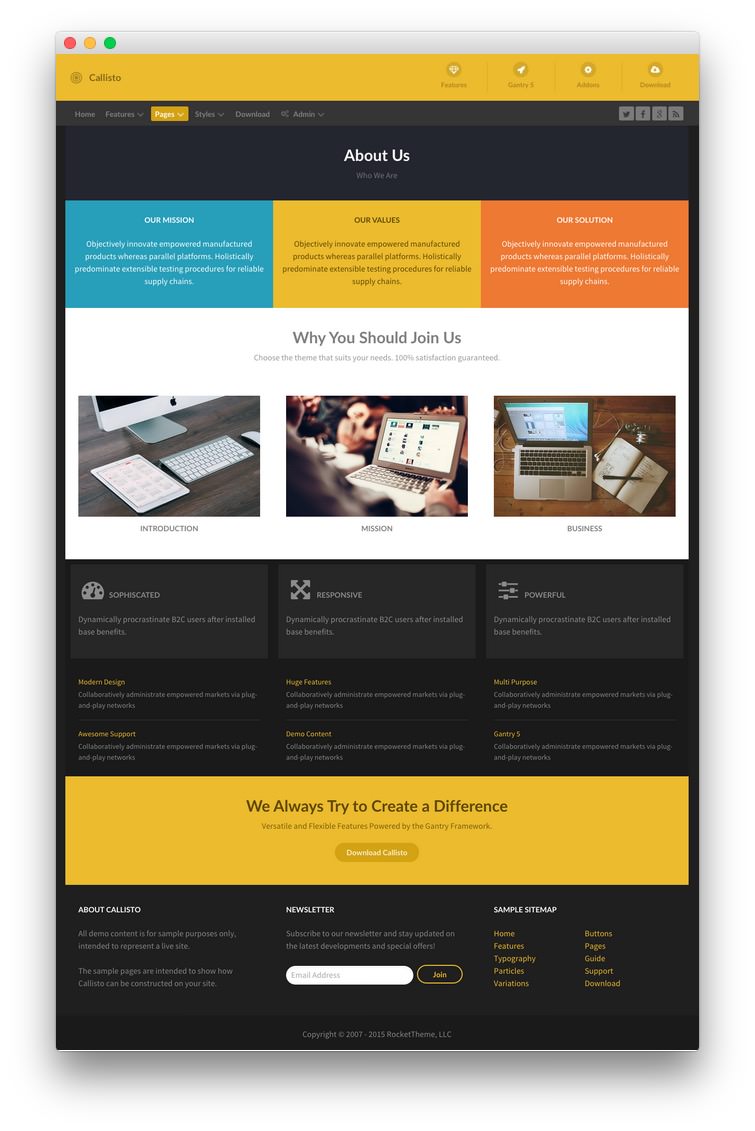
The About Us example page demonstrates how you can create a beautiful page with the Callisto theme. Here is some information to help you replicate this page as it appears in the demo.
Any Custom HTML particles are available and set in the Layout Manager, not as Text widgets.
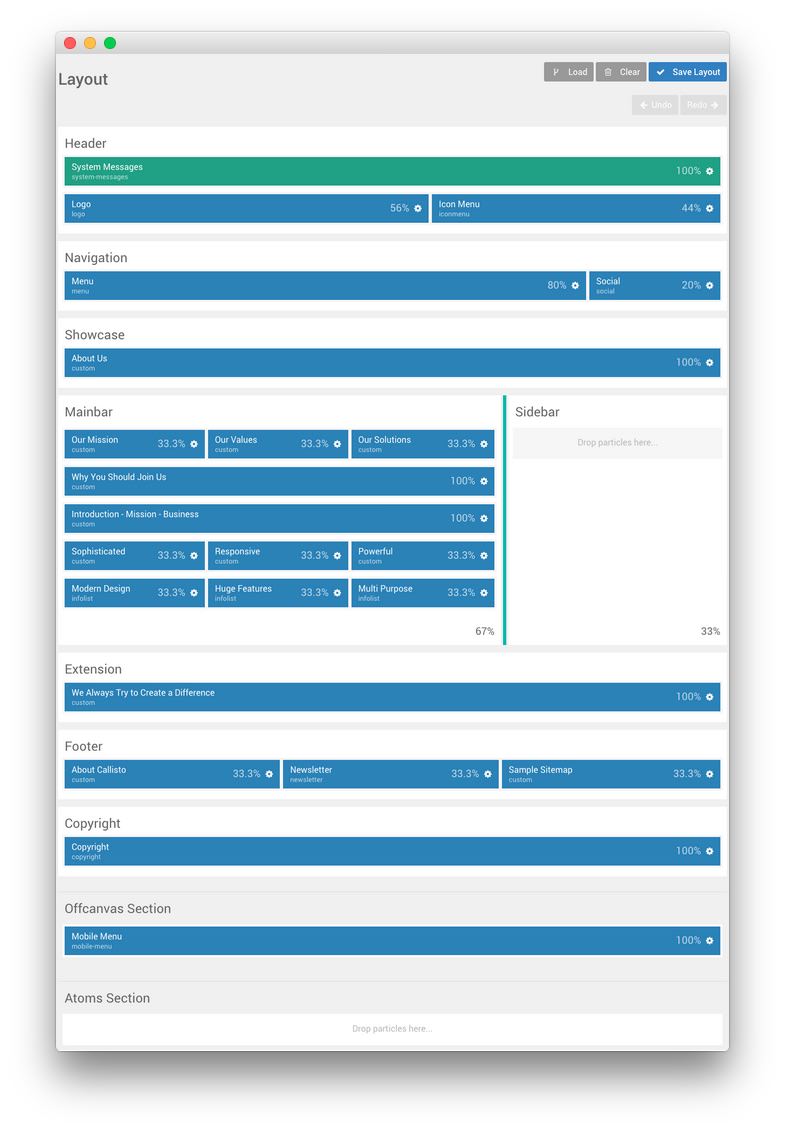
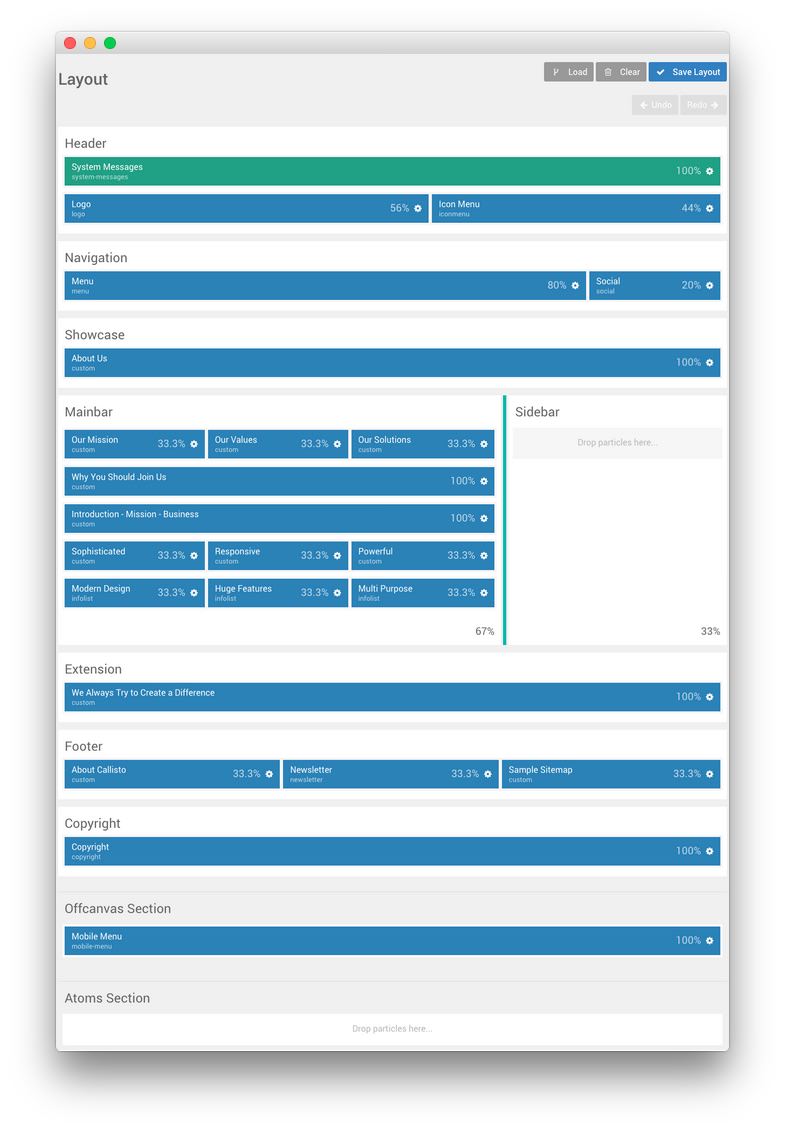
Layout Manager

This is a look at the Layout Manager for the Callisto - Pages - About Us outline. We have detailed the various particles represented here in the sections below.
Widgets and Particles
Below is a brief rundown of the widgets and particles used to make up the demo page.
-

- Header
- Navigation
- Showcase
- Mainbar
- Extension
- Footer
- Copyright
Header Section
-

The Header section is made up of a position and two particles set in two rows. The first row hosts the System Messages position which remains invisible unless a system message is being displayed to the visitor.
In the second row, we have a Logo particle and an Icon Menu particle which make up the visual body of this area of the site. Settings used in our demo for each of these particles can be found below.
Logo (Particle)
Particle Settings
| Field |
Setting |
| Particle Name |
Logo |
| URL |
Blank |
| Image |
Custom |
| Text |
Callisto |
| CSS Classes |
g-logo |
Block Settings
| Field |
Setting |
| CSS ID |
Blank |
| CSS Classes |
g-logo-block |
| Variations |
Blank |
| Tag Attributes |
Blank |
| Block Size |
56% |
Icon Menu (Particle)
Particle Settings
| Field |
Setting |
| CSS Classes |
Blank |
| Target |
Self |
| Icon Menu Item 1 Title |
Features |
| Icon Menu Item 1 Icon |
fa fa-diamond |
| Icon Menu Item 1 Text |
Features |
| Icon Menu Item 1 Link |
# |
| Icon Menu Item 2 Title |
Gantry 5 |
| Icon Menu Item 2 Icon |
fa fa-rocket |
| Icon Menu Item 2 Text |
Gantry 5 |
| Icon Menu Item 2 Link |
# |
| Icon Menu Item 3 Title |
Addons |
| Icon Menu Item 3 Icon |
fa fa-gear |
| Icon Menu Item 3 Text |
Addons |
| Icon Menu Item 3 Link |
# |
| Icon Menu Item 4 Title |
Download |
| Icon Menu Item 4 Icon |
fa fa-download |
| Icon Menu Item 4 Text |
Download |
| Icon Menu Item 4 Link |
# |
Block Settings
| Field |
Setting |
| CSS ID |
Blank |
| CSS Classes |
flush |
| Variations |
Blank |
| Tag Attributes |
Blank |
| Block Size |
44% |
Navigation Section
-

The Navigation section is made up of two particles. The first is a Menu particle which displays a CMS-sourced menu which can be enhanced through Gantry's Menu Editor. The second particle in the section is the Social particle, displaying social links.
Settings used in our demo for each of these particles can be found below.
Menu (Particle)
Particle Settings
| Field |
Setting |
| Particle Name |
Menu |
| Base Path |
/ |
| Menu |
Custom |
| Start Level |
1 |
| Max Levels |
0 |
Block Settings
| Field |
Setting |
| CSS ID |
Blank |
| CSS Classes |
g-menu-block |
| Variations |
Blank |
| Tag Attributes |
Blank |
| Block Size |
80% |
Social (Particle)
Particle Settings
| Field |
Setting |
| Particle Name |
Social |
| CSS Classes |
social-items |
| Social Items |
Features |
| Social Item 1 Title |
Twitter |
| Social Item 1 Icon |
fa fa-twitter fa-fw |
| Social Item 1 Text |
Blank |
| Social Item 1 Link |
http://twitter.com/rockettheme |
| Social Item 2 Title |
Facebook |
| Social Item 2 Icon |
fa fa-facebook fa-fw |
| Social Item 2 Text |
Blank |
| Social Item 2 Link |
http://facebook.com/rockettheme |
| Social Item 3 Title |
Google |
| Social Item 3 Icon |
fa fa-google fa-fw |
| Social Item 3 Text |
Blank |
| Social Item 3 Link |
http://plus.google.com/+rockettheme |
| Social Item 4 Title |
RSS |
| Social Item 4 Icon |
fa fa-rss fa-fw |
| Social Item 4 Text |
Blank |
| Social Item 4 Link |
http://www.rockettheme.com/product-updates?rss |
Block Settings
| Field |
Setting |
| CSS ID |
Blank |
| CSS Classes |
Blank |
| Variations |
Blank |
| Tag Attributes |
Blank |
| Block Size |
20% |
Showcase Section

The Showcase section contains a single Custom HTML particle. Settings used in our demo for this particle can be found below.
Custom HTML (Particle)
Particle Settings
| Field |
Setting |
| Particle Name |
About Us |
Custom HTML
<div class="g-layercontent g-layercontent-small">
<h2 class="g-layercontent-title">About Us</h2>
<div class="g-layercontent-subtitle">Who We Are</div>
</div>
Block Settings
| Field |
Setting |
| CSS ID |
Blank |
| CSS Classes |
flush, center |
| Variations |
Blank |
| Tag Attributes |
Blank |
| Block Size |
100% |
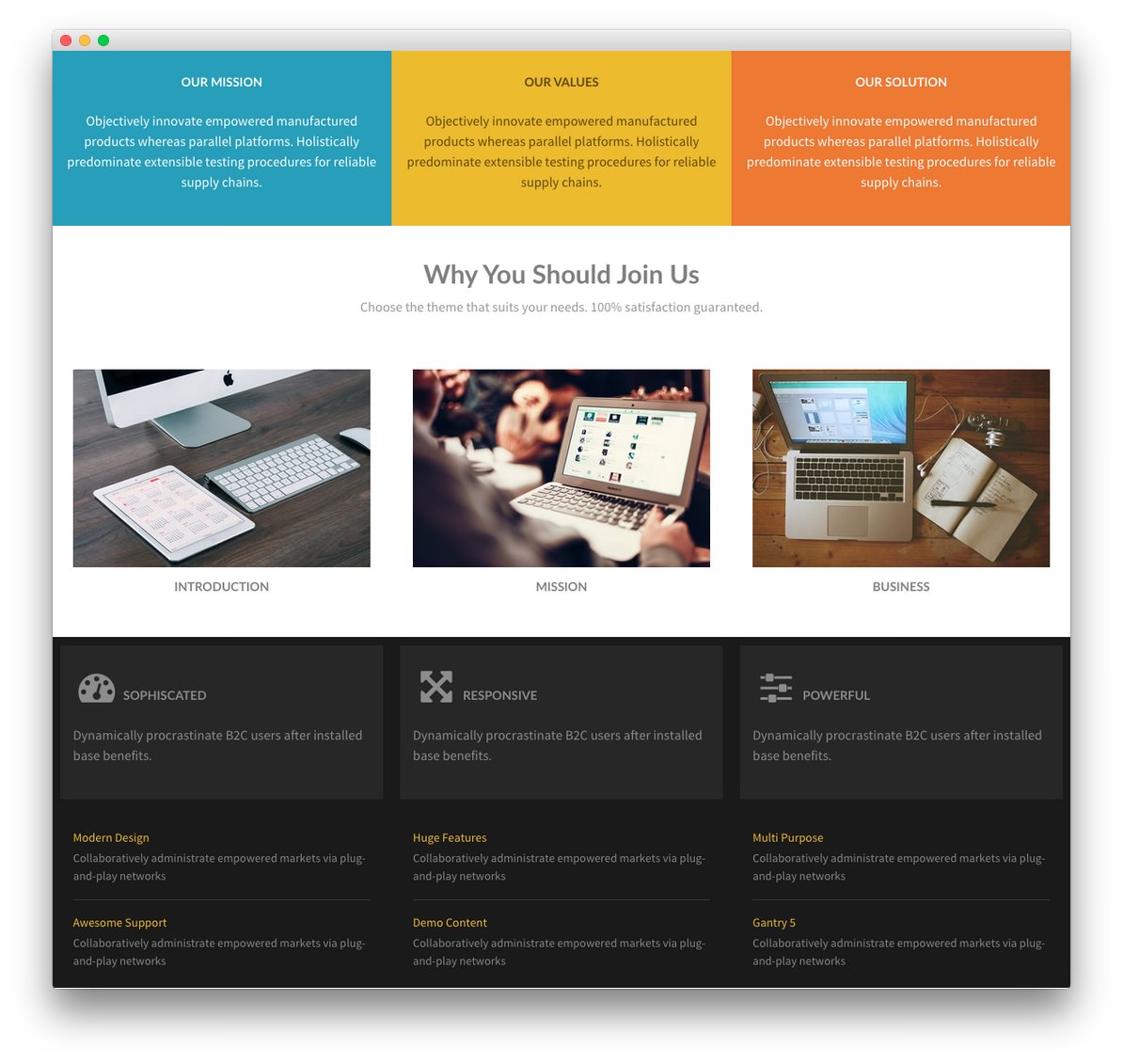
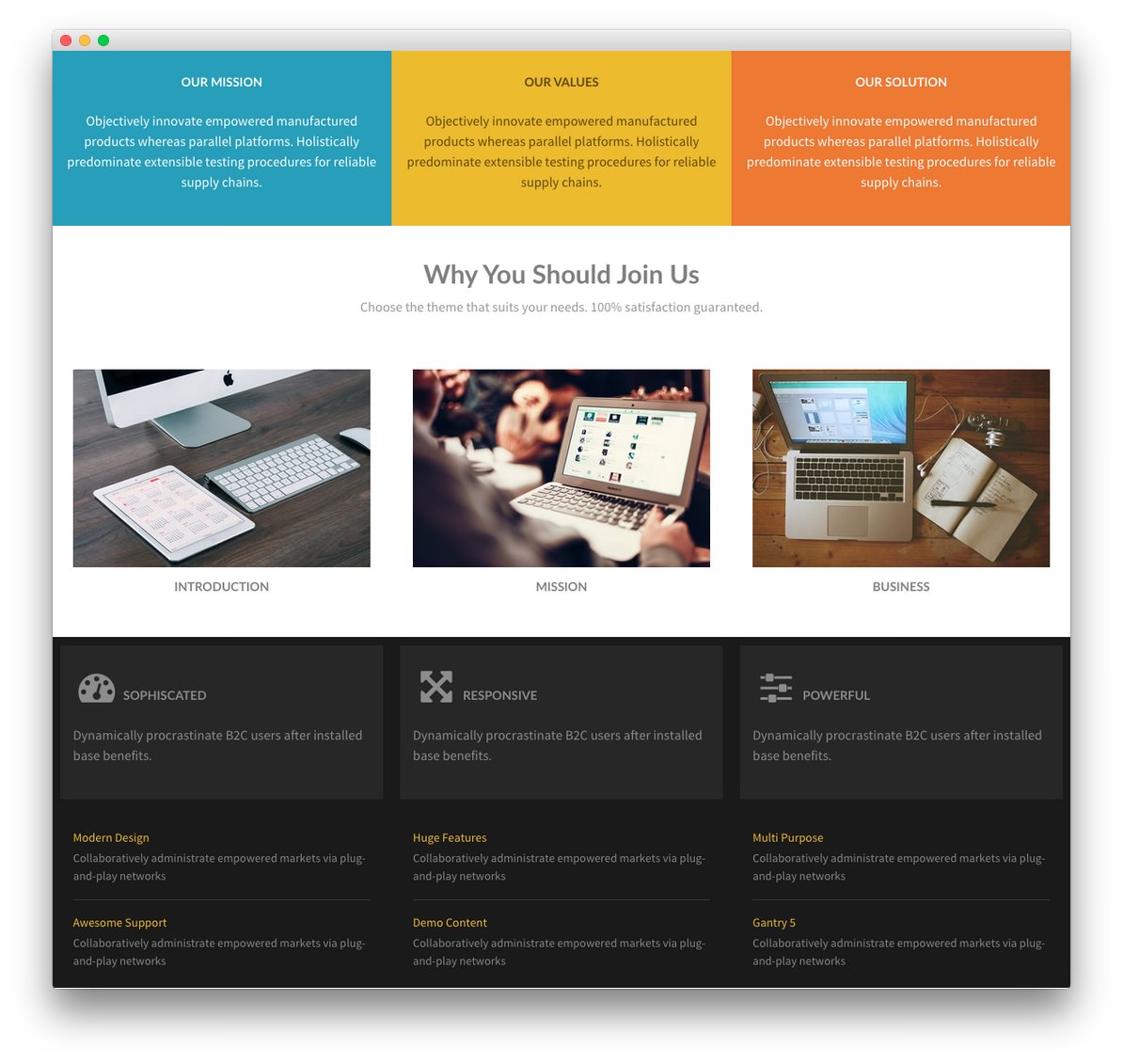
Mainbar Section
-

The Mainbar section is made up 11 particles, 8 of which are Custom HTML particles, spanning five rows. The Mainbar section itself renders as 100% of the page width as there are no particles or positions assigned to the Sidebar section. With this in mind, the Mainbar section is set to 67% width and the Sidebar section to 33%.
Settings used in our demo for each of these particles can be found below.
Custom HTML 1 (Particle)
Particle Settings
| Field |
Setting |
| Particle Name |
Our Mission |
Custom HTML
<h2 class="g-title">Our Mission</h2>
<p>Objectively innovate empowered manufactured products whereas parallel platforms. Holistically predominate extensible testing procedures for reliable supply chains.</p>
Block Settings
| Field |
Setting |
| CSS ID |
Blank |
| CSS Classes |
center, no margin all |
| Variations |
Box Blue |
| Tag Attributes |
Blank |
| Block Size |
33.3333% |
Custom HTML 2 (Particle)
Particle Settings
| Field |
Setting |
| Particle Name |
Our Values |
Custom HTML
<h2 class="g-title">Our Values</h2>
<p>Objectively innovate empowered manufactured products whereas parallel platforms. Holistically predominate extensible testing procedures for reliable supply chains.</p>
Block Settings
| Field |
Setting |
| CSS ID |
Blank |
| CSS Classes |
center, no margin all |
| Variations |
Box 1 |
| Tag Attributes |
Blank |
| Block Size |
33.3333% |
Custom HTML 3 (Particle)
Particle Settings
| Field |
Setting |
| Particle Name |
Our Solutions |
Custom HTML
<h2 class="g-title">Our Solution</h2>
<p>Objectively innovate empowered manufactured products whereas parallel platforms. Holistically predominate extensible testing procedures for reliable supply chains.</p>
Block Settings
| Field |
Setting |
| CSS ID |
Blank |
| CSS Classes |
center, no margin all |
| Variations |
Box Orange |
| Tag Attributes |
Blank |
| Block Size |
33.3333% |
Custom HTML 4 (Particle)
Particle Settings
| Field |
Setting |
| Particle Name |
Why You Should Join Us |
Custom HTML
<div class="g-layercontent g-layercontent-small">
<h2 class="g-layercontent-title">Why You Should Join Us</h2>
<div class="g-layercontent-subtitle">Choose the theme that suits your needs. 100% satisfaction guaranteed.</div>
</div>
Block Settings
| Field |
Setting |
| CSS ID |
Blank |
| CSS Classes |
center, center |
| Variations |
Box 2 |
| Tag Attributes |
Blank |
| Block Size |
100% |
Custom HTML 5 (Particle)
Particle Settings
| Field |
Setting |
| Particle Name |
Introduction - Mission - Business |
Custom HTML
<div class="g-grid center">
<div class="g-block">
<div class="g-content">
<img src="http://placehold.it/480x320" alt="image">
<h2 class="g-title">Introduction</h2>
</div>
</div>
<div class="g-block">
<div class="g-content">
<img src="http://placehold.it/480x320" alt="image">
<h2 class="g-title">Mission</h2>
</div>
</div>
<div class="g-block">
<div class="g-content">
<img src="http://placehold.it/480x320" alt="image">
<h2 class="g-title">Business</h2>
</div>
</div>
</div>
Block Settings
| Field |
Setting |
| CSS ID |
Blank |
| CSS Classes |
flush |
| Variations |
Box 2 |
| Tag Attributes |
Blank |
| Block Size |
100% |
Custom HTML 6 (Particle)
Particle Settings
| Field |
Setting |
| Particle Name |
Sophisticated |
Custom HTML
<h2 class="g-title"><span class="fa fa-dashboard fa-fw fa-3x"></span> Sophiscated</h2>
<p>Dynamically procrastinate B2C users after installed base benefits.</p>
Block Settings
| Field |
Setting |
| CSS ID |
Blank |
| CSS Classes |
Blank |
| Variations |
Box 3 |
| Tag Attributes |
Blank |
| Block Size |
33.3333% |
Custom HTML 7 (Particle)
Particle Settings
| Field |
Setting |
| Particle Name |
Responsive |
Custom HTML
<h2 class="g-title"><span class="fa fa-arrows-alt fa-fw fa-3x"></span> Responsive</h2>
<p>Dynamically procrastinate B2C users after installed base benefits.</p>
Block Settings
| Field |
Setting |
| CSS ID |
Blank |
| CSS Classes |
Blank |
| Variations |
Box 3 |
| Tag Attributes |
Blank |
| Block Size |
33.3333% |
Custom HTML 8 (Particle)
Particle Settings
| Field |
Setting |
| Particle Name |
Powerful |
Custom HTML
<h2 class="g-title"><span class="fa fa-sliders fa-fw fa-3x"></span> Powerful</h2>
<p>Dynamically procrastinate B2C users after installed base benefits.</p>
Block Settings
| Field |
Setting |
| CSS ID |
Blank |
| CSS Classes |
Blank |
| Variations |
Box 3 |
| Tag Attributes |
Blank |
| Block Size |
33.3333% |
Info List 1 (Particle)
Particle Settings
| Field |
Setting |
| Particle Name |
Modern Design |
| CSS Classes |
Blank |
| Title |
Blank |
| Info Lists Item 1 Title |
Modern Design |
| Info Lists Item 1 Link |
# |
| Info Lists Item 1 Description |
Collaboratively administrate empowered markets via plug-and-play networks |
| Info Lists Item 2 Title |
Awesome Support |
| Info Lists Item 2 Link |
# |
| Info Lists Item 2 Description |
Collaboratively administrate empowered markets via plug-and-play networks |
Block Settings
| Field |
Setting |
| CSS ID |
Blank |
| CSS Classes |
Blank |
| Variations |
Blank |
| Tag Attributes |
Blank |
| Block Size |
33.3333% |
Info List 2 (Particle)
Particle Settings
| Field |
Setting |
| Particle Name |
Huge Features |
| CSS Classes |
Blank |
| Title |
Blank |
| Info Lists Item 1 Title |
Huge Features |
| Info Lists Item 1 Link |
# |
| Info Lists Item 1 Description |
Collaboratively administrate empowered markets via plug-and-play networks |
| Info Lists Item 2 Title |
Demo Content |
| Info Lists Item 2 Link |
# |
| Info Lists Item 2 Description |
Collaboratively administrate empowered markets via plug-and-play networks |
Block Settings
| Field |
Setting |
| CSS ID |
Blank |
| CSS Classes |
Blank |
| Variations |
Blank |
| Tag Attributes |
Blank |
| Block Size |
33.3333% |
Info List 3 (Particle)
Particle Settings
| Field |
Setting |
| Particle Name |
Multi Purpose |
| CSS Classes |
Blank |
| Title |
Blank |
| Info Lists Item 1 Title |
Multi Purpose |
| Info Lists Item 1 Link |
# |
| Info Lists Item 1 Description |
Collaboratively administrate empowered markets via plug-and-play networks |
| Info Lists Item 2 Title |
Gantry 5 |
| Info Lists Item 2 Link |
# |
| Info Lists Item 2 Description |
Collaboratively administrate empowered markets via plug-and-play networks |
Block Settings
| Field |
Setting |
| CSS ID |
Blank |
| CSS Classes |
Blank |
| Variations |
Blank |
| Tag Attributes |
Blank |
| Block Size |
33.3333% |
Extension Section

The Extension section contains a single Custom HTML particle. Settings used in our demo for this particle can be found below.
Custom HTML (Particle)
Particle Settings
| Field |
Setting |
| Particle Name |
We Always Try to Create a Difference |
Custom HTML
<div class="g-layercontent">
<h2 class="g-layercontent-title">We Always Try to Create a Difference</h2>
<div class="g-layercontent-subtitle">Versatile and Flexible Features Powered by the Gantry Framework.</div>
<a href="#" class="button button-2">Download Callisto</a>
</div>
Block Settings
| Field |
Setting |
| CSS ID |
Blank |
| CSS Classes |
flush, center |
| Variations |
Box 1 |
| Tag Attributes |
Blank |
| Block Size |
100% |
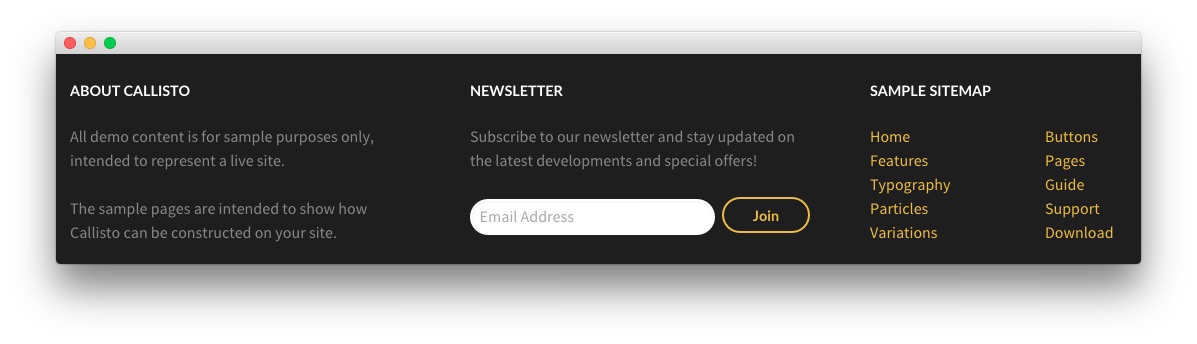
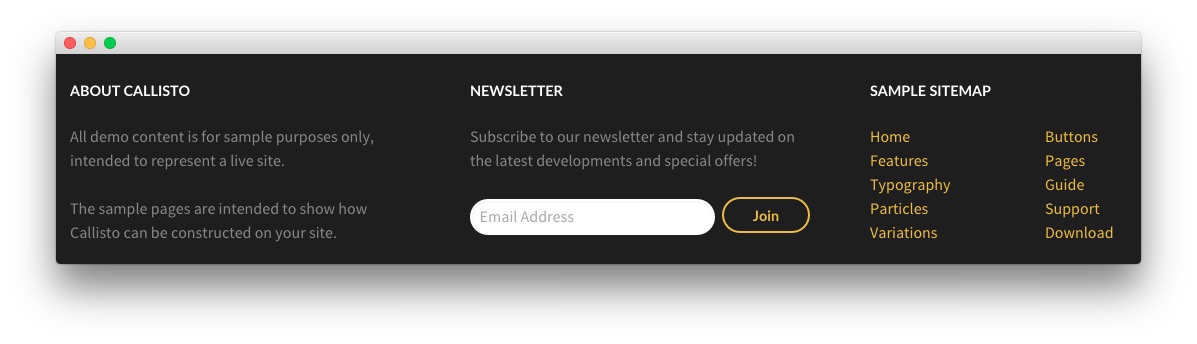
Footer Section
-

The Footer section is made up of three particles in a single row. This includes a Newsletter particle surrounded by two Custom HTML particles.
Settings used in our demo for each of these particles can be found below.
Custom HTML 1 (Particle)
Particle Settings
| Field |
Setting |
| Particle Name |
About Callisto |
Custom HTML
<h2 class="g-title">About Callisto</h2>
<p>All demo content is for sample purposes only, intended to represent a live site.</p>
<p>The sample pages are intended to show how Callisto can be constructed on your site.</p>
Block Settings
| Field |
Setting |
| CSS ID |
Blank |
| CSS Classes |
Blank |
| Variations |
Blank |
| Tag Attributes |
Blank |
| Block Size |
33.3333333333% |
Newsletter (Particle)
Particle Settings
| Field |
Setting |
| Particle Name |
Newsletter |
| CSS Classes |
Blank |
| Title |
Newsletter |
| Feedburner URI |
rocketthemeblog |
Heading Text
Subscribe to our newsletter and stay updated on the latest developments and special offers!
Block Settings
| Field |
Setting |
| CSS ID |
Blank |
| CSS Classes |
flush, center |
| Variations |
Box 1 |
| Tag Attributes |
Blank |
| Block Size |
33.3333666666% |
Custom HTML 2 (Particle)
Particle Settings
| Field |
Setting |
| Particle Name |
Sample Sitemap |
Custom HTML
<h2 class="g-title">Sample Sitemap</h2>
<div class="g-grid">
<div class="g-block">
<ul class="nomarginall noliststyle">
<li><a href="#">Home</a></li>
<li><a href="#">Features</a></li>
<li><a href="#">Typography</a></li>
<li><a href="#">Particles</a></li>
<li><a href="#">Variations</a></li>
</ul>
</div>
<div class="g-block">
<ul class="nomarginall noliststyle">
<li><a href="#">Buttons</a></li>
<li><a href="#">Pages</a></li>
<li><a href="#">Guide</a></li>
<li><a href="#">Support</a></li>
<li><a href="#">Download</a></li>
</ul>
</div>
</div>
Block Settings
| Field |
Setting |
| CSS ID |
Blank |
| CSS Classes |
flush, center |
| Variations |
Box 1 |
| Tag Attributes |
Blank |
| Block Size |
33.3333% |
Copyright Section

The Copyright section contains a single Copyright particle. Settings used in our demo for this particle can be found below.
Custom HTML (Particle)
Particle Settings
| Field |
Setting |
| Particle Name |
Copyright |
| Start Year |
2007 |
| End Year |
Now |
| Copyright Owner |
RocketTheme, LLC |
Block Settings
| Field |
Setting |
| CSS ID |
Blank |
| CSS Classes |
center |
| Variations |
Blank |
| Tag Attributes |
Blank |
| Block Size |
100% |

 1Header - Logo2Header - Icon Menu3Navigation - Menu4Navigation - Social5Showcase - Custom HTML6Mainbar - Custom HTML7Mainbar - Custom HTML8Mainbar - Custom HTML9Mainbar - Custom HTML10Mainbar - Custom HTML11Mainbar - Custom HTML12Mainbar - Custom HTML13Mainbar - Custom HTML14Mainbar - Info List15Mainbar - Info List16Mainbar - Info List17Extension - Custom HTML18Footer - Custom HTML19Footer - Newsletter20Footer - Custom HTML21Copyright - Copyright
1Header - Logo2Header - Icon Menu3Navigation - Menu4Navigation - Social5Showcase - Custom HTML6Mainbar - Custom HTML7Mainbar - Custom HTML8Mainbar - Custom HTML9Mainbar - Custom HTML10Mainbar - Custom HTML11Mainbar - Custom HTML12Mainbar - Custom HTML13Mainbar - Custom HTML14Mainbar - Info List15Mainbar - Info List16Mainbar - Info List17Extension - Custom HTML18Footer - Custom HTML19Footer - Newsletter20Footer - Custom HTML21Copyright - Copyright 1Logo (Particle)2Icon Menu (Particle)
1Logo (Particle)2Icon Menu (Particle) 1Menu (Particle)2Social
1Menu (Particle)2Social
 1Custom HTML 12Custom HTML 23Custom HTML 34Custom HTML 45Custom HTML 56Custom HTML 67Custom HTML 78Custom HTML 89Info List 110Info List 211Info List 3
1Custom HTML 12Custom HTML 23Custom HTML 34Custom HTML 45Custom HTML 56Custom HTML 67Custom HTML 78Custom HTML 89Info List 110Info List 211Info List 3
 1Custom HTML 12Newsletter3Custom HTML 2
1Custom HTML 12Newsletter3Custom HTML 2