Introduction
The Pricing example page demonstrates how you can create a beautiful page with the Callisto theme. Here is some information to help you replicate this page as it appears in the demo.
Any Custom HTML particles are available and set in the Layout Manager, not as Text widgets.
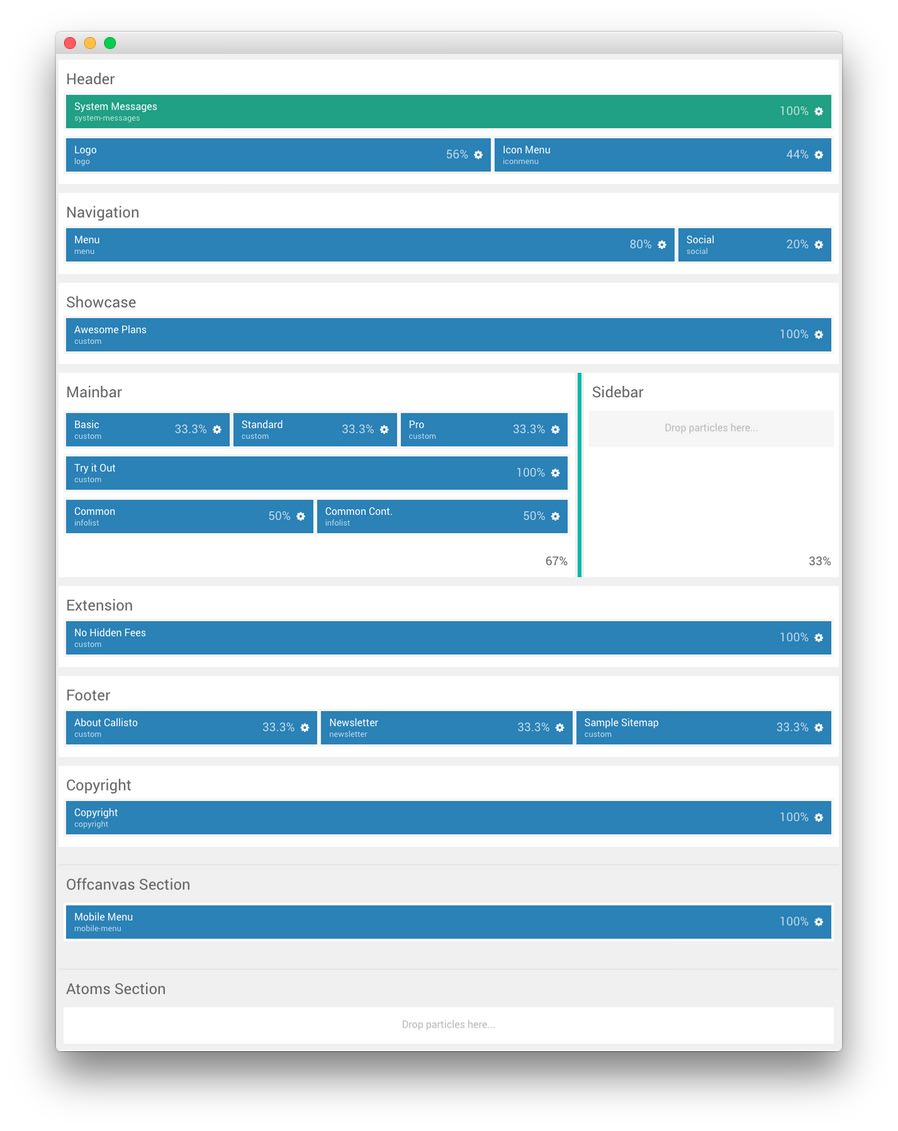
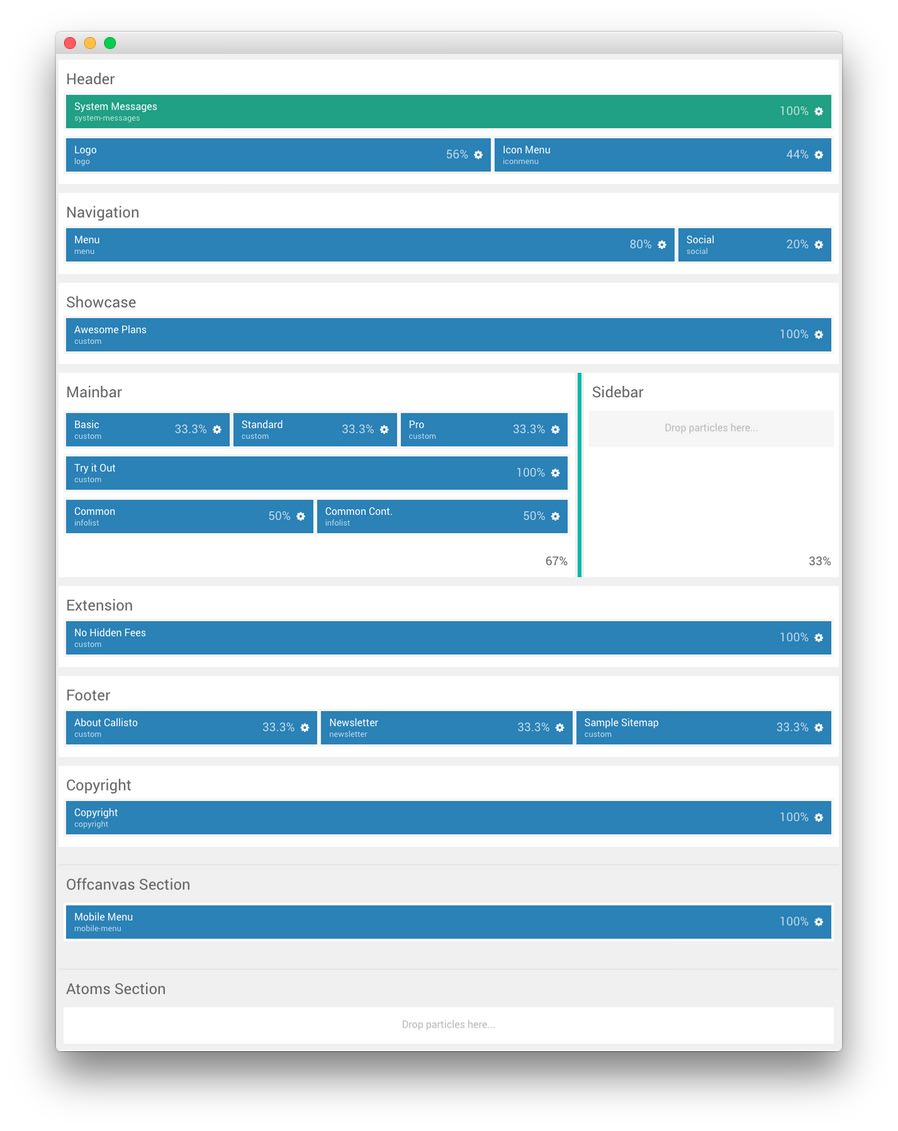
Layout Manager

This is a look at the Layout Manager for the Callisto - Pages - Pricing outline. We have detailed the various particles represented here in the sections below.
Widgets and Particles
Below is a brief rundown of the widgets and particles used to make up the demo page.
-

19
Footer - Custom HTML - Copyright
- Header
- Navigation
- Showcase
- Mainbar
- Extension
- Footer
- Copyright
Header Section
-

The Header section is made up of a position and two particles set in two rows. The first row hosts the System Messages position which remains invisible unless a system message is being displayed to the visitor.
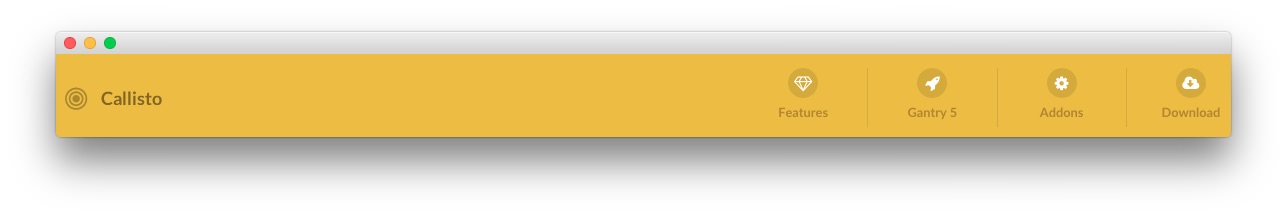
In the second row, we have a Logo particle and an Icon Menu particle which make up the visual body of this area of the site. Settings used in our demo for each of these particles can be found below.
Logo (Particle)
Particle Settings
| Field |
Setting |
| Particle Name |
Logo |
| URL |
Blank |
| Image |
Custom |
| Text |
Callisto |
| CSS Classes |
g-logo |
Block Settings
| Field |
Setting |
| CSS ID |
Blank |
| CSS Classes |
g-logo-block |
| Variations |
Blank |
| Tag Attributes |
Blank |
| Block Size |
56% |
Icon Menu (Particle)
Particle Settings
| Field |
Setting |
| CSS Classes |
Blank |
| Target |
Self |
| Icon Menu Item 1 Title |
Features |
| Icon Menu Item 1 Icon |
fa fa-diamond |
| Icon Menu Item 1 Text |
Features |
| Icon Menu Item 1 Link |
# |
| Icon Menu Item 2 Title |
Gantry 5 |
| Icon Menu Item 2 Icon |
fa fa-rocket |
| Icon Menu Item 2 Text |
Gantry 5 |
| Icon Menu Item 2 Link |
# |
| Icon Menu Item 3 Title |
Addons |
| Icon Menu Item 3 Icon |
fa fa-gear |
| Icon Menu Item 3 Text |
Addons |
| Icon Menu Item 3 Link |
# |
| Icon Menu Item 4 Title |
Download |
| Icon Menu Item 4 Icon |
fa fa-download |
| Icon Menu Item 4 Text |
Download |
| Icon Menu Item 4 Link |
# |
Block Settings
| Field |
Setting |
| CSS ID |
Blank |
| CSS Classes |
flush |
| Variations |
Blank |
| Tag Attributes |
Blank |
| Block Size |
44% |
Navigation Section
-

The Navigation section is made up of two particles. The first is a Menu particle which displays a CMS-sourced menu which can be enhanced through Gantry's Menu Editor. The second particle in the section is the Social particle, displaying social links.
Settings used in our demo for each of these particles can be found below.
Menu (Particle)
Particle Settings
| Field |
Setting |
| Particle Name |
Menu |
| Base Path |
/ |
| Menu |
Custom |
| Start Level |
1 |
| Max Levels |
0 |
Block Settings
| Field |
Setting |
| CSS ID |
Blank |
| CSS Classes |
g-menu-block |
| Variations |
Blank |
| Tag Attributes |
Blank |
| Block Size |
80% |
Social (Particle)
Particle Settings
| Field |
Setting |
| Title |
Social |
| CSS Classes |
social-items |
| Social Items |
Features |
| Social Item 1 Title |
Twitter |
| Social Item 1 Icon |
fa fa-twitter fa-fw |
| Social Item 1 Text |
Blank |
| Social Item 1 Link |
http://twitter.com/rockettheme |
| Social Item 2 Title |
Facebook |
| Social Item 2 Icon |
fa fa-facebook fa-fw |
| Social Item 2 Text |
Blank |
| Social Item 2 Link |
http://facebook.com/rockettheme |
| Social Item 3 Title |
Google |
| Social Item 3 Icon |
fa fa-google fa-fw |
| Social Item 3 Text |
Blank |
| Social Item 3 Link |
http://plus.google.com/+rockettheme |
| Social Item 4 Title |
RSS |
| Social Item 4 Icon |
fa fa-rss fa-fw |
| Social Item 4 Text |
Blank |
| Social Item 4 Link |
http://www.rockettheme.com/product-updates?rss |
Block Settings
| Field |
Setting |
| CSS ID |
Blank |
| CSS Classes |
Blank |
| Variations |
Blank |
| Tag Attributes |
Blank |
| Block Size |
20% |
Showcase Section

The Showcase section contains a single Custom HTML particle. Settings used in our demo for this particle can be found below.
Custom HTML (Particle)
Particle Settings
| Field |
Setting |
| Particle Name |
Awesome Plans |
Custom HTML
<div class="g-layercontent g-layercontent-small">
<h2 class="g-layercontent-title">Awesome Plans</h2>
<div class="g-layercontent-subtitle">Choose the Plan That Suits Your Needs</div>
</div>
Block Settings
| Field |
Setting |
| CSS ID |
Blank |
| CSS Classes |
flush, center |
| Variations |
Blank |
| Tag Attributes |
Blank |
| Block Size |
100% |
Mainbar Section
-

The Mainbar section itself renders as 100% of the page width as there are no particles or positions assigned to the Sidebar section. With this in mind, the Mainbar section is set to 67% width and the Sidebar section to 33%.
Settings used in our demo for each of these particles can be found below.
Custom HTML 1 (Particle)
Particle Settings
| Field |
Setting |
| Particle Name |
Basic |
Custom HTML
<ul class="g-pricingtable">
<li class="g-pricingtable-title">Basic</li>
<li class="g-pricingtable-price">$28</li>
<li class="g-pricingtable-desc">Globally incubate standards compliant channels</li>
<li class="g-pricingtable-item">5GB Storage</li>
<li class="g-pricingtable-item">10 Users</li>
<li class="g-pricingtable-item">20 Emails</li>
<li class="g-pricingtable-item">Online Store</li>
<li class="g-pricingtable-item">Custom Domain</li>
<li class="g-pricingtable-item">Unlimited Departments</li>
<li class="g-pricingtable-cta"><a href="http://www.rockettheme.com/wordpress/themes/callisto" class="button button-3">Sign Up</a></li>
</ul>
Block Settings
| Field |
Setting |
| CSS ID |
Blank |
| CSS Classes |
Blank |
| Variations |
Blank |
| Tag Attributes |
Blank |
| Block Size |
33.3333% |
Custom HTML 2 (Particle)
Particle Settings
| Field |
Setting |
| Particle Name |
Standard |
Custom HTML
<ul class="g-pricingtable">
<li class="g-pricingtable-title">Standard</li>
<li class="g-pricingtable-price">$58</li>
<li class="g-pricingtable-desc">Globally incubate standards compliant channels</li>
<li class="g-pricingtable-item">5GB Storage</li>
<li class="g-pricingtable-item">10 Users</li>
<li class="g-pricingtable-item">20 Emails</li>
<li class="g-pricingtable-item">Online Store</li>
<li class="g-pricingtable-item">Custom Domain</li>
<li class="g-pricingtable-item">Unlimited Departments</li>
<li class="g-pricingtable-cta"><a href="http://www.rockettheme.com/wordpress/themes/callisto" class="button button-3">Sign Up</a></li>
</ul>
Block Settings
| Field |
Setting |
| CSS ID |
Blank |
| CSS Classes |
Blank |
| Variations |
Blank |
| Tag Attributes |
Blank |
| Block Size |
33.3333% |
Custom HTML 3 (Particle)
Particle Settings
| Field |
Setting |
| Particle Name |
Pro |
Custom HTML
<ul class="g-pricingtable">
<li class="g-pricingtable-title">Pro</li>
<li class="g-pricingtable-price">$88</li>
<li class="g-pricingtable-desc">Globally incubate standards compliant channels</li>
<li class="g-pricingtable-item">5GB Storage</li>
<li class="g-pricingtable-item">10 Users</li>
<li class="g-pricingtable-item">20 Emails</li>
<li class="g-pricingtable-item">Online Store</li>
<li class="g-pricingtable-item">Custom Domain</li>
<li class="g-pricingtable-item">Unlimited Departments</li>
<li class="g-pricingtable-cta"><a href="http://www.rockettheme.com/wordpress/themes/callisto" class="button button-3">Sign Up</a></li>
</ul>
Block Settings
| Field |
Setting |
| CSS ID |
Blank |
| CSS Classes |
Blank |
| Variations |
Blank |
| Tag Attributes |
Blank |
| Block Size |
33.3333% |
Custom HTML 4 (Particle)
Particle Settings
| Field |
Setting |
| Particle Name |
Try it Out |
Custom HTML
<h2 class="g-title">Try it Out for 10 Days Free</h2>
<ul>
<li>All plans come with awesome support by email and phone. There is no hidden fee!</li>
<li>Free <strong>10 days trial</strong> on all plans. No credit card needed! Need a bigger plan? <a href="http://www.rockettheme.com/wordpress/themes/callisto">View Professional Plan</a>.</li>
</ul>
Block Settings
| Field |
Setting |
| CSS ID |
Blank |
| CSS Classes |
Blank |
| Variations |
Box 3, Rounded |
| Tag Attributes |
Blank |
| Block Size |
100% |
Info List 1 (Particle)
Particle Settings
| Field |
Setting |
| Particle Name |
Common |
| CSS Classes |
Blank |
| Title |
Common Queries and Questions |
| Info Lists Item 1 Title |
1. What prices are our services? |
| Info Lists Item 1 Link |
# |
| Info Lists Item 1 Description |
Proactively envisioned multimedia based expertise and cross-media growth strategies. Seamlessly visualize quality intellectual capital without superior collaboration and idea-sharing. |
| Info Lists Item 2 Title |
2. What is our refund policy? |
| Info Lists Item 2 Link |
# |
| Info Lists Item 2 Description |
Proactively envisioned multimedia based expertise and cross-media growth strategies. Seamlessly visualize quality intellectual capital without superior collaboration and idea-sharing. |
| Info Lists Item 3 Title |
3. What payment methods do we accept? |
| Info Lists Item 3 Link |
# |
| Info Lists Item 3 Description |
Proactively envisioned multimedia based expertise and cross-media growth strategies. Seamlessly visualize quality intellectual capital without superior collaboration and idea-sharing. |
Block Settings
| Field |
Setting |
| CSS ID |
Blank |
| CSS Classes |
Blank |
| Variations |
Blank |
| Tag Attributes |
Blank |
| Block Size |
50% |
Info List 2 (Particle)
Particle Settings
| Field |
Setting |
| Particle Name |
Common Cont. |
| CSS Classes |
Blank |
| Title |
|
| Info Lists Item 1 Title |
4. What delivery options do we offer? |
| Info Lists Item 1 Link |
# |
| Info Lists Item 1 Description |
Proactively envisioned multimedia based expertise and cross-media growth strategies. Seamlessly visualize quality intellectual capital without superior collaboration and idea-sharing. |
| Info Lists Item 2 Title |
5. What support options are available? |
| Info Lists Item 2 Link |
# |
| Info Lists Item 2 Description |
Proactively envisioned multimedia based expertise and cross-media growth strategies. Seamlessly visualize quality intellectual capital without superior collaboration and idea-sharing. |
| Info Lists Item 3 Title |
6. What additional services are available? |
| Info Lists Item 3 Link |
# |
| Info Lists Item 3 Description |
Proactively envisioned multimedia based expertise and cross-media growth strategies. Seamlessly visualize quality intellectual capital without superior collaboration and idea-sharing. |
Block Settings
| Field |
Setting |
| CSS ID |
Blank |
| CSS Classes |
Blank |
| Variations |
Blank |
| Tag Attributes |
Blank |
| Block Size |
50% |
Extension Section

The Extension section contains a single Custom HTML particle. Settings used in our demo for this particle can be found below.
Custom HTML (Particle)
Particle Settings
| Field |
Setting |
| Particle Name |
No Hidden Fees |
Custom HTML
<div class="g-layercontent">
<h2 class="g-layercontent-title">No Hidden Fees</h2>
<div class="g-layercontent-subtitle">No Credit Card Required and No Long-Term Contracts</div>
<a href="#" class="button button-2">Sign Up</a>
</div>
Block Settings
| Field |
Setting |
| CSS ID |
Blank |
| CSS Classes |
flush, center |
| Variations |
Box 1 |
| Tag Attributes |
Blank |
| Block Size |
100% |
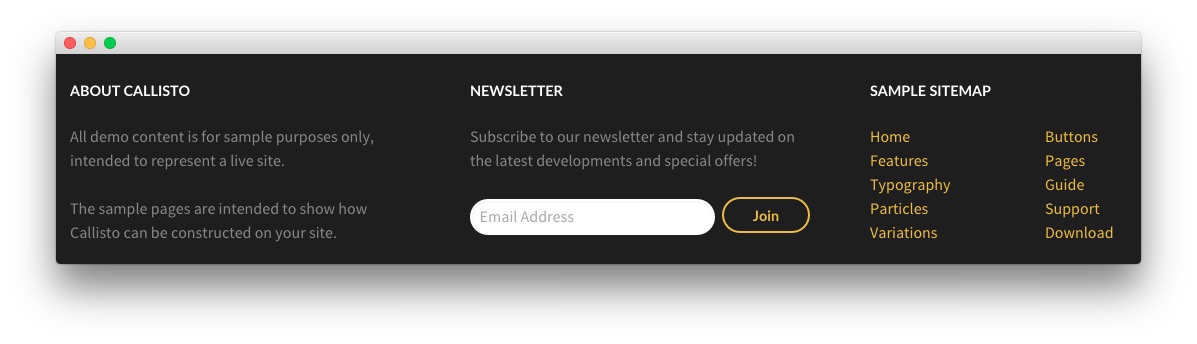
Footer Section
-

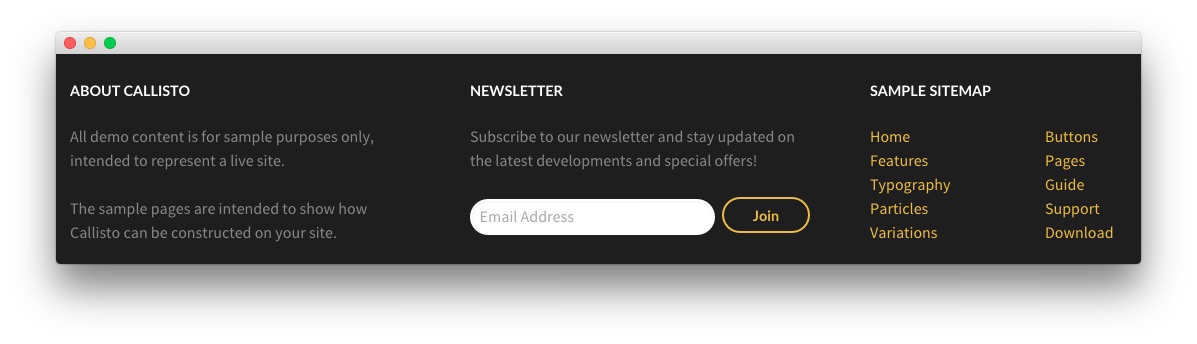
The Footer section is made up of three particles in a single row. This includes a Newsletter particle surrounded by two Custom HTML particles.
Settings used in our demo for each of these particles can be found below.
Custom HTML 1 (Particle)
Particle Settings
| Field |
Setting |
| Particle Name |
About Callisto |
Custom HTML
<h2 class="g-title">About Callisto</h2>
<p>All demo content is for sample purposes only, intended to represent a live site.</p>
<p>The sample pages are intended to show how Callisto can be constructed on your site.</p>
Block Settings
| Field |
Setting |
| CSS ID |
Blank |
| CSS Classes |
Blank |
| Variations |
Blank |
| Tag Attributes |
Blank |
| Block Size |
33.3333333333% |
Newsletter (Particle)
Particle Settings
| Field |
Setting |
| Particle Name |
Newsletter |
| CSS Classes |
Blank |
| Title |
Newsletter |
| Feedburner URI |
rocketthemeblog |
Heading Text
Subscribe to our newsletter and stay updated on the latest developments and special offers!
Block Settings
| Field |
Setting |
| CSS ID |
Blank |
| CSS Classes |
flush, center |
| Variations |
Box 1 |
| Tag Attributes |
Blank |
| Block Size |
33.3333666666% |
Custom HTML 2 (Particle)
Particle Settings
| Field |
Setting |
| Particle Name |
Simple Sitemap |
Custom HTML
<h2 class="g-title">Sample Sitemap</h2>
<div class="g-grid">
<div class="g-block">
<ul class="nomarginall noliststyle">
<li><a href="#">Home</a></li>
<li><a href="#">Features</a></li>
<li><a href="#">Typography</a></li>
<li><a href="#">Particles</a></li>
<li><a href="#">Variations</a></li>
</ul>
</div>
<div class="g-block">
<ul class="nomarginall noliststyle">
<li><a href="#">Buttons</a></li>
<li><a href="#">Pages</a></li>
<li><a href="#">Guide</a></li>
<li><a href="#">Support</a></li>
<li><a href="#">Download</a></li>
</ul>
</div>
</div>
Block Settings
| Field |
Setting |
| CSS ID |
Blank |
| CSS Classes |
flush, center |
| Variations |
Box 1 |
| Tag Attributes |
Blank |
| Block Size |
33.3333% |
Copyright Section

The Copyright section contains a single Copyright particle. Settings used in our demo for this particle can be found below.
Custom HTML (Particle)
Particle Settings
| Field |
Setting |
| Particle Name |
Copyright |
| Start Year |
2007 |
| End Year |
Now |
| Copyright Owner |
RocketTheme, LLC |
Block Settings
| Field |
Setting |
| CSS ID |
Blank |
| CSS Classes |
center |
| Variations |
Blank |
| Tag Attributes |
Blank |
| Block Size |
100% |

 1Header - Logo2Header - Icon Menu3Navigation - Menu4Navigation - Social5Showcase - Custom HTML6Mainbar - Custom HTML7Mainbar - Custom HTML8Mainbar - Custom HTML9Mainbar - Custom HTML10Mainbar - Custom HTML11Mainbar - Custom HTML12Mainbar - Content List13Mainbar - Info List14Mainbar - Info List15Mainbar - Info List16Extension - Custom HTML17Footer - Custom HTML18Footer - Newsletter19Footer - Custom HTML - Copyright20Copyright - Copyright
1Header - Logo2Header - Icon Menu3Navigation - Menu4Navigation - Social5Showcase - Custom HTML6Mainbar - Custom HTML7Mainbar - Custom HTML8Mainbar - Custom HTML9Mainbar - Custom HTML10Mainbar - Custom HTML11Mainbar - Custom HTML12Mainbar - Content List13Mainbar - Info List14Mainbar - Info List15Mainbar - Info List16Extension - Custom HTML17Footer - Custom HTML18Footer - Newsletter19Footer - Custom HTML - Copyright20Copyright - Copyright 1Logo (Particle)2Icon Menu (Particle)
1Logo (Particle)2Icon Menu (Particle) 1Menu (Particle)2Social
1Menu (Particle)2Social
 1Custom HTML 12Custom HTML 23Custom HTML 34Custom HTML 45Info List 16Info List 2
1Custom HTML 12Custom HTML 23Custom HTML 34Custom HTML 45Info List 16Info List 2
 1Custom HTML 12Newsletter3Custom HTML 2
1Custom HTML 12Newsletter3Custom HTML 2