Camber: Recreating the Demo - Header
Your Guide to Recreating Elements of the Camber Theme for WordPress
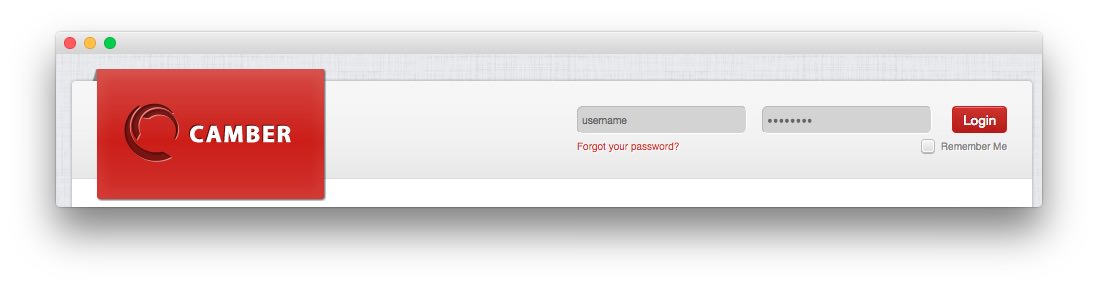
Header Section
-
 1Gantry Logo2Gantry Login Form
1Gantry Logo2Gantry Login Form
Here is the widget breakdown for the Header section:
- Gantry Logo
- Gantry Divider
- Gantry Login Form
Gantry Logo
The first thing you will need to do is click and drag the Gantry Logo widget from the Available Widgets area of the Widgets menu to the appropriate section. Once this is done, the logo should appear in as it does in the demo. You can further customize this logo by following the instructions in our FAQ.
In this instance, the Auto Size and Per Style Logo options have been checked.
Gantry Divider
This widget tells WordPress to start a new widget column beginning with the widget placed directly below the divider in the section.
Gantry Login Form
The login form located on the top-right of the front page is actually a Gantry Login Form widget. Here are the widget options you will need to change in order to match the demo.
| Option | Setting |
|---|---|
| Title | Blank |
| User Greeting | Hi, |
| Pre-text | Blank |
| Post-text | Blank |