Introduction

The Quick Menu particle makes it easier than ever to create an interactive menu visitors can explore to learn about the product(s) offered by your business.
Here are the topics covered in this guide:
Configuration
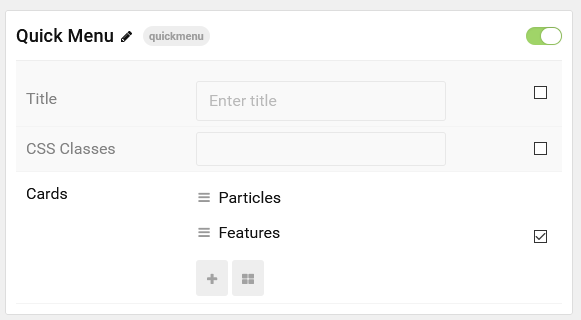
Main Options
These options affect the main area of the particle, and not the individual items within. You can set the title of the particle, as well as give it an introductory paragraph here.

| Option |
Description |
| Title |
Enter the title of the particle you would like to have appear on the front end. |
| CSS Classes |
Set the CSS class(es) you would like to have apply at the particle level. |
Item Options
These items make up the individual featured items in the particle. They are sorted into categories using the first level of cards. The name of the level (in our demo we used Particles and Features) appears on the front end as tabs which the user can select to load the cards that appear within the category.


| Option |
Description |
| Name |
The name of the item as it should appear on the front end. |
| Description |
Enter a brief description for the item here. |
| Price |
Enter a price for the item. |
| Link |
Add a URL that selecting the item will send the visitor to. |
| Target |
Select the target through which the URL will open. |