Flux: Carousel Particle
Your Guide to Recreating Elements of the Flux Demo for WordPress
Introduction

The Carousel particle displays images in a side-scrolling carousel that can be easily dragged left or right by touch or with a click of the mouse.
Here are the topics covered in this guide:
Configuration
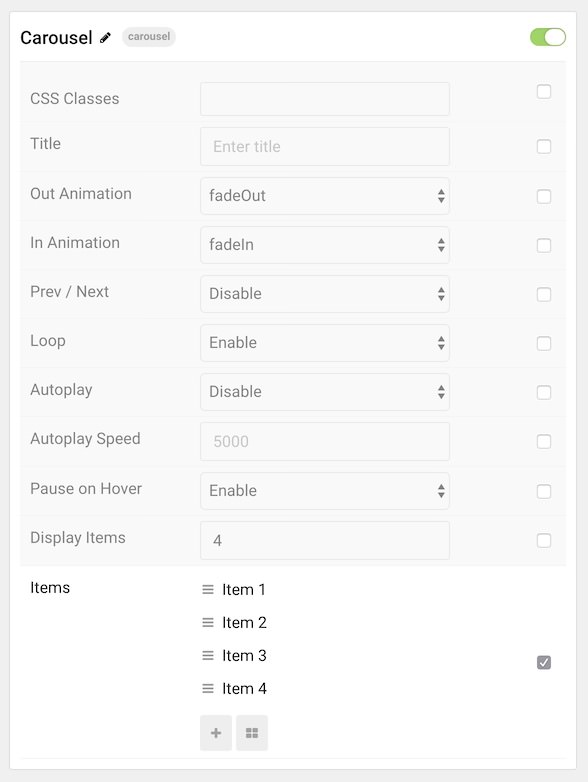
Main Options
These options affect the main area of the particle, and not the individual items within. You can set the title of the particle, as well as give it an introductory paragraph here.

| Option | Description |
|---|---|
| Particle Name | This is the name of the particle used for back end management. It does not appear on the front end. |
| CSS Classes | Enter any CSS class(es) you wish to have apply to the particle. |
| Title | Enter a title for the particle. This will appear on the front end. |
| Out Animation | Set the type of animation that runs when a testimonial is going out. |
| In Animation | Set the type of animation that runs when a testimonial is coming in. |
| Prev / Next | Enable or Disable the prev / next navigation. |
| Loop | Enable or Disable looping of items. |
| Autoplay | Enable or Disable autoplay. |
| Autoplay Speed | Enter (in milliseconds) the delay between automatic switching between items. |
| Pause on Hover | Enable or Disable pausing of autoplay on hover. |
| Display Items | Select the number of items to display in the carousel. |
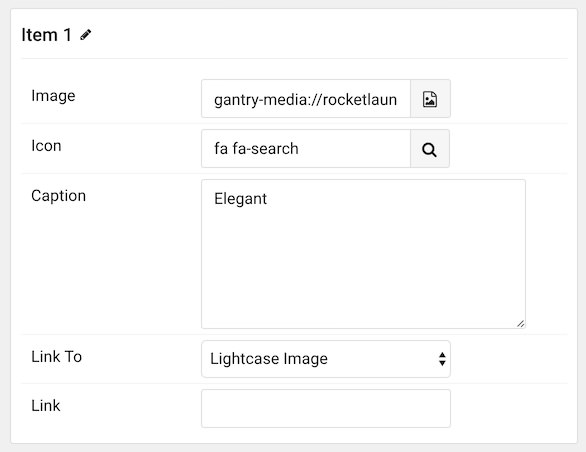
Item Options
These items make up the individual featured items in the particle. They sit apart from the particle's title and introduction. Each item can have its own properties, including icons and written content.

| Option | Description |
|---|---|
| Item Name | This is the name of the item. This becomes the name that appears on the front end. |
| Image | The image file can be linked here. |
| Icon | Add an icon that will appear on hover. |
| Caption | Enter a caption that sits below the thumbnail. |
| Link to | Select between a Link and a Lightcase Image which displays the full image in a beautiful lightcase popup. |
| Link | Enter a URL to use if you select Link as the Link To. |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.