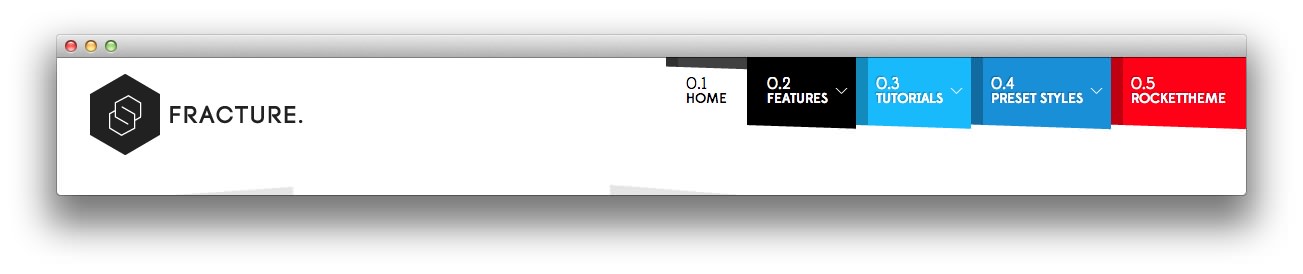
Navigation Section

Here is the widget breakdown for the Navigation section:
- Gantry Logo
- Gantry Divider
- Gantry Menu
The Navigation section remains the same across the entire demo site. For this reason, it exists in the default Widget Override menu. It is also a fairly simple section to set up.
Gantry Logo
The first thing you will need to do is click and drag the Gantry Logo widget from the Available Widgets area of the Widgets menu to the appropriate section. Once this is done, the logo should appear in the upper-left area of the front page as it does in the demo. You can further customize this logo by following the instructions in our FAQ.
Gantry Divider
This widget tells WordPress to start a new widget column beginning with the widget placed directly below the divider in the section.
Gantry Menu
The Gantry Menu widget should be set to match your site's main menu as it serves as the primary menu widget for the entire site. You can customize this menu by navigating to Administration -> Appearance -> Menus and creating or modifying your selected menu there.
Here is a breakdown of the widget options for this menu widget. Any options not present in this breakdown are left at default and should not be adjusted.
| Option |
Setting |
| Menu |
Main Menu |
| Menu Theme |
Fusion |
| Limit Levels |
No |
| Start Level |
0 |
| End Level |
0 |
| Show All Children |
Yes |
| Show Empty Menu |
No |
| Maximum Depth |
10 |
| Enable Menu Count |
Yes |
| Enable JavaScript |
Yes |
| Menu Opacity |
1 |
| Menu Effect |
Slide and Fade |
| Hide Delay |
500 |
| Menu Animation |
Circ.easeOut |
| Menu Duration |
300 |
| Centered Dropdowns |
No |
| Level 2 X Offset |
-8 |
| Level 2 Y Offset |
-10 |
| Submenus X Offset |
-8 |
| Submenus Y Offset |
-11 |
| Enable ActiveID |
No |
| Custom Chrome |
Menu |