Fracture: Recreating the Demo - Utility
Your Guide to Recreating Elements of the Fracture Theme for WordPress
Utility Section

Here is the widget breakdown for the Utility section:
- Text
- RokSprocket
Text
The Text widget in the section has an empty text field. All of the magic happens in the title field, which contains multiple title tags.
Here is a breakdown of options changes you will want to make to match the demo.
- Set the Title to
[title1]Popular Features.[/title1][title2]RokSprocket and RokGallery[/title2]. - Set the Widget Style to Flush.
- Set the Title Variation to Title 1.
- Set the Margin Variation to No Margin Bottom.
- Set the Padding Variation to No Padding Buttom.
- Set the Custom Variations to
icon-star no-margin-top no-padding-top. - Leaving everything else at its default setting, select Save.
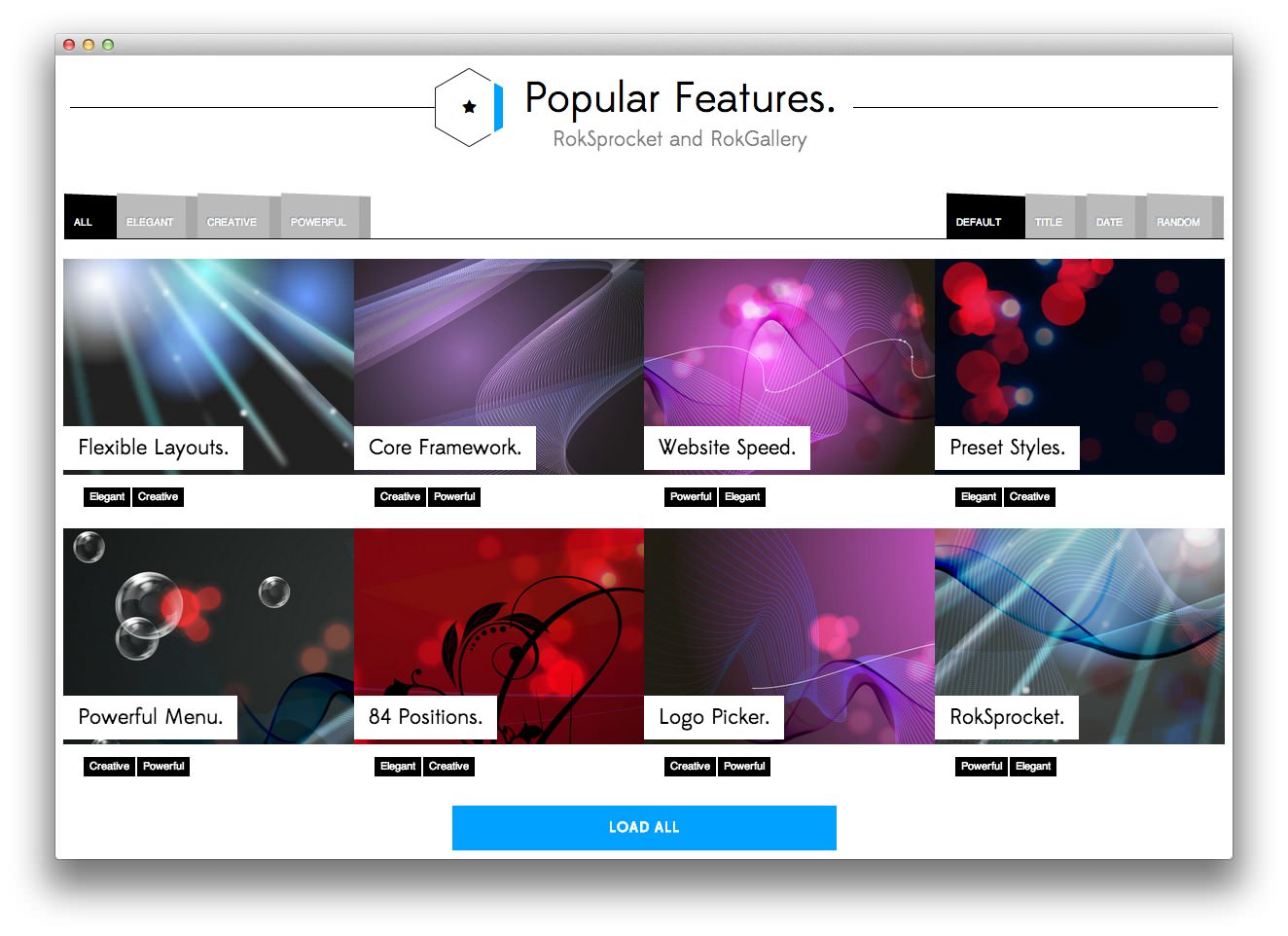
RokSprocket
The lower widget is a Mosaic widget used to display the various features featured in the Fracture theme.
First, you will need to create the RokSprocket Widget. You can do this by navigating to Administration -> RokSprocket Admin and creating a new Mosaic widget.
You can find out more about RokSprocket and how to set up and modify widgets by visiting our RokSprocket documentation.
Here is a look at the Mosaic Layout Options for this widget.
| Option | Setting |
|---|---|
| Theme | Default |
| Display Limit | ∞ |
| Columns | 4 |
| Preview Length | 20 |
| Strip HTML Tags | Yes |
| Blocks Per View | 4 |
| Article Details | Hide author and date |
| Block Animation | Fade, Scale, Rotate |
| Ordering | Default, Title, Date, Random |
| Image Resize | Disable |
You can set the RokSprocket filters to include any category, specific posts, or otherwise you would like to have featured in this widget.
Once you have created this widget, you can add it via the Widgets menu by clicking RokSprocket and dragging it to the appropriate section. When you have done this, you will need to complete the following.
- Set the Title to
Gantry Extras - Select your RokSprocket Mosaic widget in the Choose Widget field.
- Set the Title Variation field to Title 1.
- Leaving everything else at its default setting, select Save.
The widget should now be created and ready for use on the front page of your WordPress site.