Graffito
Your Guide to Using the Graffito Theme for WordPress
Introduction

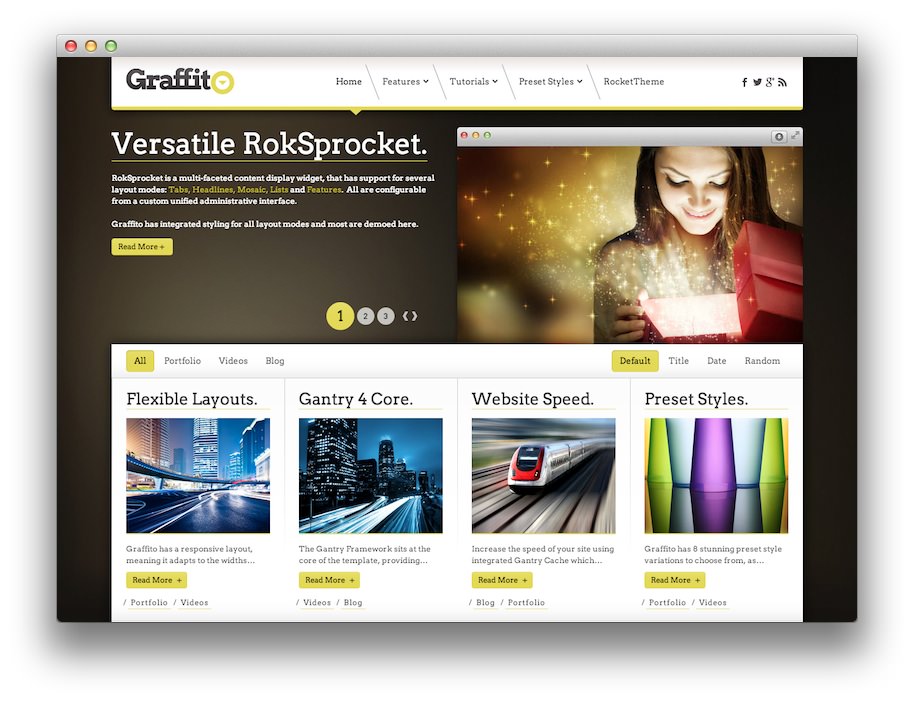
Graffito, the May 2013 theme release, is a corporate themed design, perfect for a plethora of sites due to its combination of visual character with subtlety. Built on the Gantry4 Framework, it features a responsive layout and LESS CSS support, a dynamic stylesheet language.
Integrated styling is available for RokSprocket in all its layout modes, providing a rich stylistic platform to construct a dynamic and engaging site. Standard Gantry and theme features also apply, such as Fusion with MegaMenu.
Requirements
- Apache 2.x or Microsoft IIS 7
- PHP 5.4+
- MySQL 5.0.4 or higher
- WordPress 5.x
- Gantry Framework
NOTE: Gantry v4.1.15 is required for Graffito to work correctly. For more details on the Gantry Framework, please visit its Dedicated Website.
Key Features
- Responsive Layout
- 8 Preset Styles
- 76 Widget Positions
- 8 Styled and 25 Structural Widget Variations
- RokSprocket Responsive Layout Integrated
- Styled Support for Responsive K2 Layout
- Powerful Gantry 4 Framework
- Custom Content Typography
- Fusion MegaMenu & Splitmenu
- Load Transitions
- FF, Safari, Chrome, Opera, IE8+ Compatible
- HTML5, CSS3, LESS CSS
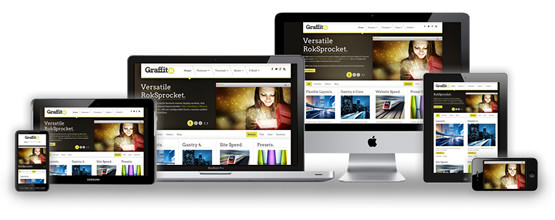
Responsive Layout

Graffito's responsive grid system is designed for desktop, tablet and smartphone systems, each with minor modifications to ensure compatibility in each mode.
We use the responsive layout based on Twitter's Bootstrap Framework, with its collection of utility classes, to provide a great degree of flexibility for a responsive design.
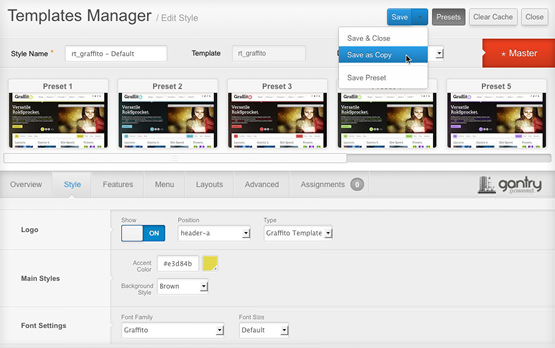
Powered by Gantry 4 Framework

Graffito is the first RocketTheme theme built on the Gantry4 Framework with a new, faster administration UI. One of the other exciting new features is the ability to use LESS CSS to make developing themes easier, more flexible, and overall, more enjoyable.
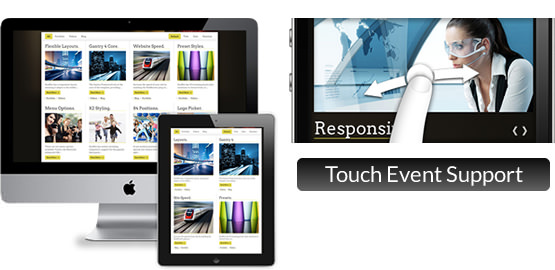
Responsive Layout for RokSprocket

Graffito comes with the RokSprocket plugin that is built to work with a responsive layout and support mobile touch events, such as 'swipe'.