Graffito: Recreating the Demo - Footer
Your Guide to Recreating Elements of the Graffito Theme for WordPress
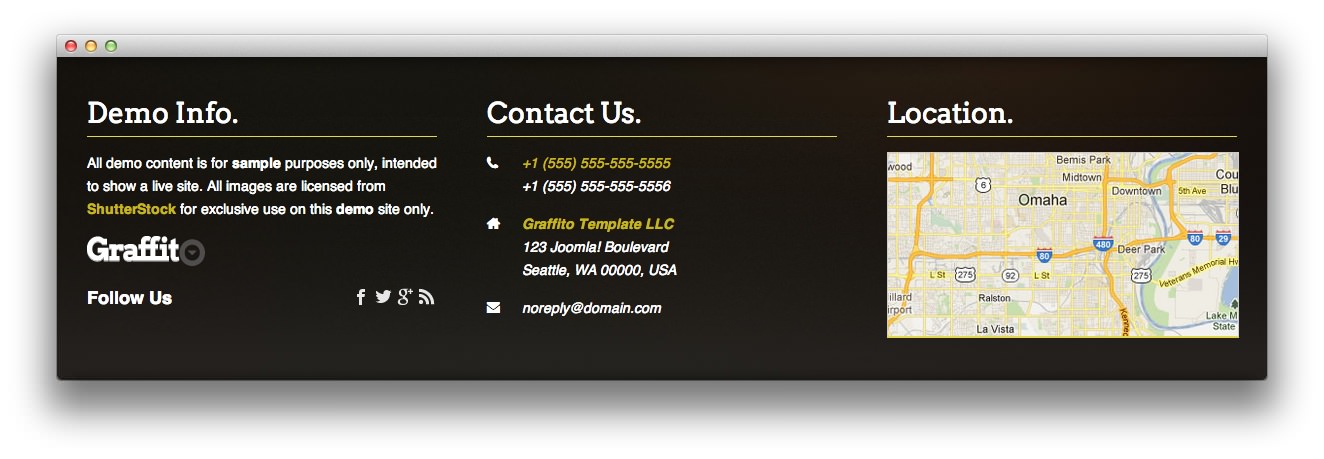
Footer Section

Here is the widget breakdown for the Footer section:
- Text
- Gantry Divider
- Text
- Gantry Divider
- Text
Text
The first Text widget in the section is fairly simple. You will need to enter the following in the main text field.
<p>All demo content is for <strong>sample</strong> purposes only, intended to show a live site. All images are licensed from <a href="http://www.shutterstock.com" target="_blank"><strong>ShutterStock</strong></a> for exclusive use on this <strong>demo</strong> site only.</p>
<p class="hidden-tablet"><img src="http://127.0.0.1/wordpress/graffito/wp-content/rockettheme/rt_graffito_wp/frontpage/general/logo-footer.png" alt="Logo" /></p>
<h4 class="gantry-width-block nomargintop hidden-tablet hidden-phone">Follow Us </h4>
<div class="rt-social-buttons">
<a href="http://www.facebook.com/RocketTheme" class="social-button rt-facebook-btn"><span></span></a>
<a href="https://twitter.com/rockettheme" class="social-button rt-twitter-btn"><span></span></a>
<a href="https://plus.google.com/114430407008695950828/posts" class="social-button rt-google-btn"><span></span></a>
<a href="http://www.rockettheme.com/blog?format=feed&type=rss" class="social-button rt-rss-btn"><span></span></a>
</div>
<div class="clear"></div>
Here is a breakdown of options changes you will want to make to match the demo.
- Set the Title to
Demo Info. - Set the Title Variation to Title 1.
- Leaving everything else at its default setting, select Save.
Text
The second Text widget in the section is made a lot like the others. You will need to enter the following in the main text field.
<div class="gantry-width-10 gantry-width-block">
<span class="icon-phone largemarginbottom largepaddingbottom"></span>
</div>
<div class="gantry-width-90 gantry-width-block">
<a href="#"><em class="bold">+1 (555) 555-555-5555</em></a><br />
<span><em class="bold nobold">+1 (555) 555-555-5556</em></span>
</div>
<div class="clear largemarginbottom"> </div>
<div class="gantry-width-10 gantry-width-block">
<span class="icon-home largemarginbottom largepaddingbottom"></span>
</div>
<div class="gantry-width-90 gantry-width-block">
<a href="#"><em class="bold"><strong>Graffito Theme LLC</strong></em></a><br />
<em class="bold nobold">
123 WordPress Boulevard<br />
Seattle, WA 00000, USA
</em>
</div>
<div class="clear largemarginbottom"> </div>
<div class="gantry-width-10 gantry-width-block hidden-tablet">
<span class="icon-envelope-alt largemarginbottom largepaddingbottom"></span>
</div>
<div class="gantry-width-90 gantry-width-block hidden-tablet">
<p><em class="bold">noreply\@domain.com</em></p>
</div>
Here is a breakdown of options changes you will want to make to match the demo.
- Set the Title to
Contact Us. - Set the Title Variation to Title 1.
- Set the Custom Variations to
hidden-phone. - Leaving everything else at its default setting, select Save.
Text
The third Text widget in the section is made a lot like the others. You will need to enter the following in the main text field.
<div class="rt-image largemarginbottom">
<img src="http://127.0.0.1/wordpress/graffito/wp-content/rockettheme/rt_graffito_wp/frontpage/general/featured-3.jpg" alt="image">
</div>
Here is a breakdown of options changes you will want to make to match the demo.
- Set the Title to
Location. - Set the Title Variation to Title 1.
- Set the Custom Variations to
hidden-phone. - Leaving everything else at its default setting, select Save.
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.