Introduction
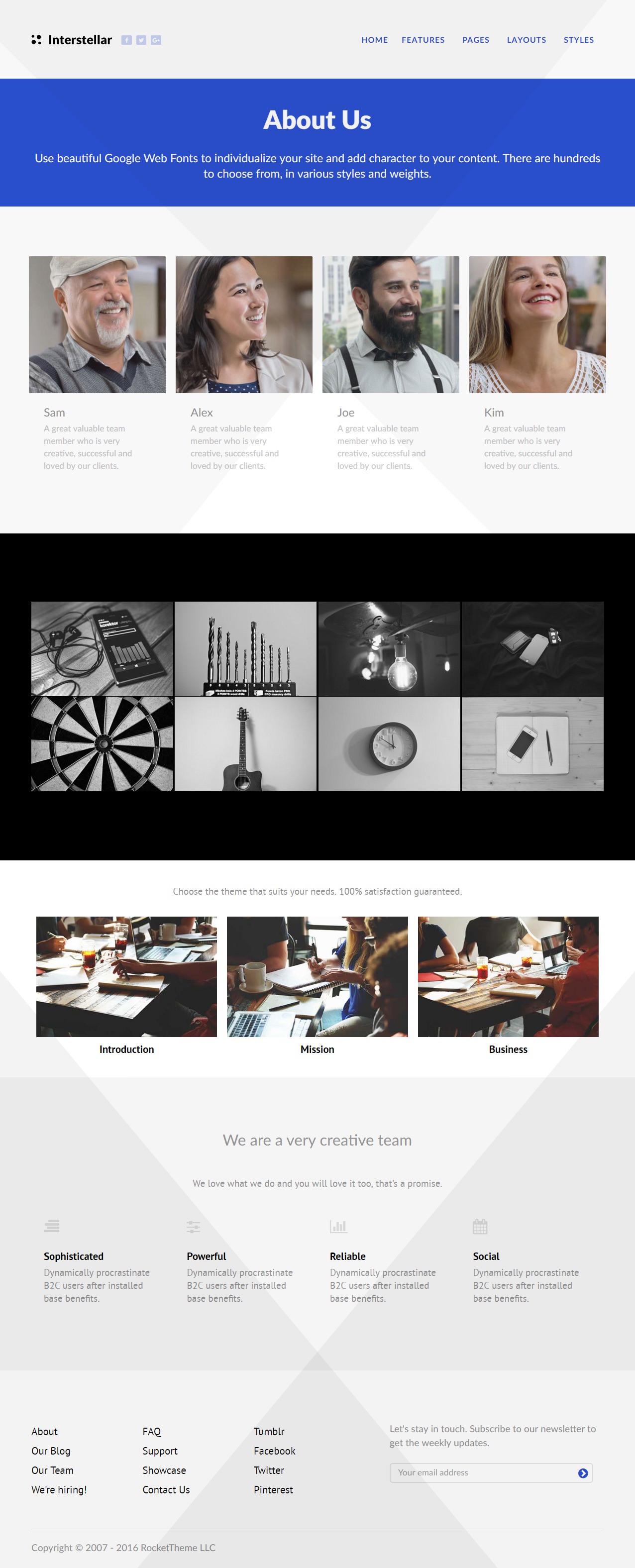
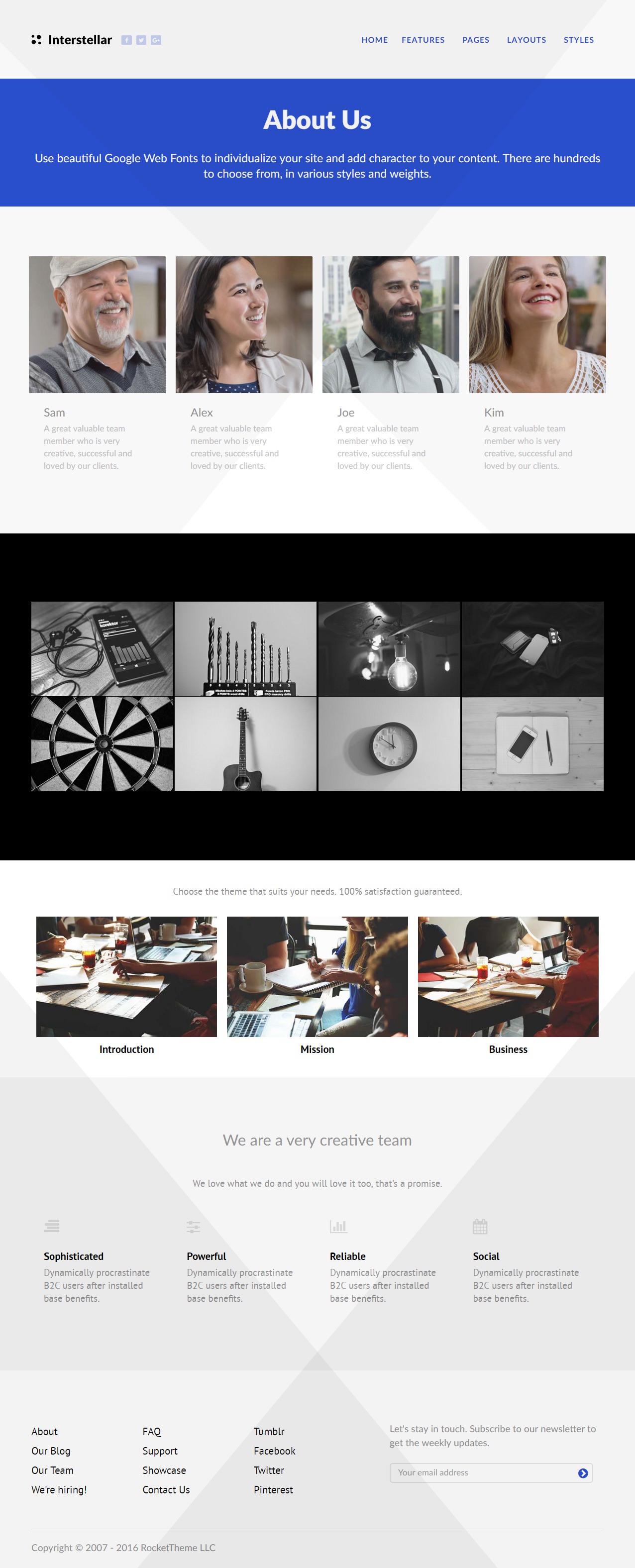
The About Us example page demonstrates how you can create a beautiful page with the Interstellar theme. Here is some information to help you replicate this page as it appears in the demo.
Widgets and Particles
Below is a brief rundown of the widgets and particles used to make up the demo page.
-

1
Slideshow
Simple Content (particle)
2
Showcase
Mosaic Grid (particle)
3
Feature
Image Grid (particle)
4
Mainbar
Block Content (particle)
5
Extension
Block Content (particle)
Slideshow Section

This area of the page is a Simple Content particle. You will find the settings used in our demo below.
Section Settings
| Field |
Setting |
| Layout |
Boxed |
| CSS Classes |
Blank |
| Tag Attributes |
Blank |
Particle Settings
| Option |
Setting |
| Particle Name |
Simple Content |
| CSS Classes |
center |
| Title |
Blank |
| Item 1 Name |
About Us |
| Item 1 Layout Style |
Header |
| Item 1 Created Date |
Blank |
| Item 1 Content Title |
About Us |
| Item 1 Author |
Blank |
| Item 1 Leading Content |
Use beautiful Google Web Fonts to individualize your site and add character to your content. There are hundreds to choose from, in various styles and weights. |
| Item 1 Main Content |
Blank |
| Item 1 Read More Label |
Blank |
| Item 1 Read More Link |
Blank |
| Item 1 Read More Classes |
Blank |
| Item 1 Target |
Self |
Block Settings
| Option |
Setting |
| CSS ID |
Blank |
| CSS Classes |
Blank |
| Variations |
Blank |
| Tag Attributes |
Blank |
| Fixed Size |
Unchecked |
| Block Size |
100% |
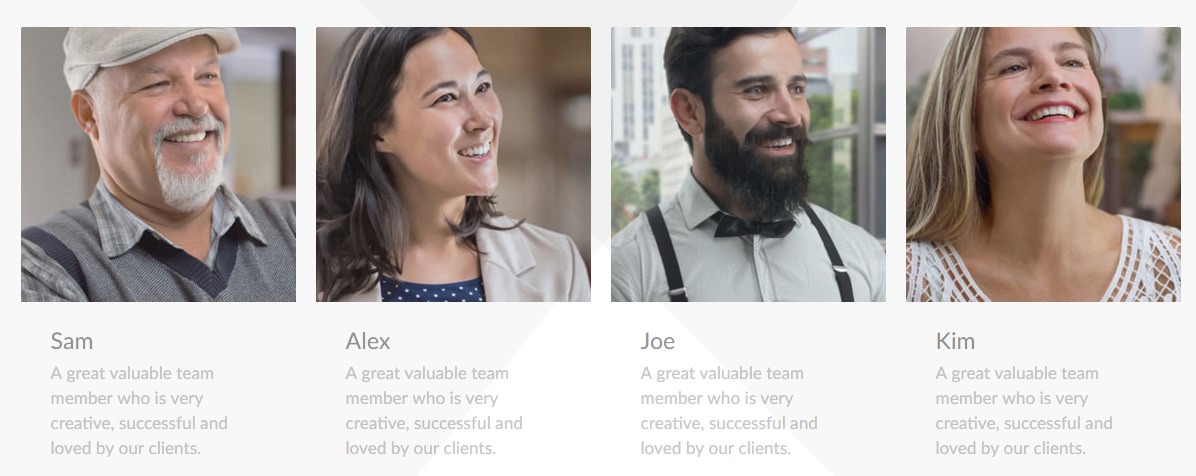
Showcase Section

This area of the page is an Mosaic Grid particle. You will find the settings used in our demo below.
Section Settings
| Field |
Setting |
| Layout |
Fullwidth (Boxed Content) |
| CSS Classes |
Blank |
| Tag Attributes |
Blank |
Particle Settings
| Option |
Setting |
| Particle Name |
Mosaic Grid |
| CSS Classes |
Blank |
| Title |
Blank |
| Grid Columns |
4 Columns |
| Item 1 Name |
Sam |
| Item 1 Style |
Style 1 |
| Item 1 Image |
Custom |
| Item 1 Title Label |
Sam |
| Item 1 Title Link |
Blank |
| Item 1 Title Link Target |
Self |
| Item 1 Description |
A great valuable team member who is very creative, successful and loved by our clients. |
| Item 1 Animations |
g-mosaicgrid-zoom |
| Item 1 Button Label |
Blank |
| Item 1 Button Link |
Blank |
| Item 1 Button Link Target |
Self |
| Item 1 Button Classes |
Blank |
| Item 1 Tag |
Blank |
| Item 1 Tag Icons |
Blank |
Block Settings
| Option |
Setting |
| CSS ID |
Blank |
| CSS Classes |
Blank |
| Variations |
Blank |
| Tag Attributes |
Blank |
| Fixed Size |
Unchecked |
| Block Size |
100% |
Feature Section

This area of the page is an Image Grid particle. You will find the settings used in our demo below.
Section Settings
| Field |
Setting |
| Layout |
Fullwidth (Boxed Content) |
| CSS Classes |
Blank |
| Tag Attributes |
Blank |
Particle Settings
| Option |
Setting |
| Particle Name |
Image Grid |
| CSS Classes |
Blank |
| Title |
Blank |
| Description |
Blank |
| Grid Column |
4 Columns |
| Album Name |
clients |
| Item 1 Name |
Image 1 |
| Item 1 Promo Image |
Custom |
| Item 1 Caption |
Image 1 |
Block Settings
| Option |
Setting |
| CSS ID |
Blank |
| CSS Classes |
Blank |
| Variations |
Blank |
| Tag Attributes |
Blank |
| Fixed Size |
Unchecked |
| Block Size |
100% |
Mainbar Section

This area of the page is a Block Content particle. You will find the settings used in our demo below.
Section Settings
| Field |
Setting |
| Layout |
Boxed |
| CSS Classes |
Blank |
| Tag Attributes |
Blank |
Particle Settings
| Option |
Setting |
| Particle Name |
Block Content |
| CSS Classes |
center g-blockcontent-spacing
|
| Title |
Blank |
| Icon |
Blank |
| Image |
Blank |
| Headline |
Blank |
| Description |
Choose the theme that suits your needs. 100% satisfaction guaranteed. |
| Button Label |
Blank |
| Button Link |
Blank |
| Button Classes |
Blank |
| Target |
Self |
| Item 1 Name |
Introduction |
| Item 1 Title |
Introduction |
| Item 1 Icon |
Blank |
| Item 1 Image |
Custom |
| Item 1 RokBox Image |
Blank |
| Item 1 Caption |
Blank |
| Item 1 Subtitle |
Blank |
| Item 1 Description |
Blank |
| CSS Classes |
nopaddingall |
| Button Label |
Blank |
| Button Link |
Blank |
| Button Classes |
Blank |
| Target |
Self |
Block Settings
| Option |
Setting |
| CSS ID |
Blank |
| CSS Classes |
Blank |
| Variations |
Blank |
| Tag Attributes |
Blank |
| Fixed Size |
Unchecked |
| Block Size |
100% |
Extension Section

This area of the page is a Block Content particle. You will find the settings used in our demo below.
Section Settings
| Field |
Setting |
| Layout |
Boxed |
| CSS Classes |
Blank |
| Tag Attributes |
Blank |
Particle Settings
| Option |
Setting |
| Particle Name |
Block Content |
| CSS Classes |
title-center g-blockcontent-spacing
|
| Title |
We are a very creative team |
| Icon |
Blank |
| Image |
Blank |
| Headline |
Blank |
| Description |
<div class="center">We love what we do and you will love it too, that's a promise.</div> |
| Button Label |
Blank |
| Button Link |
Blank |
| Button Classes |
Blank |
| Target |
Self |
| Item 1 Name |
Sophisticated |
| Item 1 Title |
Sophisticated |
| Item 1 Icon |
fa fa-align-right |
| Item 1 Image |
Blank |
| Item 1 RokBox Image |
Blank |
| Item 1 Caption |
Blank |
| Item 1 Subtitle |
Blank |
| Item 1 Description |
Dynamically procrastinate B2C users after installed base benefits. |
| CSS Classes |
box3 |
| Button Label |
Blank |
| Button Link |
Blank |
| Button Classes |
Blank |
| Target |
Self |
Block Settings
| Option |
Setting |
| CSS ID |
Blank |
| CSS Classes |
Blank |
| Variations |
Blank |
| Tag Attributes |
Blank |
| Fixed Size |
Unchecked |
| Block Size |
100% |
 1SlideshowSimple Content (particle)2ShowcaseMosaic Grid (particle)3FeatureImage Grid (particle)4MainbarBlock Content (particle)5ExtensionBlock Content (particle)
1SlideshowSimple Content (particle)2ShowcaseMosaic Grid (particle)3FeatureImage Grid (particle)4MainbarBlock Content (particle)5ExtensionBlock Content (particle)