Interstellar: Recreating the Demo - Slideshow Section
Your Guide to Recreating Elements of the Interstellar Demo for WordPress
Introduction

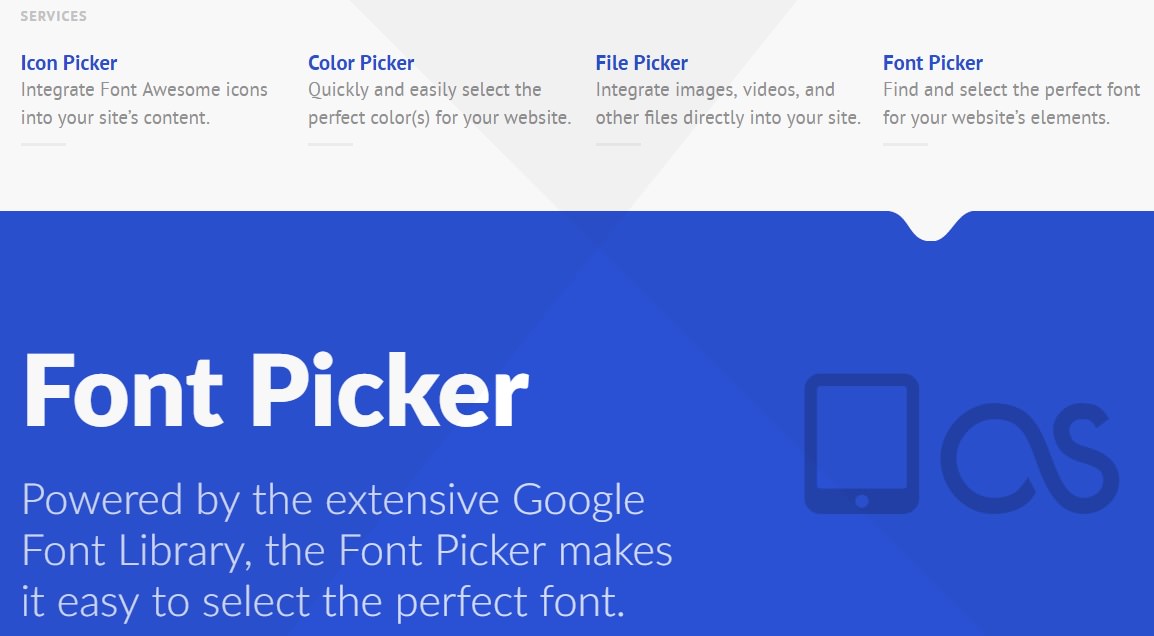
The Slideshow section includes one Owl Carousel particle.

Here is a breakdown of the widget(s) and particle(s) that appear in this section:
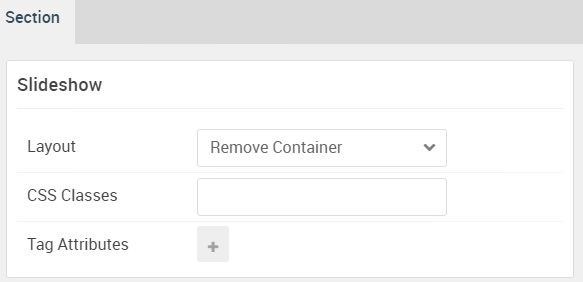
Section Settings

| Option | Setting |
|---|---|
| Layout | Remove Container |
| CSS Classes | Blank |
| Tag Attributes | Blank |
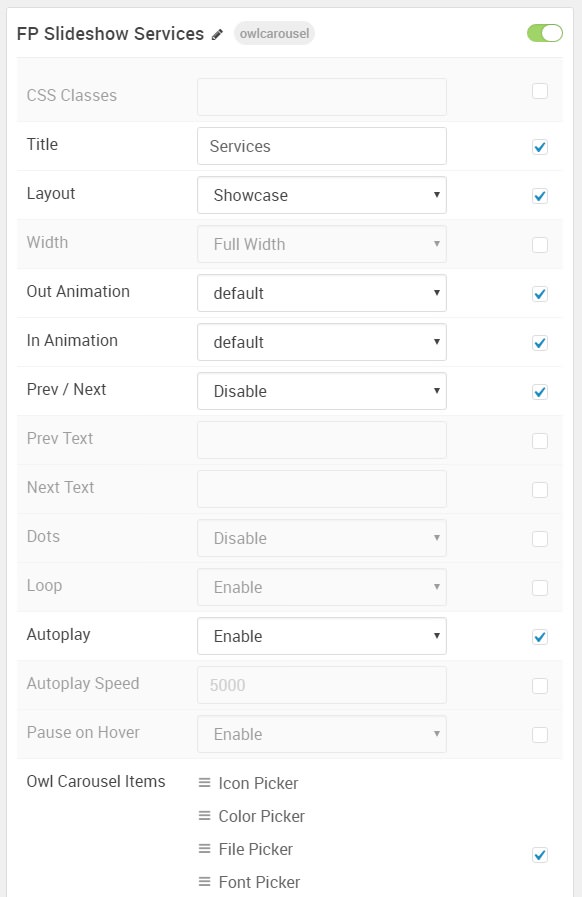
Owl Carousel (Particle)
Particle Settings

| Option | Setting |
|---|---|
| Particle Name | Owl Carousel |
| CSS Classes | Blank |
| Title | Services |
| Layout | Showcase |
| Width | Full Width |
| Out Animation | default |
| In Animation | default |
| Prev / Next | Disable |
| Prev Text | Blank |
| Next Text | Blank |
| Dots | Disable |
| Loop | Enable |
| Autoplay | Enable |
| Autoplay Speed | 5000 |
| Pause on Hover | Enable |
| Footer Shadow Color | #20232a |
| Item 1 Name | Icon Picker |
| Item 1 Image | Blank |
| Item 1 Icon | fa fa-mobile |
| Item 1 Icon 2 | fa fa-tablet |
| Item 1 Title | Icon Picker |
| Item 1 Subtitle | Integrate Font Awesome icons into your site’s content. |
| Item 1 Description | The Icon Picker makes it easier than ever to add modern icons from the Font Awesome Library. |
| Item 1 Link | Blank |
| Item 1 Link Text | Blank |
| Item 1 Target | Self |
| Item 1 Button Class | Blank |
Block Settings

| Option | Setting |
|---|---|
| CSS ID | Blank |
| CSS Classes | Blank |
| Variations | No Margin, No Padding |
| Tag Attributes | Blank |
| Fixed Size | Unchecked |
| Block Size | 100% |
Found errors? Think you can improve this documentation? Please edit this page. You can also view the history of this page.