Iridescent: Recreating the Demo - Showcase
Your Guide to Recreating Elements of the Iridescent Theme for WordPress
Showcase Section

Here is the widget breakdown for the Showcase section:
RokSprocket (Features)
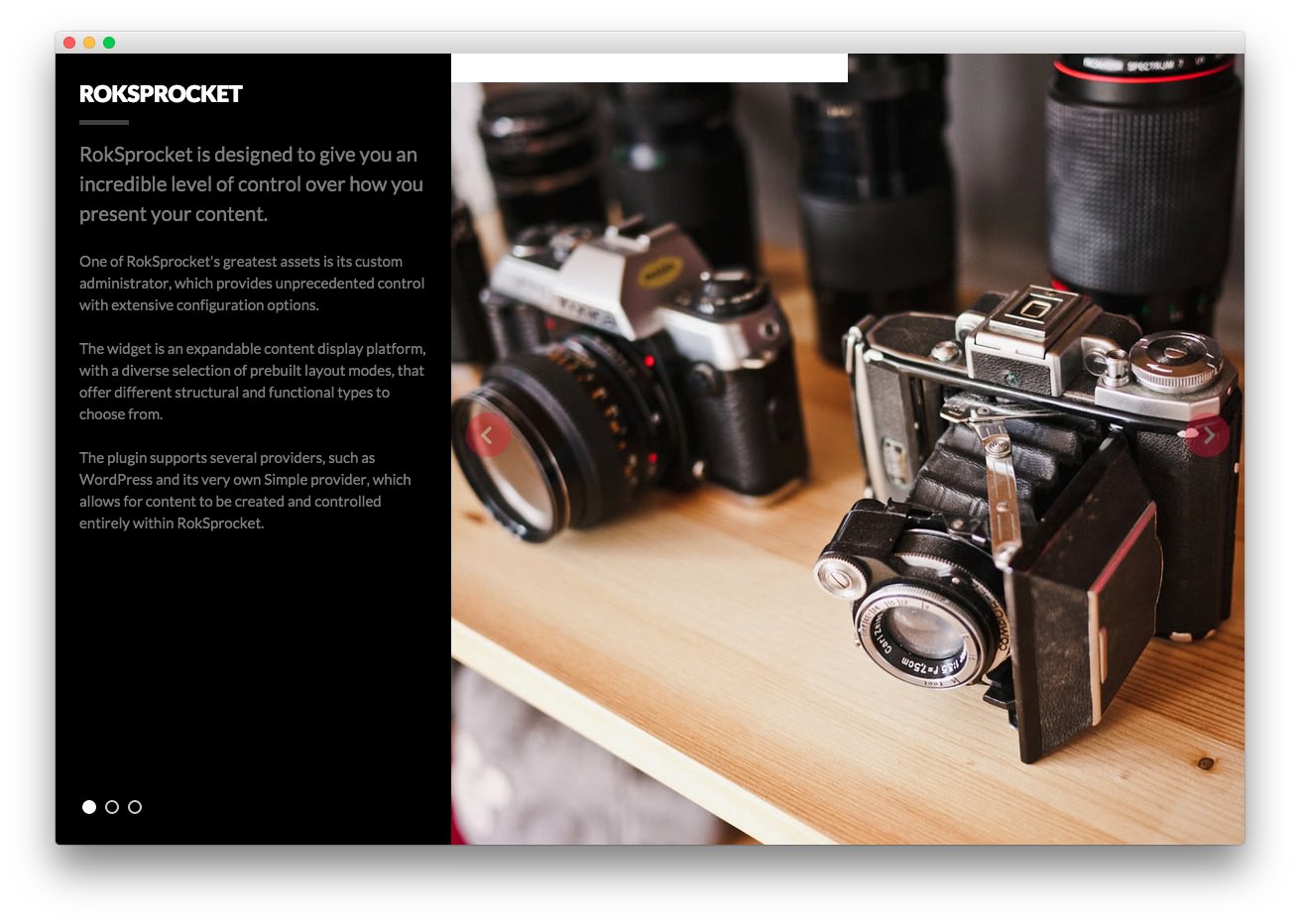
This area of the demo is a RokSprocket widget. You will need to do two things to prepare this widget so that it looks similar to the one in the demo.
First, you will need to create the RokSprocket Widget. You can do this by navigating to Administration -> RokSprocket Admin and creating a new Features widget.
You can find out more about RokSprocket and how to set up and modify widgets by visiting our RokSprocket documentation.
Simple Provider
We used the Simple Provider to enable us to create custom RokSprocket content without having to create separate posts or pages to do so. Here are the details of one of the Simple Items in the Featured Article List.
| Option | Setting |
|---|---|
| Title | <span class="wow fadeInDown">RokSprocket</span> |
| Image | Custom |
| Link | None |
Description
<span class="wow fadeInUp" data-wow-delay="0.5s"><span class=
"rt-lead">RokSprocket is designed to give you an incredible level of control
over how you present your content.</span><br>
<span>One of RokSprocket's greatest assets is its custom administrator, which
provides unprecedented control with extensive configuration options.</span><br>
<span class="visible-desktop">The widget is an expandable content display
platform, with a diverse selection of prebuilt layout modes, that offer
different structural and functional types to choose from.</span> <span class=
"visible-large"><br>
The plugin supports several providers, such as WordPress and its very own
Simple provider, which allows for content to be created and controlled entirely
within RokSprocket.</span></span>
Here is a look at the Features Layout Options for this widget.
| Option | Setting |
|---|---|
| Display Limit | 3 |
| Theme | Showcase |
| Article Titles | Show |
| Article Text | Show |
| Preview Length | ∞ |
| Strip HTML Tags | No |
| Arrow Navigation | Show |
| Pagination | Show |
| Animation | Crossfade |
| Autoplay | Disable |
| Autoplay Delay | 5 |
| Image Resize | Disable |
You can set the RokSprocket filters to include any category, specific posts, or otherwise you would like to have featured in this widget.
Once you have created this widget, you can add it via the Widgets menu by clicking RokSprocket and dragging it to the appropriate section. When you have done this, you will need to return to the Widgets settings and fill them out as noted below:
| Option | Setting |
|---|---|
| Choose Widget | (Select the RokSprocket Widget You Just Created) |
| Custom Variations | fp-roksprocket-features-showcase |
Leaving everything else at its default setting, select Save.