Lumiere
Your Guide to Using the Lumiere Theme for WordPress
Introduction

Lumiere, the bonus theme release for September 2013, uses HTML5 to offer video functionality in the header, to create a dynamic and interactive user experience. This design complements the modern approach, with rich, subtle and sophisticated visuals.
Lumiere is built on the Gantry Framework, the core that underpins the themes features. Numerous design features are also included such as RokSprocket integrated styling for its various layout modes.
Requirements
- Apache 2.x or Microsoft IIS 7
- PHP 5.4+
- MySQL 5.0.4 or higher
- WordPress 5.x
- Gantry Framework
NOTE: Gantry v4.1.15 is required for Lumiere to work correctly. For more details on the Gantry Framework, please visit its Dedicated Website.
Key Features
- Responsive Layout
- 9 Preset Styles
- 76 Widget Positions
- 8 Styled & Numerous Structural Widget Variations
- RokSprocket Responsive Layout Integrated
- HTML5 Video Support in the Header
- Load Transitions
- Powerful Gantry 4 Framework
- Custom Content Typography
- DropDown Menu & Splitmenu
- FF, Safari, Chrome, Opera, IE8+ Compatible
- HTML5, CSS3, LESS CSS
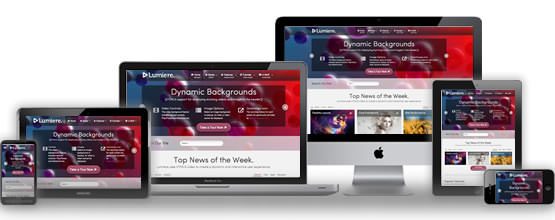
Responsive Layout

Lumiere's responsive grid system is designed for desktop, tablet and smartphone systems, each with minor modifications to ensure compatibility in each mode.
HTML5 Video in the Header

Lumiere uses HTML5 support for displaying stunning videos and images in the header. The stunning videos for each preset are generously provided by Downloops.com.
At Downloops.com, you can download 200 artistic videos for reasonable price, as well as the royalty-free video loop backgrounds. They are designed to work great with video, on stage, in clubs and bars.

Michael Schneider, the founder of Downloops and the videos creator, is also available for custom video work if required.
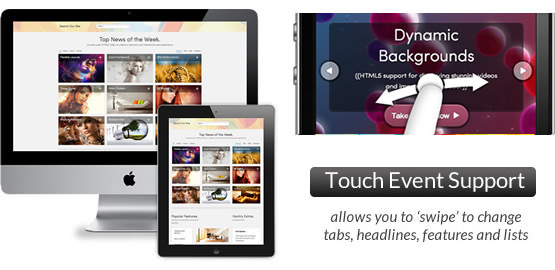
Responsive Layout for RokSprocket

Lumiere comes with the RokSprocket plugin that are built to work with a responsive layout and support mobile touch events, such as 'swipe'.